本帖最后由 溯水流光 于 2025-1-20 20:02 编辑
本帖最后由 溯水流光 于 2025-1-20 19:58 编辑
上一个版本的介绍帖: 点我_查看
名字中带水果玉米是为了方便搜索
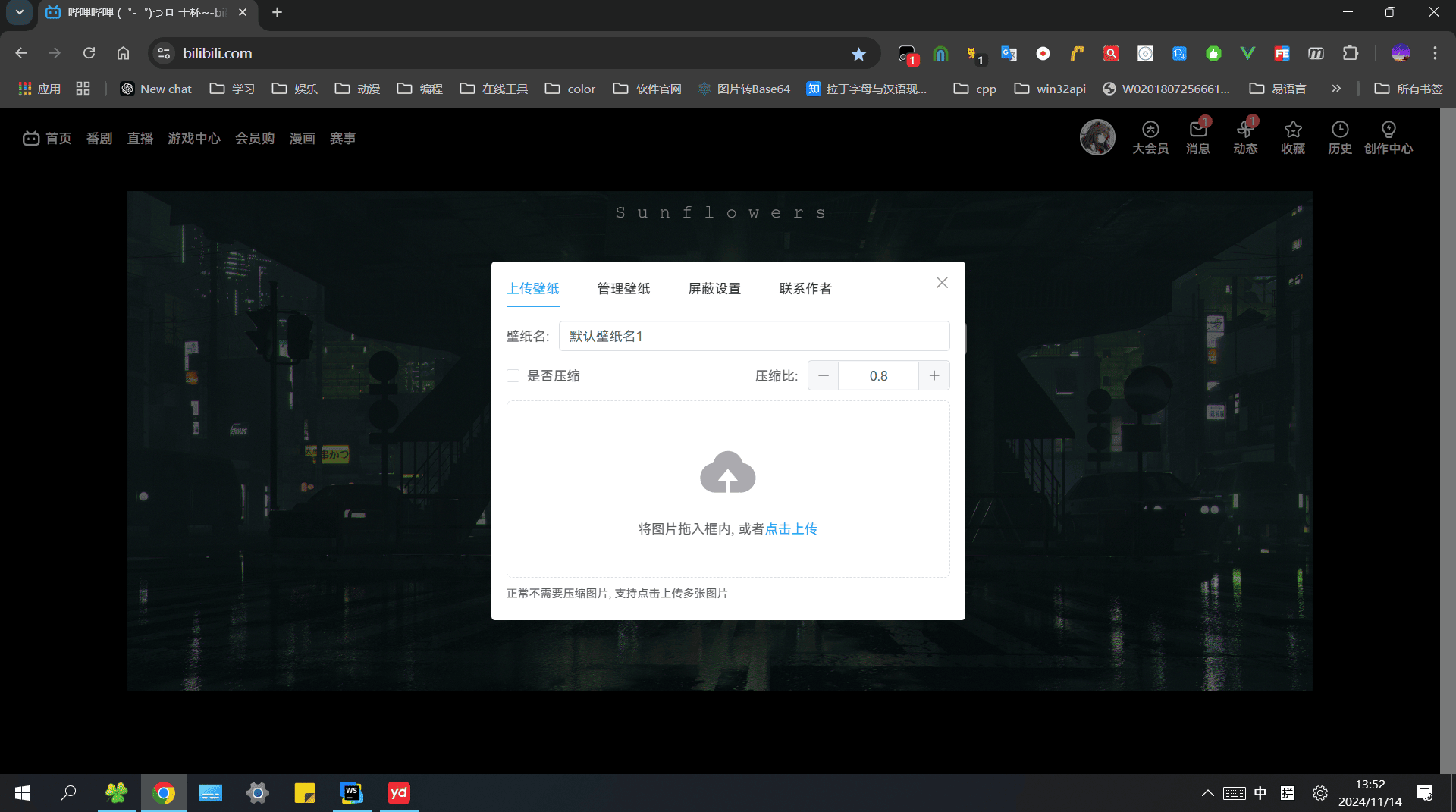
