前文
通过修改umd标准头来解决require脚本的兼容性问题通常能解决大部分问题,但是偶尔也无法解决一些require库的this指针以及window改变的问题
所以我们要使用with解决这个问题
开始
这里以filesaver库为例
https://github.com/eligrey/FileSaver.js/
虽然表面没有给我们js文件,但是大家可以在dist目录下,也就是编译成品目录下找到js文件,我们可以尝试引入


filesaver.js是正常文件,min是压缩后的,map是soucemap文件,我们可以通过sourcemap文件来调试压缩后的代码
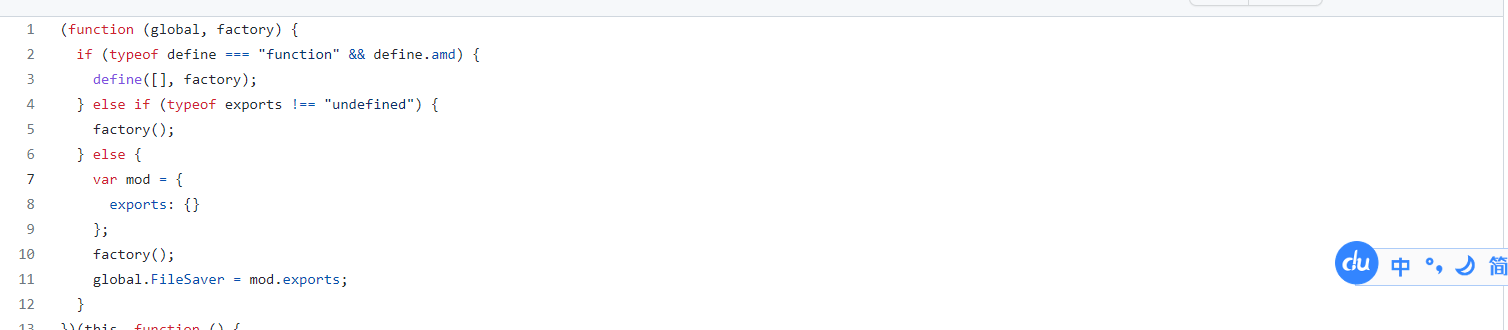
我们引入之后发现require没作用,这时候大概看一下
可以发现也是一个umd标准头

因为我已经尝试过修改了,并没有用
所以这里用到了我们的with函数
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Statements/with
with (expression) {
statement
}
js查找某个变量的时候,会顺着一层一层查找,而with的作用
相当于把expression设置的变量优先进行查找
注意,如果查找expression的变量上的属性并不存在,则会查找的很慢,影响性能
但是我们这里是设置到原网页的window上,所以对我们来说基本不影响。

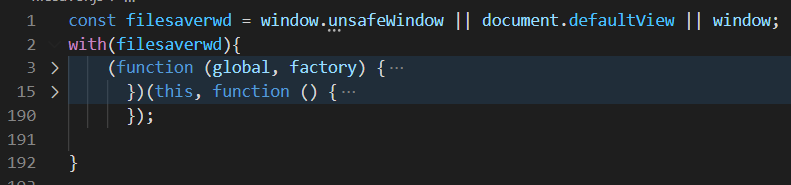
我们可以写一下如下代码
首先获取到unsafewindow,或window,找到原网页window
然后通过with包含
因为他寻找的是window指针
而我们window的下刚好有一个window属性指向自己
所以可以正常获取window以及一些其他的数据
同时也修改了this指向到我们with的对象上
即修改了window指向保证了require的js正常运行
结语
那么这节课我们就学习了如何通过with函数使js库兼容

