FBI WARNING
本文为加强篇
相对小白较为硬核,适合前端入门基础学员看。
非战斗人员请勿下滑
看完美女视频就撤吧(mk不能播gif,收工了)
开始
战斗开始
这节课我们来学习key的意义
先要了解虚拟dom
虚拟dom
为什么存在虚拟dom
为了抽象dom树,因为正常的dom是极其复杂的,我们并不需要那么多操作,所以以js对象创造了虚拟的dom对象,更方便我们进行操作,同时摒弃的api的依赖,更注重于逻辑
就像一个冷笑话
一个工厂经常有空肥皂盒,一个博士花了上万元搞了一套ai设备来抓取空肥皂盒,但老板选择了5块钱的吹风机
实际ai设备已经具备了抽象的能力,不仅仅可以用作抓肥皂盒,还可以用来抓各种东西
虚拟dom也是如此。
虚拟dom树的绘制
在vue挂载到对应的dom树时
vue会根据真实的dom树,同时建立一个虚拟的dom树
并对其数据建立了监听器
而在模板等需要数据的地方,建立了观察器。
一旦数据发生了改变,就会触发监听器
这时候监听器会通知所有依赖于自己的观察器。
观察器通过diff算法来计算自己到底需要修改什么。
为什么需要diff
我们该怎么判断节点的改变?
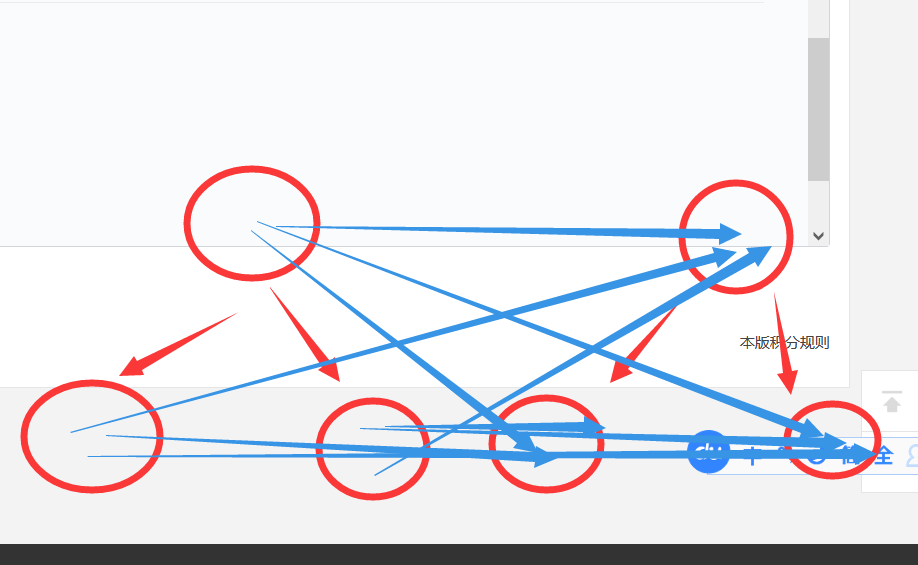
粗糙的一点的方法就是将节点互相比较。
比如

这时候每个节点需要比较三次
每一次新增节点都会极大的消耗性能来进行计算。
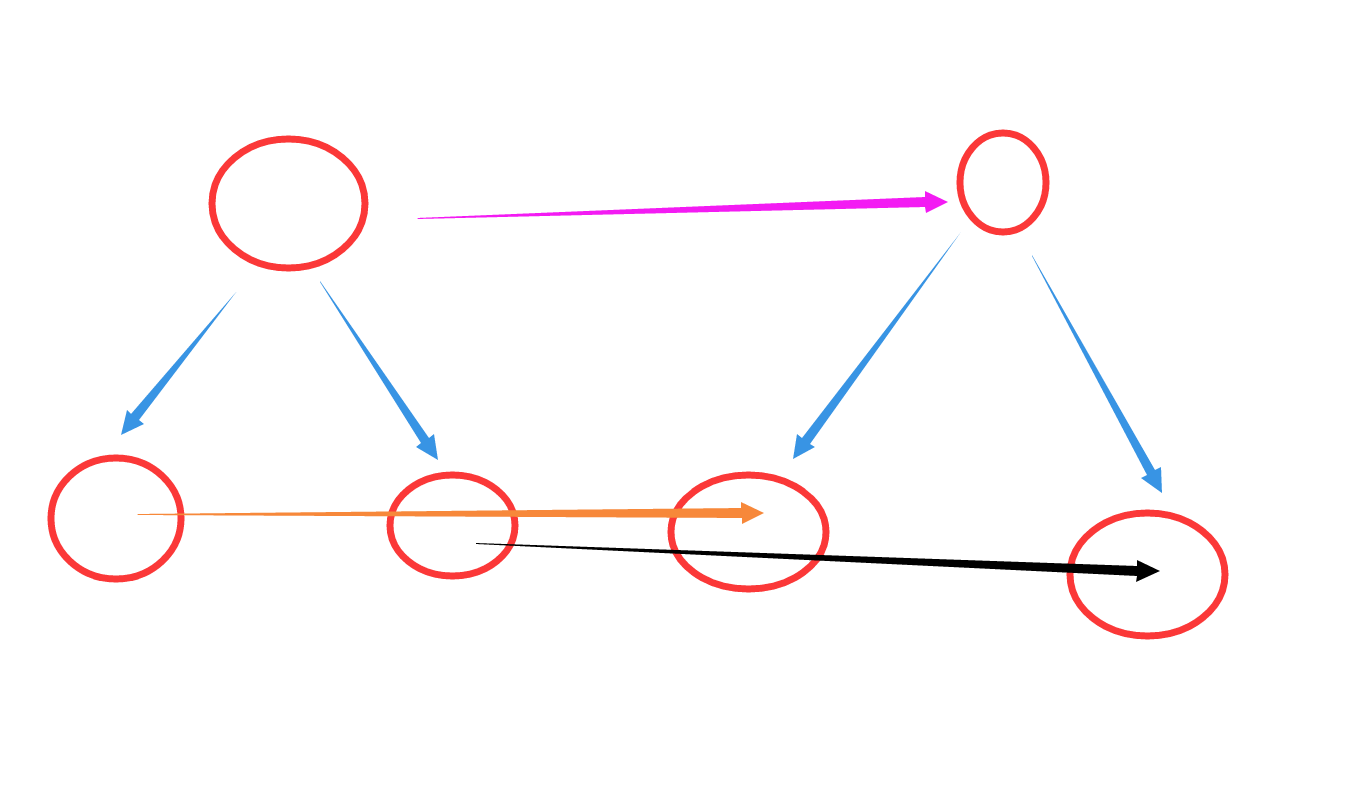
而diff算法不存在这个问题,diff只对同级进行比较

这时候的复杂度是极低的
如果不断的新增节点
其比较的损耗性能是呈现一个线性增长,而之前的是呈现一个指数增长。
那diff到底做了什么?
这个我们下期再讲
结语
撒花~

