前文
之前我们已经了解到了如何通过注入到Vue-router来做路由监听的改变,其实不仅仅能做这些,你甚至可以通过这个方法来控制路由跳转以及路由守卫的进一步控制了,虽然我没想到什么特别好的应用案例(笑
那这节课我们目的主要分析hash模式以及history模式到底都应该用什么方法来进行监听
磨材不误砍刀功
我们先来一个一个了解
通常来说如果是单页前端页面的话,如vue等
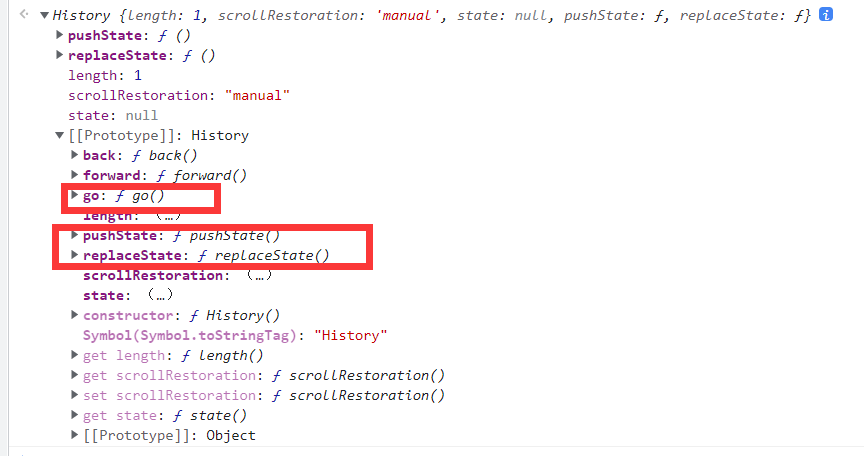
在history模式的时候都会使用
pushState,ReplaceState,go函数等
这里给一个pushState函数的劫持
let old=history.pushState
history.pushState=function(...arg){
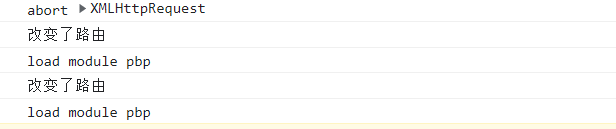
console.log('改变了路由');
return old.call(this,...arg)
}

可以看到了路由的改变提示

我们可以以此类推,对这三个函数进行劫持,b站还对这个函数进行了一层封装
但是对于我们来说劫持哪个函数并不重要,因为无论劫持的是哪个pushState,最后都一定会经过我们的函数,所以我们无须在意
hash的监听
以vue源码为例,在里面我们可以看到
var eventType = supportsPushState ? 'popstate' : 'hashchange';
window.addEventListener(
eventType,
handleRoutingEvent
);
supportPushState是根据浏览器的一些环境判断来使用popstate和hashchange
我们写脚本的时候不如暴力一点,直接全部监听上算了
addeventlistener监听较为简单
所以我们这节课就非常easy的完事了
结语
撒花~

