前言
由于他人账号,无法提供具体网址,这节课主要跟大家聊一下思路,火狐浏览器我研究了一下没找到监听器,所以这节课用chrome浏览器的f12
目标
移除网页的鼠标移出检测
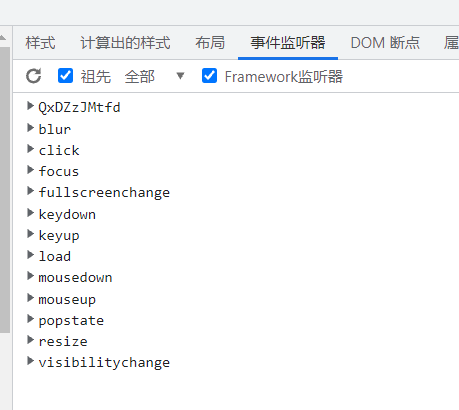
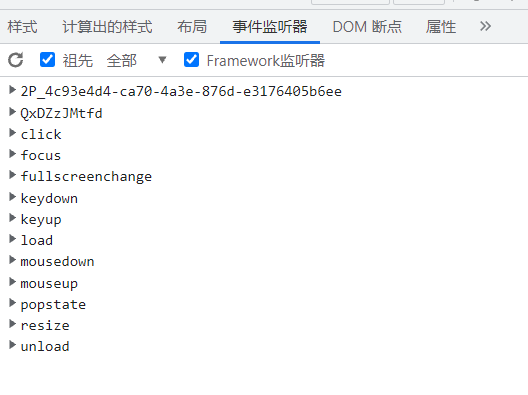
我们查看事件监听器

根据测试,是点击其他页面的时候触发停止消息。
查阅各个消息,我将其注意力放在了

上
https://developer.mozilla.org/zh-CN/docs/Web/API/Document/visibilitychange_event
visibilitychange
当其选项卡的内容变得可见或被隐藏时,会在文档上触发 visibilitychange (能见度更改)事件。
所以我们点击移除再进行测试一下
发现这时候移出检测依然存在。
所以这里我直接暴力测试了,对所有监听器进行逐个移除。
最后确定了blur监听器起到了检测屏幕移出的功能。
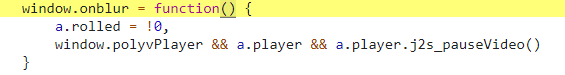
点击右边代码,发现了

在你浏览其他窗口页面、或是浏览器最小化、又或是点击了其他程序等等,都算是浏览器窗口失去焦点,那么 window.onblur 事件就会触发。
当你浏览别的窗口或者别的程序,直接点就是当你的窗口失去焦点的时候,就会触发window.onblur
所以解决方法也非常简单
直接window.onblur=null;即可
经过测试解除成功!
后续
通过测试,发现最小化标签页依然会暂停,这里我们不得不怀疑上visibilitychange了。
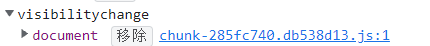
我们直接移除visibilitychange事件,发现已经解除这个问题了。
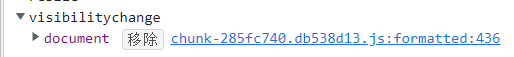
这里证明是visibilitychange的问题,我们点击

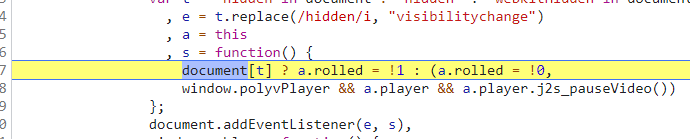
进入源码

下方有一个document.addEventListener函数,e是事件名,s是回调函数,这里我们跳到了s
根据之前的

可以确定,事件名是visibilitychange,函数则是这个,这时候我们想到了之前学的addeventlistener事件劫持。
直接用代码邦邦上去就是两拳,顺便解决onblur
let oldadd=EventTarget.prototype.addEventListener
EventTarget.prototype.addEventListener=function (...args){
if(window.onblur!==null){
window.onblur=null;
}
console.log('addEventListener',...args)
oldadd.call(this,...args)
}
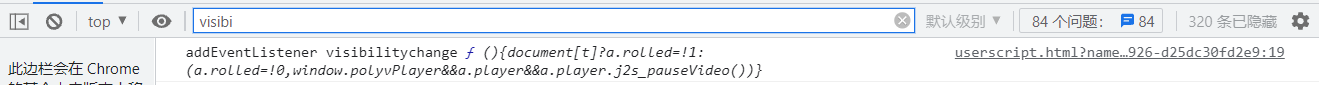
然后刷新一下页面看输出,因为输出了一大堆addeventlistener的消息,所以这里我们过滤一下

这里可以看到只有一个,所以我们直接写代码过滤!
let oldadd=EventTarget.prototype.addEventListener
EventTarget.prototype.addEventListener=function (...args){
if(window.onblur!==null){
window.onblur=null;
}
if(args.length!==0&&args[0]==='visibilitychange'){
console.log('劫持visibilitychange成功,奥利给!')
return;
}
return oldadd.call(this,...args)
}
跑一下测试看看

发现提示了消息。
这时候再看事件监听器,发现不存在了blur监听器以及visibilitychange监听器,拿捏!

经过测试没有问题,我们已经成功破解鼠标移出限制。