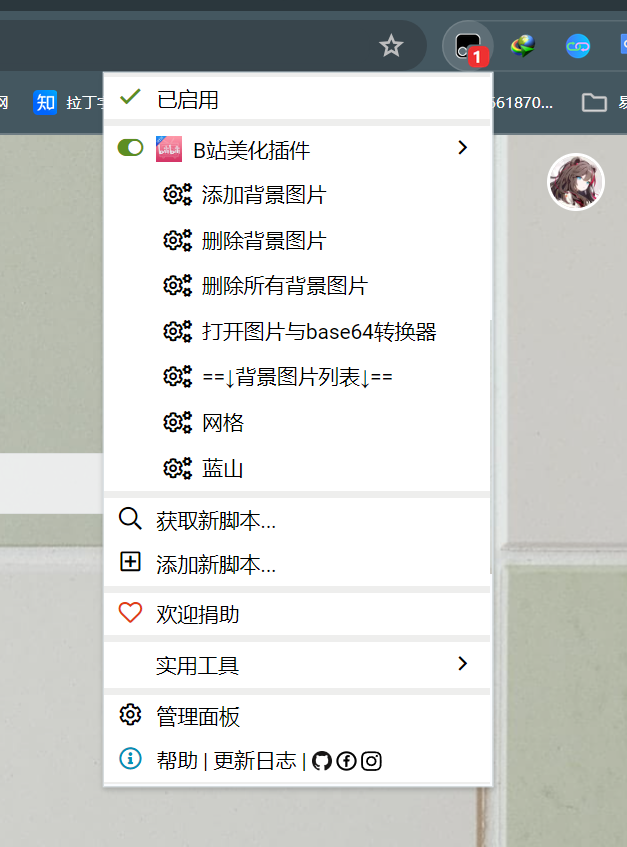
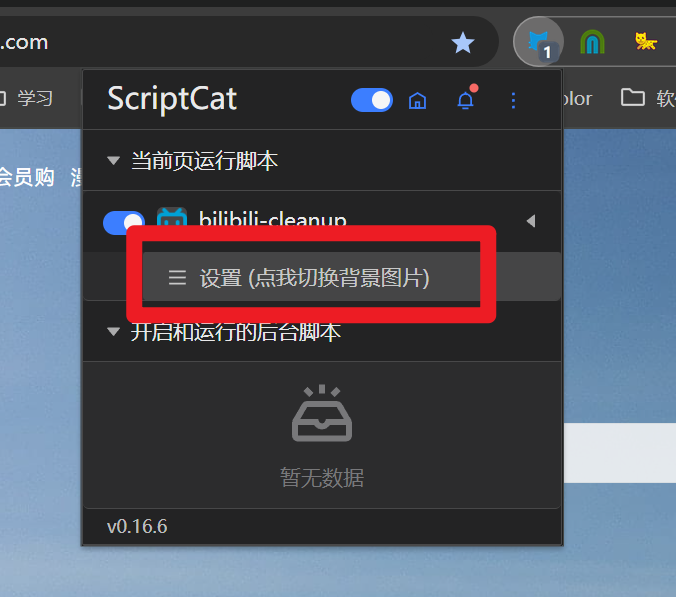
Q: 如何打开设置? 如何上传壁纸? 如何管理壁纸?
