FileSaver.js
FileSaver.js是一个用于在客户端保存文件的解决方案,它适用于需要在本地生成文件的web、app。需要提示的是,对于服务器端发送的文件,为了更好的跨浏览器兼容,我们建议你先添加 [Content-Disposition](https://github.com/eligrey/FileSaver.js/wiki/Saving-a-remote-file#using-http-header) 响应头。
寻找canvas.toBlob()保存画布?查看 canvas-toBlob.js以获得跨浏览器的实现。
本文由陈吟翻译
检测浏览器是否支持
try {
var isFileSaverSupported = !!new Blob;
} catch (e) {}
IE < 10
对于IE版本10以下的浏览器,也是可以无需基于Flash-based 的polyfills来保存文件。详细信息请参考ChenWenBrian and koffsyrup's saveTextAs()
Safari 6.1+
Blob 有时可能会被打开而不是保存——您可能需要指导您的 Safari 用户在打开文件后手动按⌘+S来保存文件。使用application/octet-stream`MIME 类型强制下载可能会导致 Safari 出现问题。
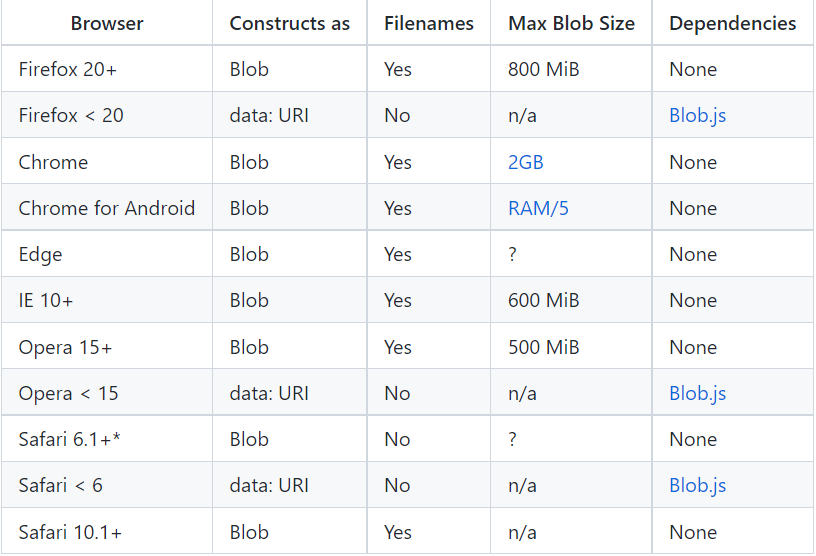
支持的浏览器
注意有最大blob尺寸的限制

例子
保存文本
var blob = new Blob(["Hello, world!"], {type: "text/plain;charset=utf-8"});
saveAs(blob, "hello world.txt");
保存图片
saveAs("https://httpbin.org/image", "image.jpg");
在同一来源的地址中将会只使用 a[download],除此之外,它将检查是否支持带有同步头请求的 cors 头。如果支持,那么它将下载数据并使用 blob URL 进行保存。如果不支持,那么它会尝试使用**a[download]下载。
保存Canvas
var canvas = document.getElementById("my-canvas");
canvas.toBlob(function(blob) {
saveAs(blob, "pretty image.png");
});
注意:并不是所有的浏览器都支持标准的HTML5的 canvas.toBlob() 方法。[canvas-toBlob.js](https://github.com/eligrey/canvas-toBlob.js) 是一个跨浏览器 的canvas.toBlob()。
保存文件
你可以在不指定文件名的情况下保存 File 构造函数。如果文件本身已经包含一个名称,我们有很多方法可以获取文件实例(从存储、文件输入、新构造函数、剪贴板事件)。如果您仍想更改名称,可以在第二个参数中更改它。
// Note: Ie and Edge don't support the new File constructor,
// so it's better to construct blobs and use saveAs(blob, filename)
var file = new File(["Hello, world!"], "hello world.txt", {type: "text/plain;charset=utf-8"});
saveAs(file);
结语
那么这节课我们就了解filesaver
实际会用基础就好了,不会可以再查文档
库的编译代码不多
可以自己看一下玩玩

