前文
这节课我们继续研究一下元素触发,碰巧有istrust
之前在论坛也发起过大挑战,也是istrust,不过这个istrust还是比较简单地,跟某数字相加等于10的网站比不了,所以我们过一下玩玩
一些特别复杂的我目前还是没有特别好的办法,油猴方面还是得看cxxjackie和mhsj大佬给方案
网址是https://monkeytype.com/
目标输入内容
开始
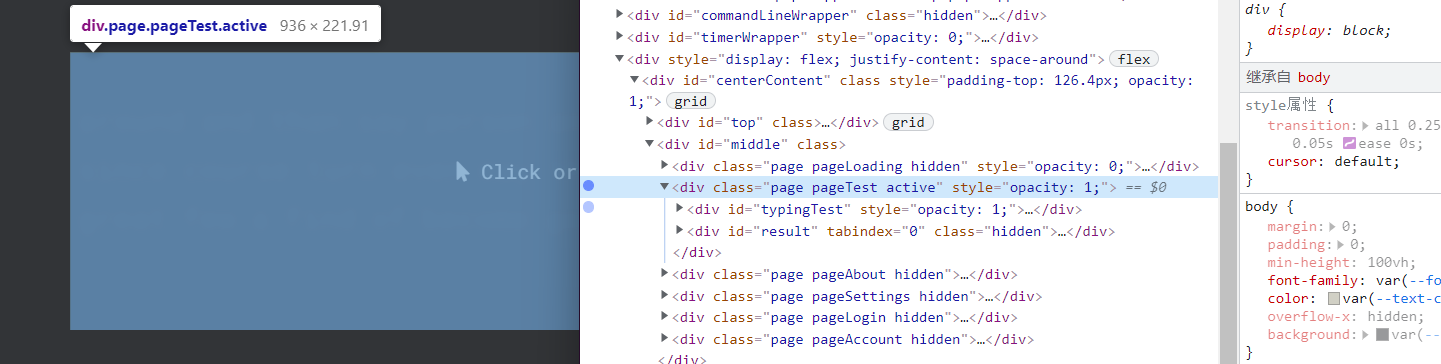
首先找到对应元素,打字会插入相应元素,所以我们打一个子树修改断点

输入一个按钮之后看触发
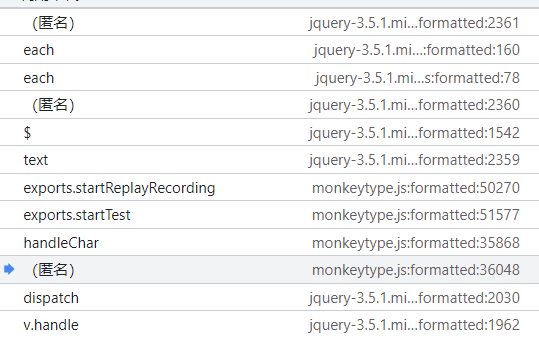
这里可以看到是一个jq的文件,进行了事件的分发,我们直接跳过最上层的jq,来到匿名的monkeytype的第一个函数,也就是倒数第三个

我们可以读到下方的函数
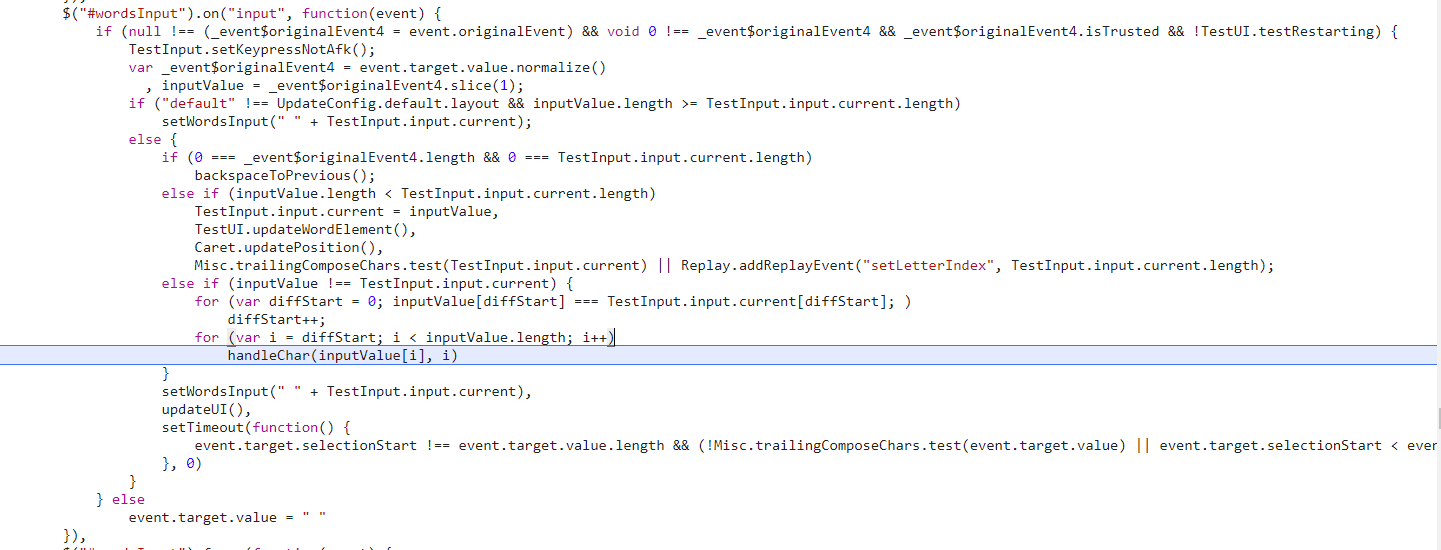
我们看到最后走进了handleChar,参数像是一个字符+一个位置,因为如果进入调用的内部,首先需要过if

