前文
很多人都好奇时间网站为什么setinterval失效无法劫持了
http://time.tianqi.com/
这里我们实战一下如何分析这个网站

我们知道秒一直在改变
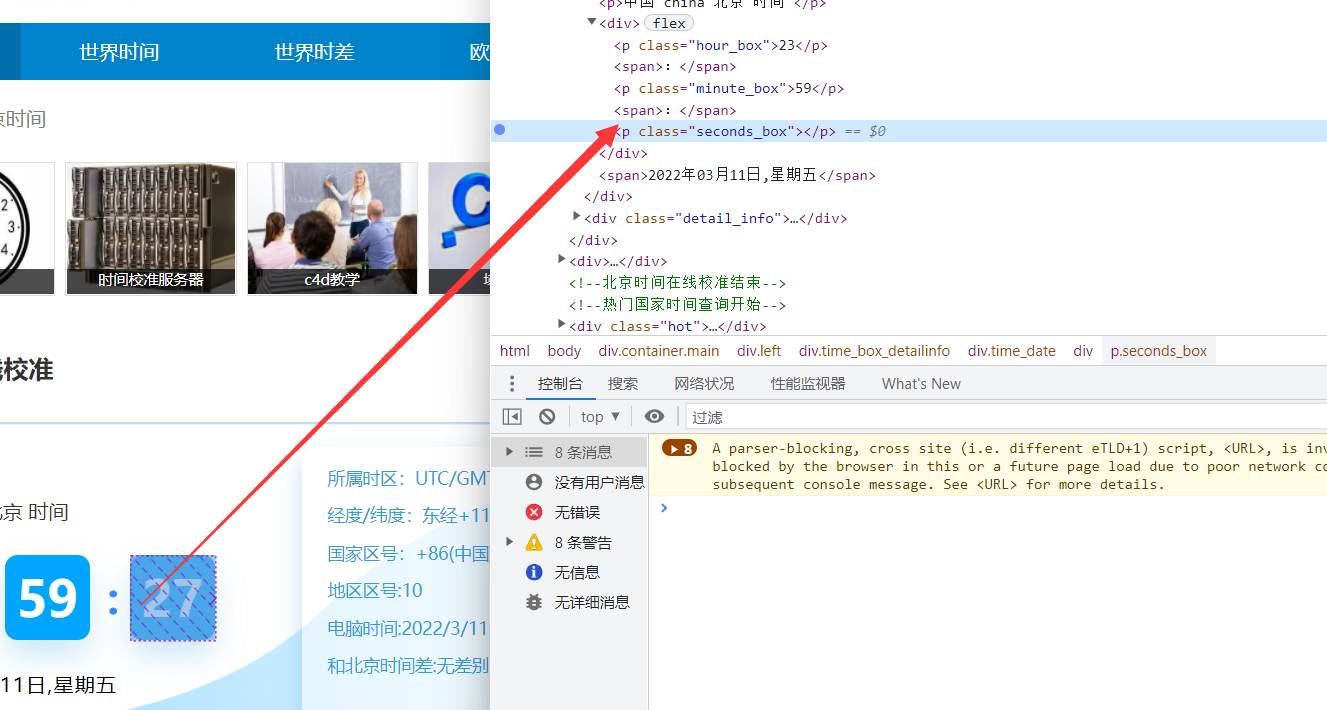
找到对应节点
右键,设置发生中断条件,子树修改

会在这里断下,这里推荐用chrome浏览器,其他浏览器因为自身问题可能无法查看源代码,如ff
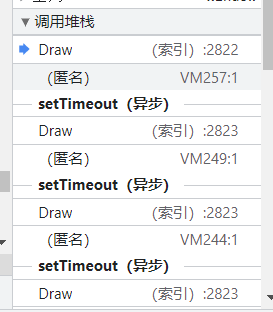
观察堆栈发现

这里现在变成了setTimeout来进行反复调用
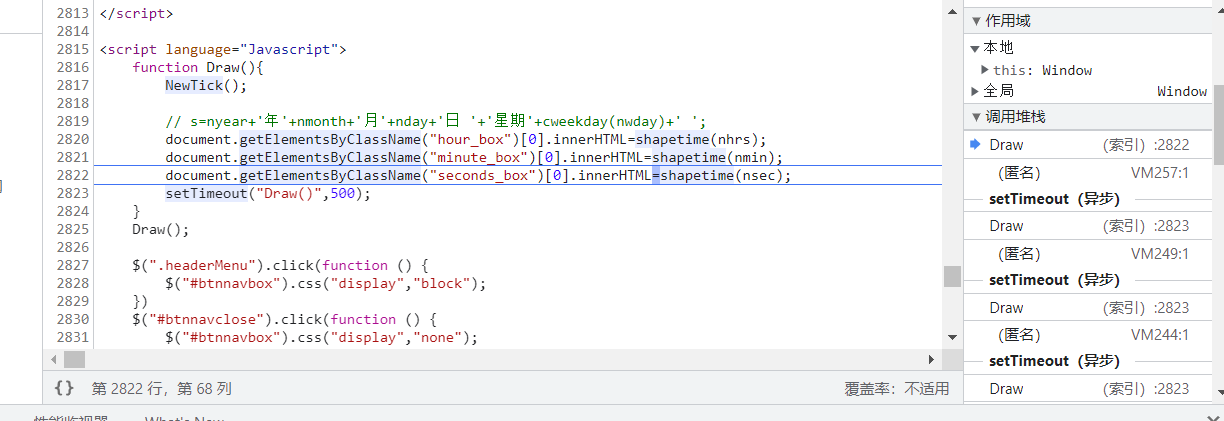
再观察代码
NewTick();
// s=nyear+'年'+nmonth+'月'+nday+'日 '+'星期'+cweekday(nwday)+' ';
document.getElementsByClassName("hour_box")[0].innerHTML=shapetime(nhrs);
document.getElementsByClassName("minute_box")[0].innerHTML=shapetime(nmin);
document.getElementsByClassName("seconds_box")[0].innerHTML=shapetime(nsec);
setTimeout("Draw()",500);
每次赋值之后设置Settimeout在500ms后进行下一次Draw的自身回调
结语
破案~