A: 点击浏览器右上角油猴或脚本猫图标, 点击 " 设置(点我切换背景图片)"

简述: 什么是B站美化脚本
- 🩷 屏蔽视频推送, 避免搜索资料时分心
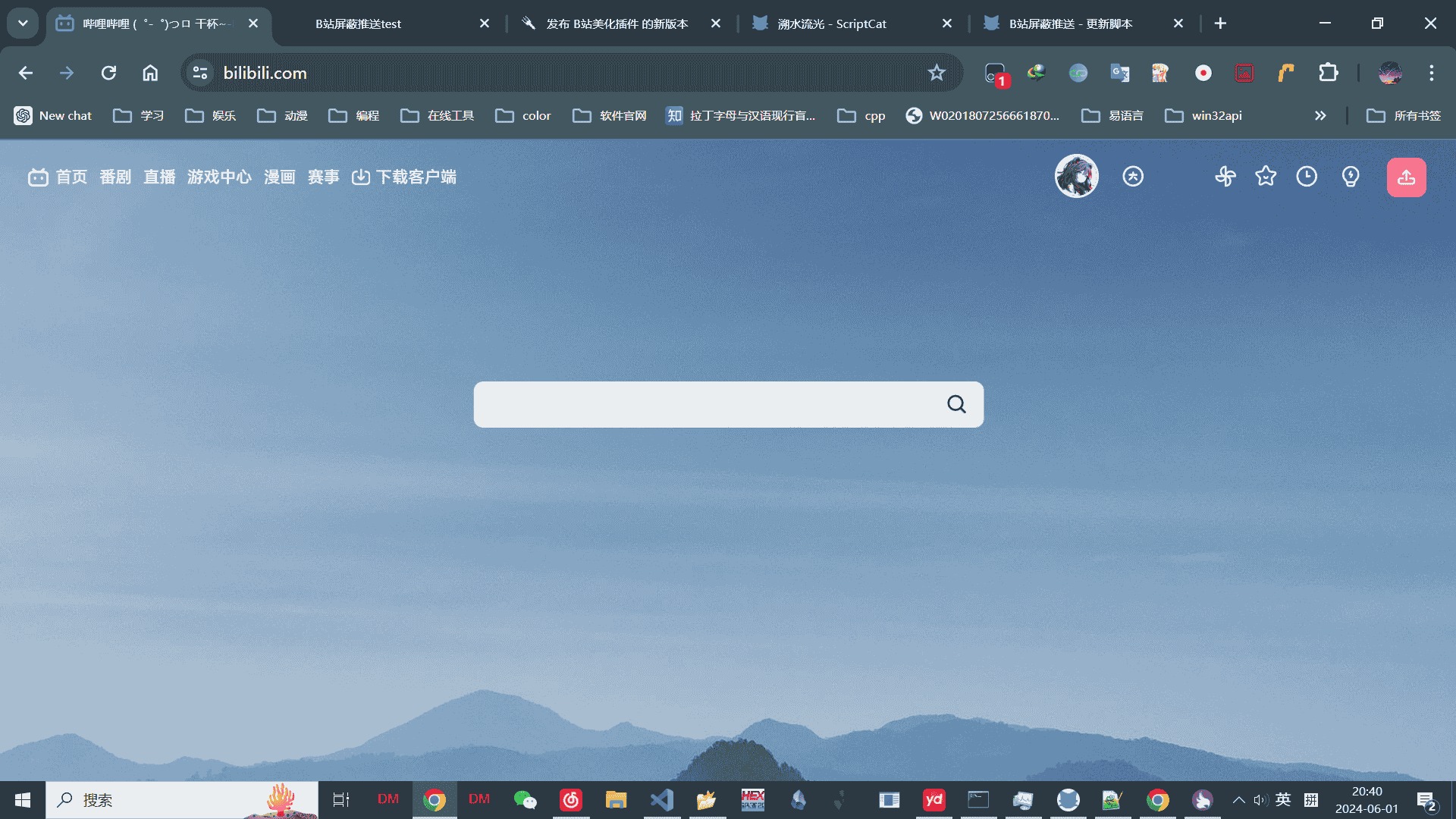
