设置quasar组件的i18n
这里我们可以参考http://www.quasarchs.com/options/quasar-language-packs/
首先确认自己需要的语言包,网址在https://github.com/quasarframework/quasar/tree/dev/ui/lang
这里我选择了简体中文,繁体中文,英语
也就是 zh-hant|zh-hans|en-us
官方给的代码如下
// for when you don't specify quasar.conf.js > framework: 'all'
import { Quasar } from 'quasar'
// OTHERWISE:
import Quasar from 'quasar'
export default async () => {
const langIso = 'de' // ... some logic to determine it (use Cookies Plugin?)
try {
await import(
/* webpackInclude: /(de|en-us)\.js$/ */
'quasar/lang/' + langIso
)
.then(lang => {
Quasar.lang.set(lang.default)
})
}
catch (err) {
// Requested Quasar Language Pack does not exist,
// let's not break the app, so catching error
}
}
其实只需要输入
await import(
/* webpackInclude: /(de|en-us)\.js$/ */
'quasar/lang/' + langIso
)
.then(lang => {
Quasar.lang.set(lang.default)
})
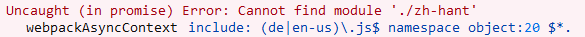
就可以,但是我在编程的过程中碰到了

是因为没有修改
/* webpackInclude: /(de|en-us)\.js$/ */
这个注释其实是webpack的魔术注释
可以根据里边的内容动态加载语言包,因为我没修改,所以导致找不到,接下来改为
/* webpackInclude: /(zh-hant|zh-hans|en-us)\.js$/ */
即可正常运行
另外注意文档上还有
始终限制动态导入
请注意Webpack magic comment
webpackInclude的使用。 否则,将捆绑所有可用的语言包,从而导致编译时间和捆绑包大小增加。 请参阅动态导入注意事项
尽量限制动态导入,否则会导致编译时间和捆绑包大小的增加
另外如果感觉很麻烦,干脆删掉注释其实也可以,这样就默认全部导入了

