前文
我们已经学习了按钮以及显示数据的操作,这节课我们学习如何让编辑框也变成响应式,并且点击一下按钮就将编辑框内容设置为当前的次数。
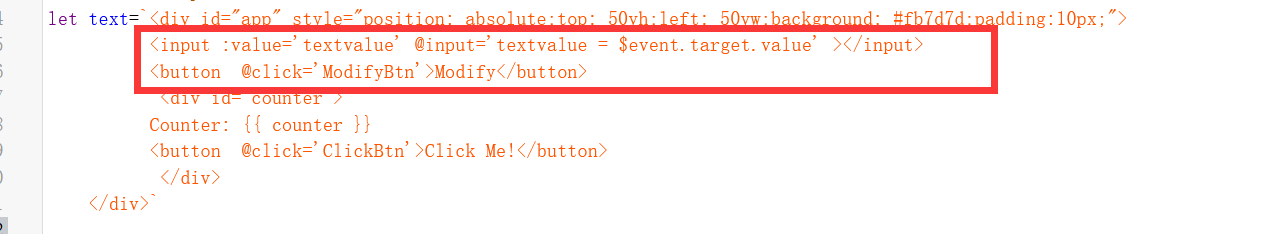
我们先声明一个编辑框和一个按钮

这里声明了一个按钮,调用ModifyBtn事件
然后又声明了一个编辑框
设置了:value='textvalue' @input='textvalue = $event.target.value'
为什么要设置这些?
vue是基于网页页面的封装,相当于在html和js包装了一层
我们需要使编辑框与vue进行绑定,需要做到以下几点
1.数据的改变的时候需要同步到编辑框上
2.编辑框内容发生改变需要发送给vue的函数上
所以我们搞了:value和@input
:value='变量'即将变量绑定到编辑框上
在第一次编辑框初始化的时候,将变量数据的内容设置到编辑框上,接下来每次变量发生变化,也都会继续设置到编辑框上
而@input代表改变,vue监听了编辑框的改变消息,当内容发生改变的时候,就会往对应的函数上发送一个事件消息
为了 表示与原生的事件消息不同,原生叫event,而vue叫$event.
那为什么我写的是@input='代码',而不是函数
实际上vue的调用大概相当于
function xxx($event){
textvalue = $event.target.value
}
注意,在模板内的并不需要书写this,可以直接获取到变量,如果在模板内写上this反而会报错,这是vue的规范。
那我写的$event.target.value是什么意思?
$event代表了一个事件的发生,而target代表这个事件发生的对象,value是获取的值
$event.target.value组合起来,就是获取到编辑框的值
textvalue=获取到编辑框的值,相当于将vue内的textvalue对象设置了编辑框的值
这里就完成了编辑框的响应。
这样写是不是很麻烦?
其实vue给了我们一个语法糖,
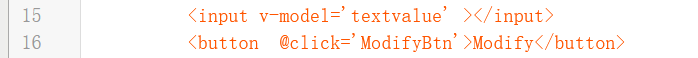
v-model等价于我们上述的value绑定(:value)以及改变事件绑定(@input)
代表我们可以直接v-model=‘变量’

那么到这里我们已经写完了编辑框的响应,接下来来做按钮的触发函数把。
ModifyBtn(){
this.counter=this.textvalue
}
原理也是非常简单,将编辑框的数据复制给那个计时器变量的数据就好了。
经过测试没有什么问题

代码如下
// ==UserScript==
// @name 修改Vue3
// @namespace http://tampermonkey.net/
// @version 0.1
// @description try to take over the world!
// @author You
// @match https://bbs.tampermonkey.net.cn/forum.php
// @icon https://www.google.com/s2/favicons?domain=tampermonkey.net.cn
// @require https://raw.githubusercontent.com/lihengdao666/Modify-Tampermonkey-Libs/master/vue.js
// @grant unsafeWindow
// @grant GM_getResourceText
// @grant GM_addStyle
// ==/UserScript==
let text=`<div id="app" style="position: absolute;top: 50vh;left: 50vw;background: #fb7d7d;padding:10px;">
<input v-model='textvalue' ></input>
<button @click='ModifyBtn'>Modify</button>
<div id="counter">
Counter: {{ counter }}
<button @click='ClickBtn'>Click Me!</button>
</div>
</div>`
var el=document.createElement('div')
el.innerHTML=text;
document.body.append(el)
const Counter = {
data() {
return {
counter: 0,
textvalue:'',
}
},
methods:{
ClickBtn(){
this.counter++
},
ModifyBtn(){
this.counter=this.textvalue
}
}
}
const app = Vue.createApp(Counter);
app.mount("#app");

