本帖最后由 yzqdev 于 2024-5-4 14:45 编辑
(新人报道)使用笨方法从抖音我的喜欢列表获取视频下载链接,不使用抖音的api接口
需求: 想把自己喜欢的视频保存到本地,避免丢失,可是暂时不知道抖音获取我的喜欢列表api的请求参数加密方式(token,xbogus等),怎么办呢?

大眼一看,发现当鼠标滑过某个视频时,视频会播放,此时就可以找到视频的url了,所以我们可以新建一个空数组,然后遍历视频列表,每隔一秒"把鼠标移动到视频封面上",再把视频链接push到数组里面

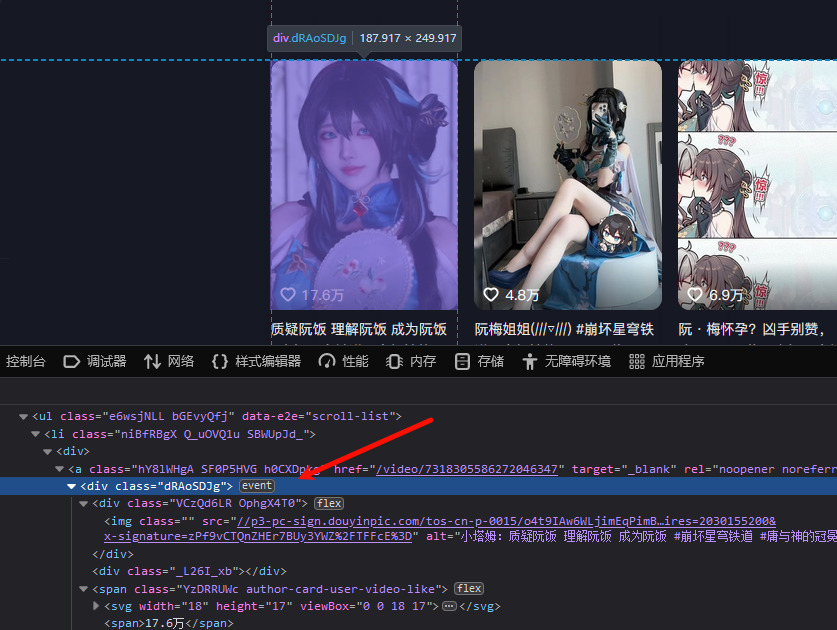
说干就干,可以看到,触发播放视频的事件是在这个div上的

所以我们先手动触发这个div的hover,由于抖音使用的css module,所以类名是唯一的,不用怕获取的元素重复
const one = document.querySelector(".dRAoSDJg");
const hoverEvt = new MouseEvent("mouseenter", {