- 🩷 去除搜索推荐
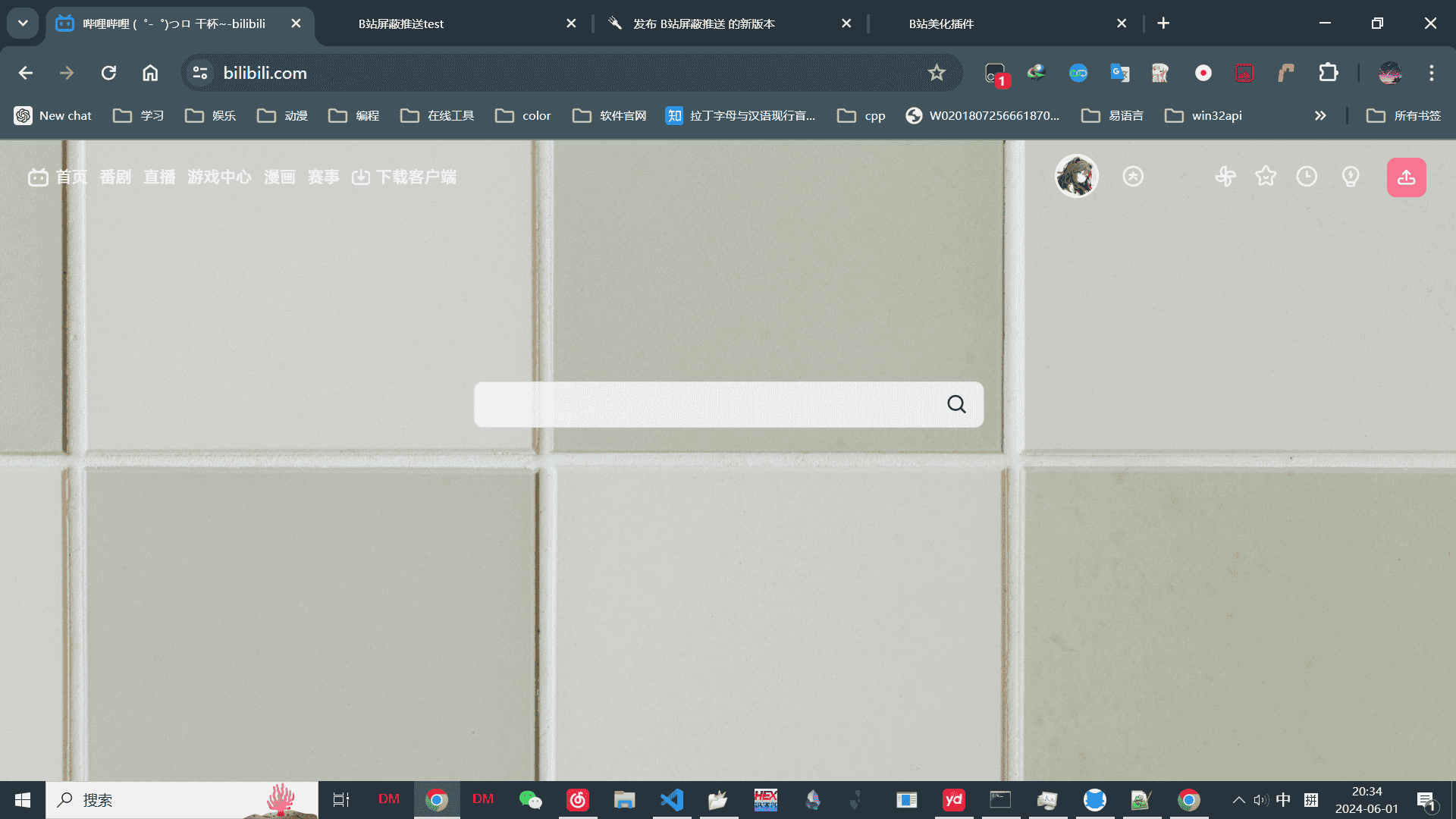
- 🩷 美化, 支持自定义壁纸(背景)
2025/01/20 V2.1.1更新说明 (这次更新了些什么?)
