前言
好久没有写油猴脚本开发指南了,拖了快一个星期,jszip其实还是有点复杂的,所以这里再出一个例子
论坛最近好冷清啊~
开始
首先我们引入jszip库
// @require https://cdn.staticfile.org/jszip/3.5.0/jszip.min.js
这里我想读取一个zip压缩文件,然后再输出一个zip压缩文件,所以我们声明两个zip
var zip = new JSZip();
var outzip=new JSZip();
因为文件目标不太好找,所以我在github挂了一个美女图片
地址是
https://raw.githubusercontent.com/lihengdao666/Modify-Tampermonkey-Libs/master/testfile/1.zip
首先我们下载文件
GM_xmlhttpRequest({
url:'https://raw.githubusercontent.com/lihengdao666/Modify-Tampermonkey-Libs/master/testfile/1.zip',
responseType:'arraybuffer',
method :"GET",
headers: {
},
onload:function(xhr){
console.log('我下载了')
}
});
这里注意reponseType是arraybuffer类型,也就是二进制下载,否则会解压错误
然后我们写解压代码
zip.loadAsync(xhr.response).then(function(zip) {
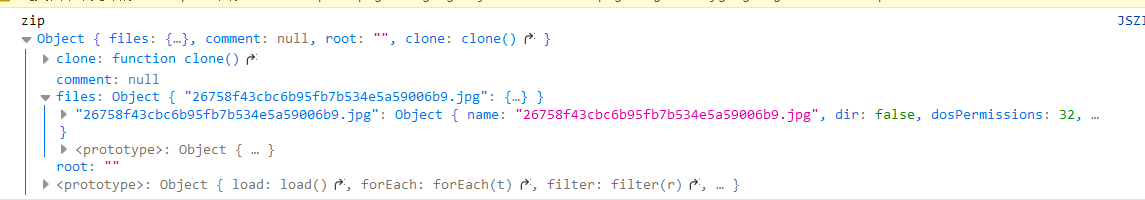
console.log('zip',zip)
}).catch(val=> {
alert('文件下载或解压错误')
});
使用zip.loadAsync读取文件,传入一个二进制数据,返回一个promise
我们对其挂载then和catch,如果异常就提示文件下载或解压过程错误。
如果解压成功了,就输出zip对象,看看到底是什么。

这里看到files里有一个2675xxx.jpg文件,我们试着读取这个文件。
zip.file("26758f43cbc6b95fb7b534e5a59006b9.jpg").async("blob").then(function (data) {
console.log('data',data)
let img=document.createElement("img");
img.src=URL.createObjectURL(data)
window.document.body.append(img)
outzip.file("test/blob.img", data);
});
将其读取为blob类型,返回一个promise,挂上一个then获取写出的blob数据
我们创建了一个img的dom对象,然后将URL.createObjectURL将一个blob对象转化出来一个地址,然后设置给img的src属性
并添加到了body上,最后也将其写入到outzip里
可以看到页尾已经显示了图片

我们解压文件的时候使用了
zip.file("26758f43cbc6b95fb7b534e5a59006b9.jpg").async("blob")
那async内到底有几种类型?
关于这个我们可以查阅文档
https://stuk.github.io/jszip/documentation/api_zipobject/async.html#type-option
看到
base64 : the result will be a string, the binary in a base64 form.
text (or string): the result will be an unicode string.
binarystring: the result will be a string in “binary” form, using 1 byte per char (2 bytes).
array: the result will be an Array of bytes (numbers between 0 and 255).
uint8array : the result will be a Uint8Array. This requires a compatible browser.
arraybuffer : the result will be a ArrayBuffer. This requires a compatible browser.
blob : the result will be a Blob. This requires a compatible browser.
nodebuffer : the result will be a nodejs Buffer. This requires nodejs.
base64,将二进制转化为base64字符串
text 返回一个解码的字符串
binartstring 返回一个结果为二进制数据的字符串
array 结果将是bytes的数组形式
unit8array 结果将是无符号8位整数的数组形式,需要浏览器兼容
arraybuffer 结果将是一个二进制类型,需要浏览器兼容
blob 结果将是一个blob类型,即一个js的文件对象
nodebuffer 结果是一个nodejs的buffer类型,需要nodejs,这里我们是浏览器环境,无需在意
通常我们需要的可能也就是blob,text以及arraybuffer,所以我们着重这几个就可以了
我们刚才已经
outzip.file("test/blob.jpg", data);
了一下,我们已经写出了一个文件,所以这里我们可以尝试一下,多写出一些文件看看。
这里我图方便直接来回嵌套了
zip.file("26758f43cbc6b95fb7b534e5a59006b9.jpg").async("arraybuffer").then(function (data) {
console.log('arraybuffer',data)
outzip.file("test/arraybuffer.jpg", data);
zip.file("26758f43cbc6b95fb7b534e5a59006b9.jpg").async("uint8array").then(function (data) {
console.log('uint8array',data)
outzip.file("test/uint8array.jpg", data);
outzip.generateAsync({type : "blob"}).then((res)=>{
console.log('out',res)
saveAs(res,'美女.zip');
})
});
});
我们读取图片成arraybuffer写出了一个arraybuffer的文件以及读取图片为unit8array的格式的并写出一个unit8array的文件
最后通过generteAsync,写出一个文件,并通过FileSaver的saveAs写出
因为FileSaver支持的是blob,所以我们也要用generateAsync函数生成blob对象的输出,顺便一提,generayeAsync的输出跟我们读取文件的时候的type类型一致。
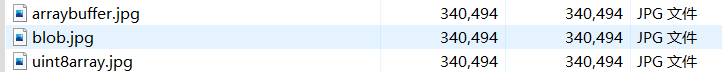
我们再尝试一下,可以看到下载了文件

这三个文件都是可以照常打开的
类型问题
为什么jszip支持了这么多类型?
因为有时可能不仅仅是图片,文字,还可能是一些自己构建的格式,或者我们想将一些本地客户端无痛切到网页上做操作。
这时候我们可能需要将压缩包的数据解读成不同的格式,实际压缩包的文件只是一堆0和1
我们一厢情愿的将其解析成不同的格式,变成文本,图片,二进制,数组,base64编码等
当我们操作之后
可以将其还原为原先的一堆0和1
我们要做的就是根据我们想要读取的文件选择相应的格式并且完成我们的需求即可
结语
那我们到这里我们就学习了的jszip的使用以及实战~
相信大家对jszip有了一个初步的了解,后续如果还有疑问可以论坛提问
或者去查阅文档
https://stuk.github.io/jszip/documentation/api_jszip.html
撒花~

