本功能近期不打算放到现有的脚本里去,因为各种原因近期也没更新计划了
最近超星更新了屏蔽倍速,导致工具无法进行倍速,有个朋友帮我找到了地方,不知道怎么过。
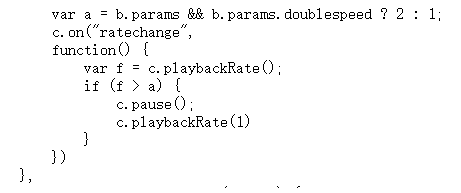
主要是超星加了如下代码,检测到倍速大于2,就暂停,然后设置播放倍速为1。

他这里通过videojs进行初始化,返回一个对象初始化各种函数和属性,我们发现window下有videojs,所以可以对其进行劫持,然后再进一步操作对象下函数。

// ==UserScript==
// @name New Userscript
// @namespace https://bbs.tampermonkey.net.cn/
// @version 0.1.0
// @description try to take over the world!
// @author You
// @match https://mooc1-2.chaoxing.com/ananas/modules/video/index.html*
// @run-at document-start
// @grant none
// ==/UserScript==
window.oldace = null;
window.videoobj = []
document.addEventListener('readystatechange', () => {
if (window.videojs !== undefined && window.oldace === null) {
console.log('检测到了', window.videojs)
window.oldace = window.videojs
window.videojs = function (...args) {
let ret = window.oldace.call(this, ...args)
window.videoobj.push(ret)
ret.laston = ret.on;
ret.on = function (...args) {
console.log('调用了on', args);
if (args[0] == 'ratechange') {
console.log('屏蔽限制');
return;
}
return this.laston(...args)
}
console.log('videojs', ret)
return ret
}
}
});