✅ 修复目前已知的所有bug
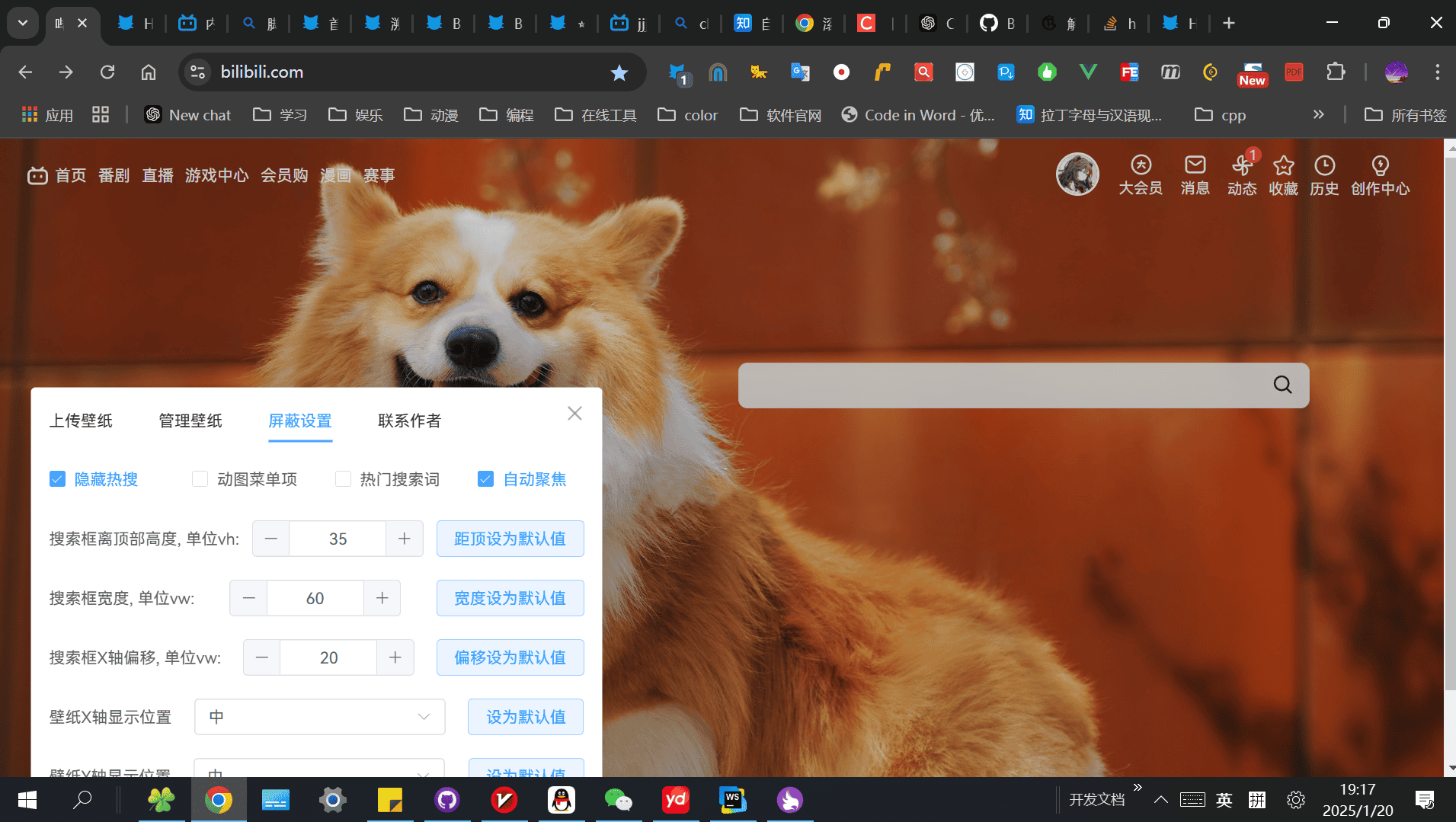
✅ [新特性] 可设置搜索框自动聚焦 (自动点击搜索框, 让搜索更高效)
✅ [新特性] 配置对话框可拖拽
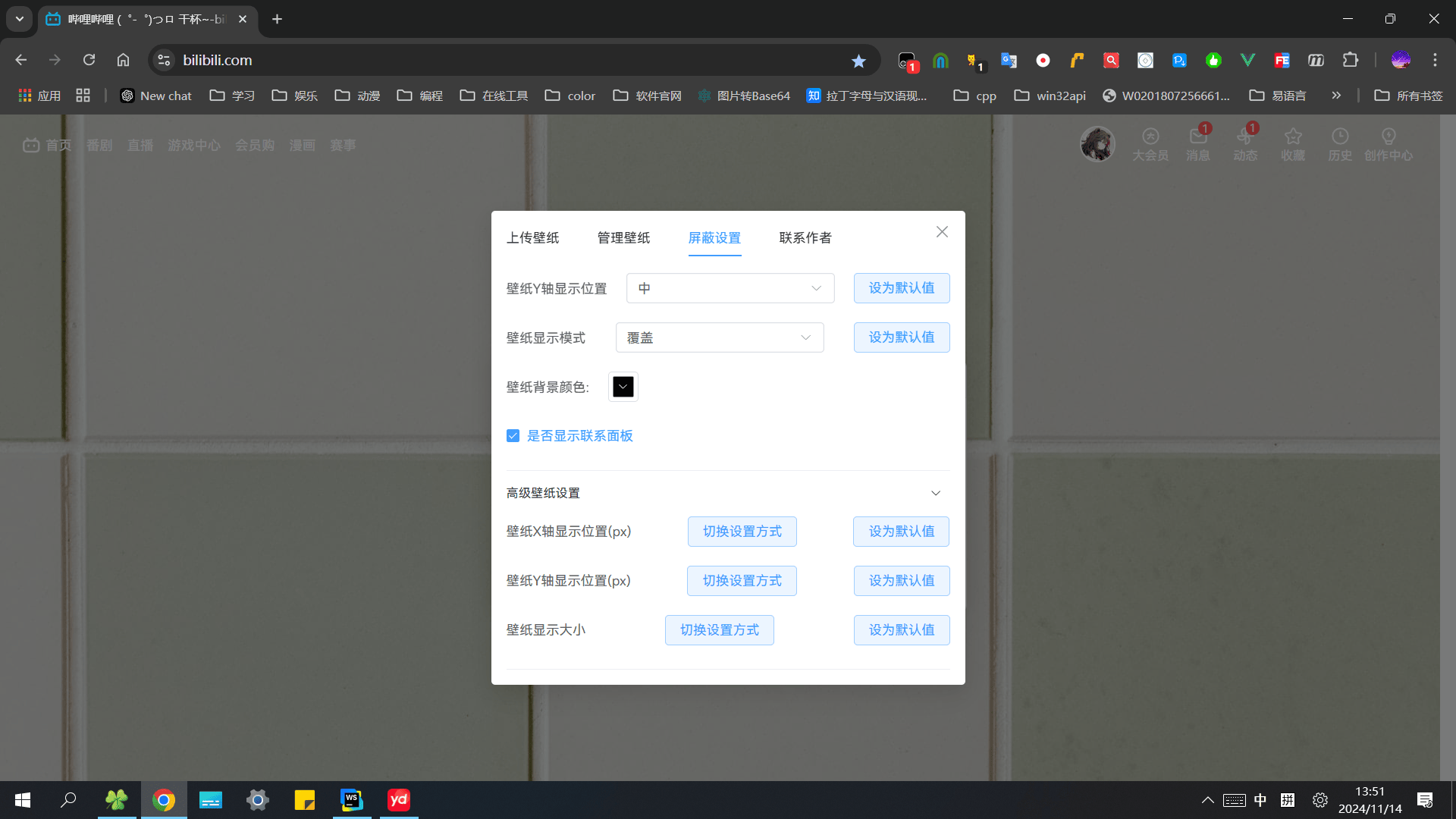
✅ [新特性] 可以自定义输入框的位置, 宽度, 结合壁纸, 可以做出各种炫酷的效果

源码地址: github
喜欢请给个评分或是github点个star, 谢谢!!( ̄︶ ̄*))
2024/11/14 版本更新!
