前文
因为三斜杠(triple slash)这个问题说实话
在官方还是内容比较简略的
找资料无论英文还是中文都不是特别全
所以自己研究了好几天
最后还是一之大佬点透的
因为ts也是学的不是特别好
所以可能出现错误
仅为个人理解
正文
<reference path="..." />
reference path是用来引用一个dts文件,这个是相对路径引用
使用的目的一般为两种
1.编写dts的库文件的时候,我们需要通过reference path来在index.d.ts中来导出其他文件
这个大家可以查看jquery的types库

通过在index.d.ts中引入了其他d.ts库
2.在个人使用的时候,files仅包括了自己的ts代码,或编译的时候使用了tsc target.ts指令
这个时候dts不在编译文件范围内,我们必须在文件头上声明reference path引用了dts文件
才可以正确识别到类型问题
<reference types="..." />
而reference types像是引用一个库文件,而不是相对文件
相当于一个impot jquery from 'jquery'这样
reference types=‘xxx’导入的仅是dts类型
导入后我们才可以在自己的dts文件或ts文件中使用类型
小Tips
但是如果你安装了types库后
发现即使我们不导入也可以正常时候
这是因为tsconfig.json的配置问题
我们可以将types属性设置为空数组

关于这个属性可以参考
https://www.typescriptlang.org/tsconfig#types
By default all visible ”@types” packages are included in your compilation. Packages in node_modules/@types of any enclosing folder are considered visible. For example, that means packages within ./node_modules/@types/, ../node_modules/@types/, ../../node_modules/@types/, and so on.
If types is specified, only packages listed will be included in the global scope. For instance:
{
"compilerOptions": {
"types": ["node", "jest", "express"]
}
}
翻译
默认将所有可视的types包都包含在你的编译中,在node_modules/@types的任何文件夹的包都认为是可见的,例如,不表示包在./node_modules/@types/, ../node_modules/@types/, ../../node_modules/@types/等等
如果types属性是明确的,仅包列表将包含在编译过程中的全局范围,例如
{
"compilerOptions": {
"types": ["node", "jest", "express"]
}
}
将近包含node,jest,express
我们将types属性设置为空数组后
ts将不会自动包含我们的声明库了
同时我们还需要将
skipLibCheck设置为false来关闭跳过声明文件类型检测
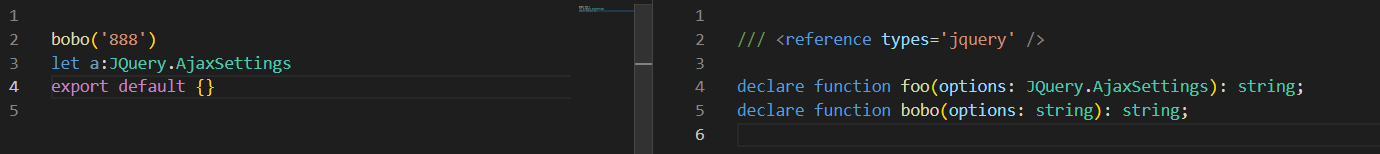
此时就会发现如果我们没有reference types的时候
在dts内使用jquery类型就会导致类型检索失败

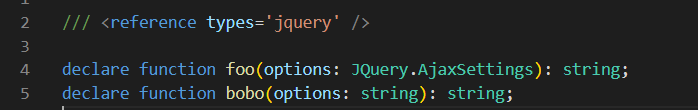
声明后一个正常

注意,当我们使用了reference type声明后
编译范围内的所有文件都会共享该类型声明

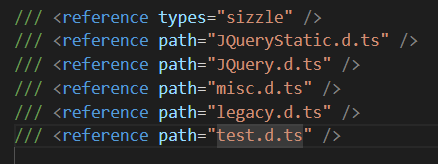
我们这时候去看一下jquery的声明
在node_modules的@types文件夹的jquery
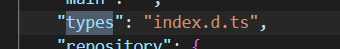
查看package.json的types可以看到是index.d.ts文件

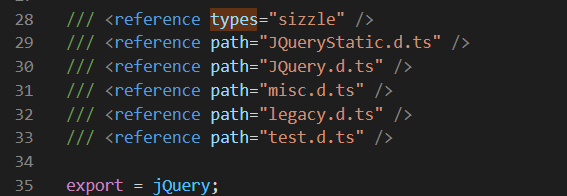
打开之后可以看到了

这里证明了
如果我们通过reference types命令引用了库中的dts文件
是仅引用单个文件
而非node_moudule/@types/jquery中的全部文件
关于这点证明是
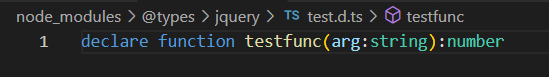
我在最下面加了一个引入test.d.ts
同时在内声明

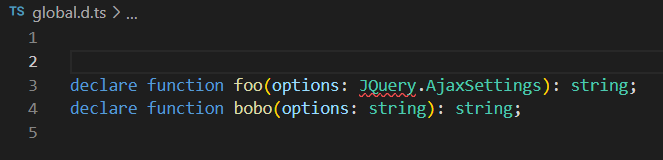
可以看到
在index.d.ts不引入该文件,则没有对应的类型声明
引入则有
使用///的意义
为了声明全局声明、或无法import的types声明
关于这点可以参考
https://ts.xcatliu.com/basics/declaration-files.html
总结
reference path可以引入相对文件
在文件范围不包含dts的时候引用
或在编译库的时候进行使用
refence types可以引入库文件
为了编写库文件的时候进行使用
为了编写全局dts声明的时候实名
为了引入类型声明的时候使用