bubbles: true,
cancelable: true,
});
one.dispatchEvent(hoverEvt);
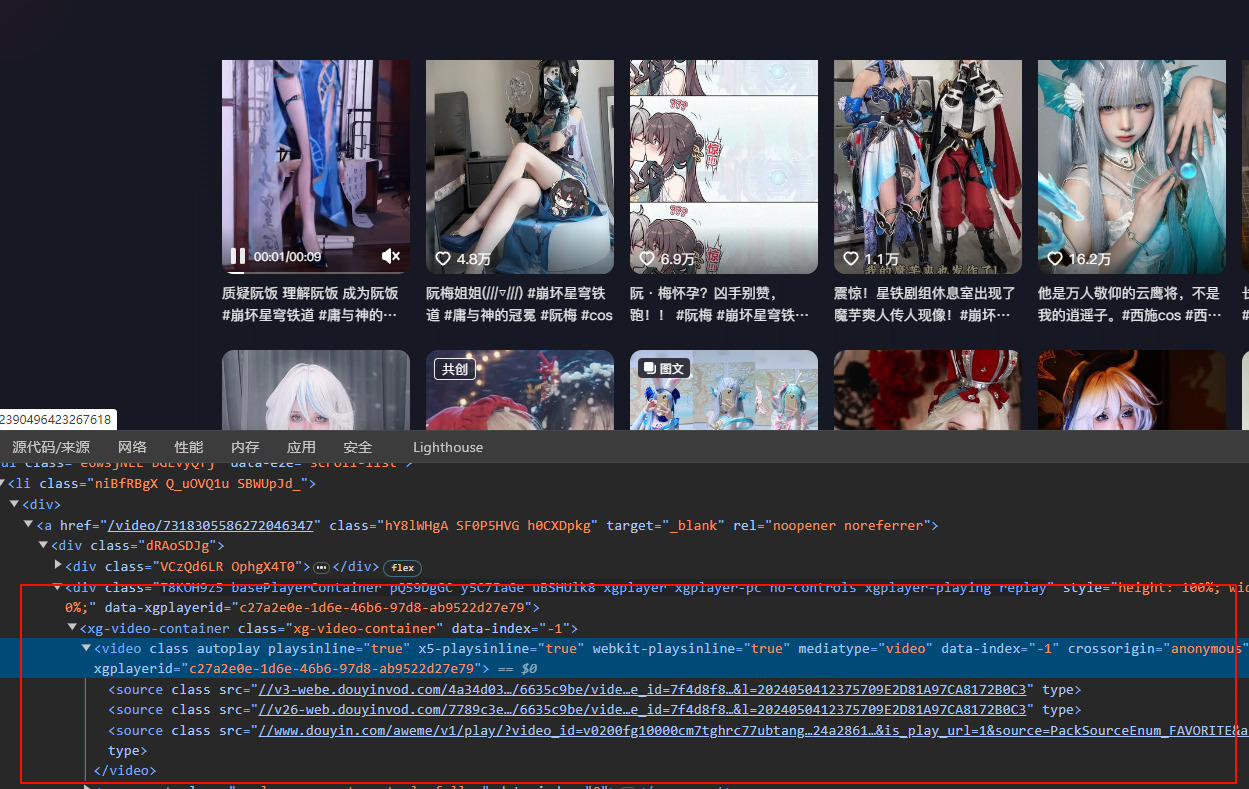
此时视频已经出现,我们再获取一下视频url
one.onmouseenter = function () {
const videoSrc=one.querySelector("video").getElementsByTagName("source")[0] .src
console.log(videoSrc)
};
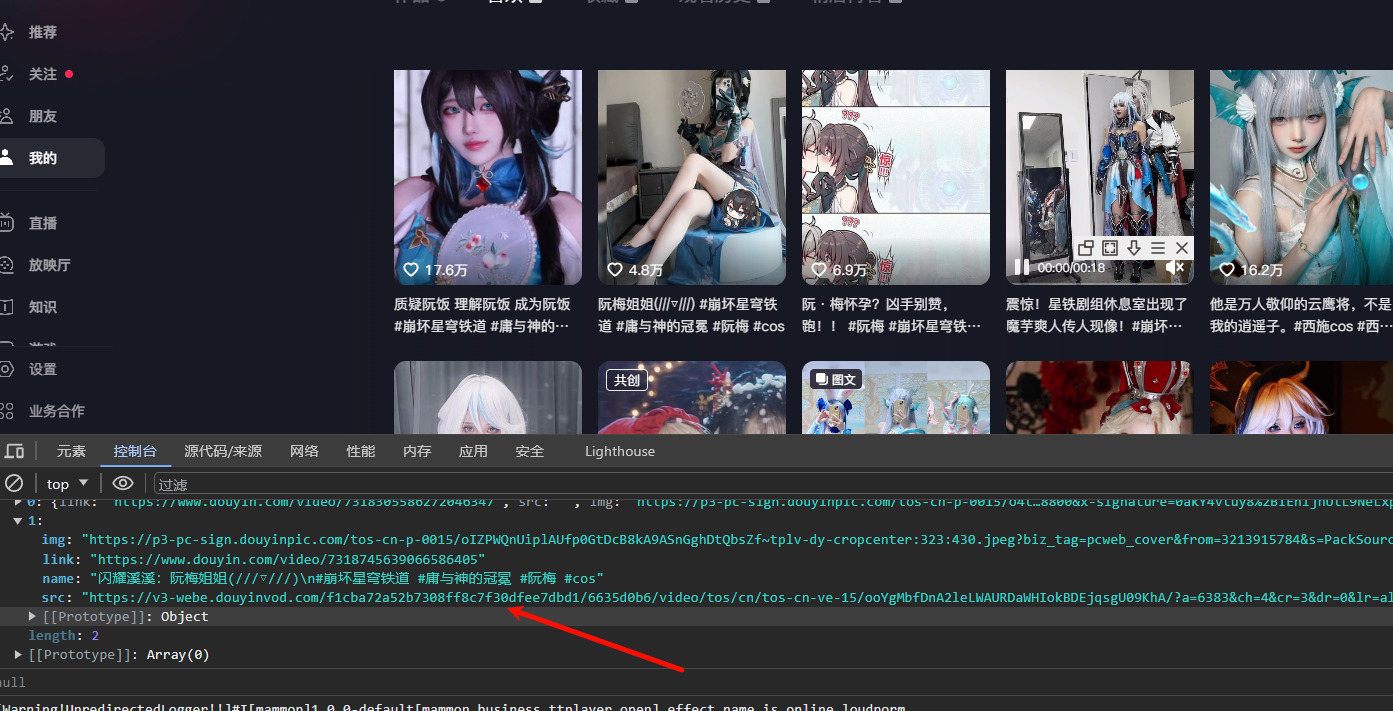
只有url还不行,我们获取一下标题,包装成一个对象然后push到数组里面,这样就可以存到数据库慢慢下载了

由于抖音的视频链接有失效性,过一段时间链接就失效了,会生成新的链接,所以还是推荐大家使用api下载,遍历一下视频的id,然后一个一个下载,不用担心视频链接过期,不过这个方法需要js逆向,解析请求头的参数加密算法,比较麻烦,自己多试试喽