- ✅ 向下滚动鼠标解除屏蔽
- ✅ 拖拽上传壁纸 (支持一次性上传多张)
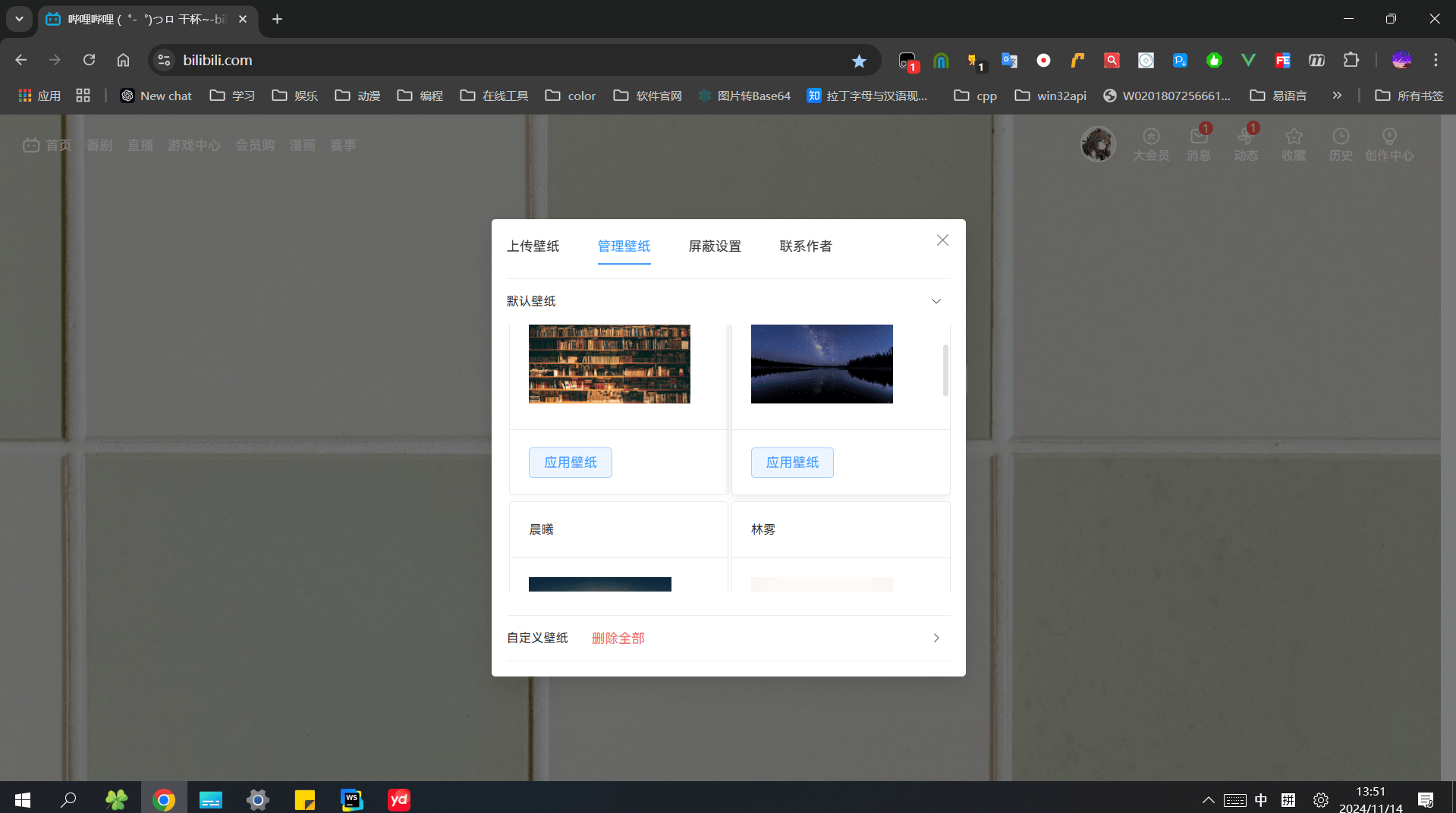
- ✅ 用户界面友好的壁纸管理面板(重命名, 删除, 批量删除壁纸)
- ✅ 超多配置选项, 让您亲自定义出专属于您的B站浏览体验
- ✅ 超级友好的用户交互体验
如何下载
脚本猫
greasyfork下载地址
项目已开源,基于 vite-plugin-monkey、Vue 和 Element Plus。感谢这些开源项目的维护者,正是有了他们的贡献,我才能站在巨人的肩膀上;也感谢脚本猫脚本站的站长和管理员,正是有了这个平台,脚本分享和交流才变得如此便捷。最后,衷心感谢每一位用户的支持!
地址: github
喜欢请给个评分或是github点个star, 谢谢!!( ̄︶ ̄*)) 您的鼓励就是我前进的最大的动力