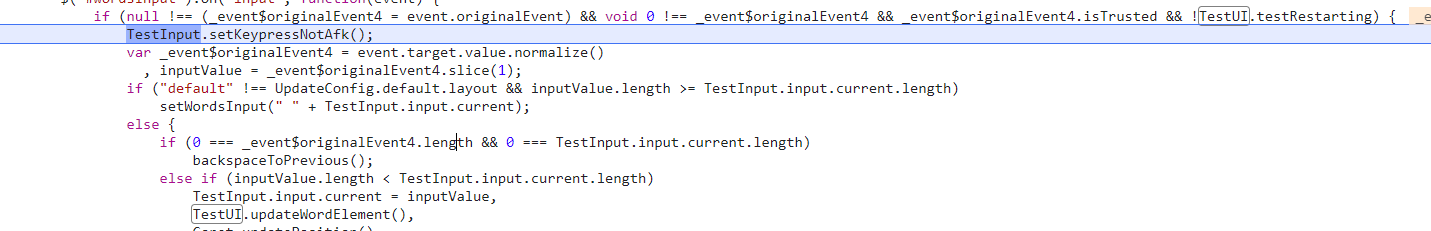
if的判断条件是
null !== (_event$originalEvent4 = event.originalEvent) && void 0 !== _event$originalEvent4 && _event$originalEvent4.isTrusted && !TestUI.testRestarting
首先
null !== (_event$originalEvent4 = event.originalEvent)
event的orginalEvent赋值给_event$originalEvent4,然后判断是否是null值
接下来判断
&& void 0 !== _event$originalEvent4 && _event$originalEvent4.isTrusted && !TestUI.testRestarting
也就是说我们要伪造orginalEvent的isTrusted值
这里的originalEvent就是原生Event,因为addeventlistener是由jq进行接受的,接受之后进行了一部分的修改和封装然后才传递给monkeytype
我们根据
https://bbs.tampermonkey.net.cn/thread-1250-1-1.html
拿到jq的绑定on函数
轻松拿到

我们先写一个大概的版本
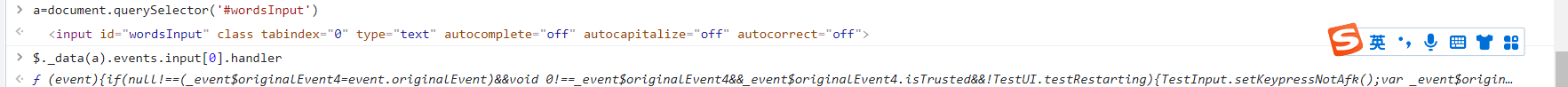
window.dom=document.querySelector('#wordsInput')
window.func=$._data(dom).events.input[0].handler
window.inputevent={
originalEvent: new InputEvent('input', {
inputType:'insertText',
data:'i',
})
}
创建一个inputevent对象,然后传递给监听器
因为我们模仿jq,所以要设置给originalEvent属性

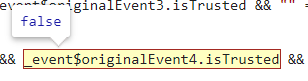
这时候发现istrust没过
我们proxy秒一下

我们成功进来了,一开始我以为还需要testRestarting秒一下,结果好像还挺顺利的
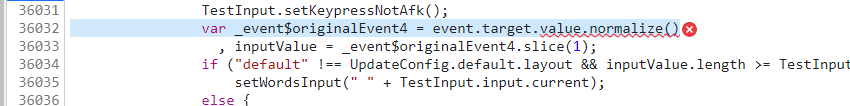
然后这里卡住了,我设置下event.target.value属性

同时因为
inputValue = _event$originalEvent4.slice(1);
是读取第二位字符,抛弃第0,所以我们要加一个字符
所以我们在nomalize函数需要返回一个字符串,并且第一个字符是废弃字符
我们现在的代码是
let dom=document.querySelector('#wordsInput')
let func=$._data(dom).events.input[0].handler
window.injectcahr=function(c){
let event=new InputEvent('input', {
inputType:'insertText',
data:c,
})
const wrapevent = new Proxy(event, {
get: function(target, property) {
if (property === 'isTrusted') {
return true;
} else {
return Reflect.get(target, property);
}
}
});
let inputevent={
originalEvent: wrapevent,
target:{
value:{
normalize:function(){
return "-"+c;
}
}
}
}
func(inputevent)
}
测试一下
injectcahr('a')
可以发现成功了