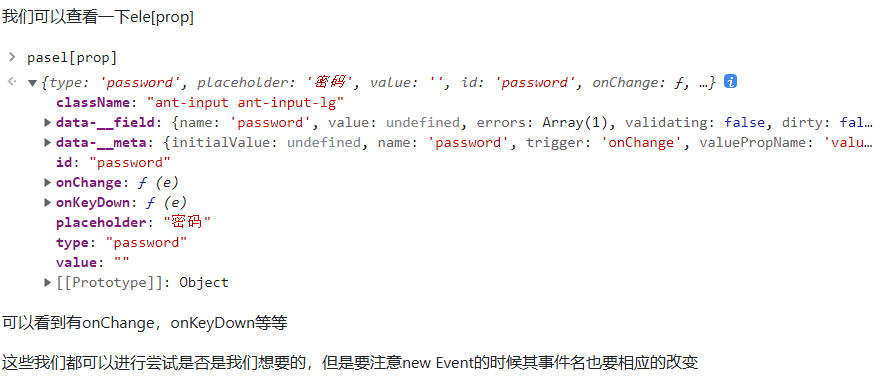
案例:脚本运行以后,文本框显示内容,但是点击任意地方内容消失,而控制台打印value所在的元素显示正常。
在网上找了很多demo套进去,评论说可行,但是依旧不管用,有的方法还是点击后消失,有的方法文本框根本不显示内容。
没学过react框架,基本都是找demo拿来改改,并不深入,在此处断片。https://bbs.tampermonkey.net.cn/thread-1250-1-1.html
于是对相关问题的关键字进行了多次调整找到了解决方法,原文链接https://segmentfault.com/a/1190000043447157
虽然显示成这样,但是点击后变成单个小圆点,且不影响食用。

附demo
var userIdDom1 = document.querySelectorAll('.app input')[0];//第一个密码框
userIdDom1.value=document.execCommand("inserttext", false, "1");

