本帖最后由 qq1063823095 于 2024-4-4 00:32 编辑
本帖最后由 qq1063823095 于 2024-4-4 00:25 编辑
需求:
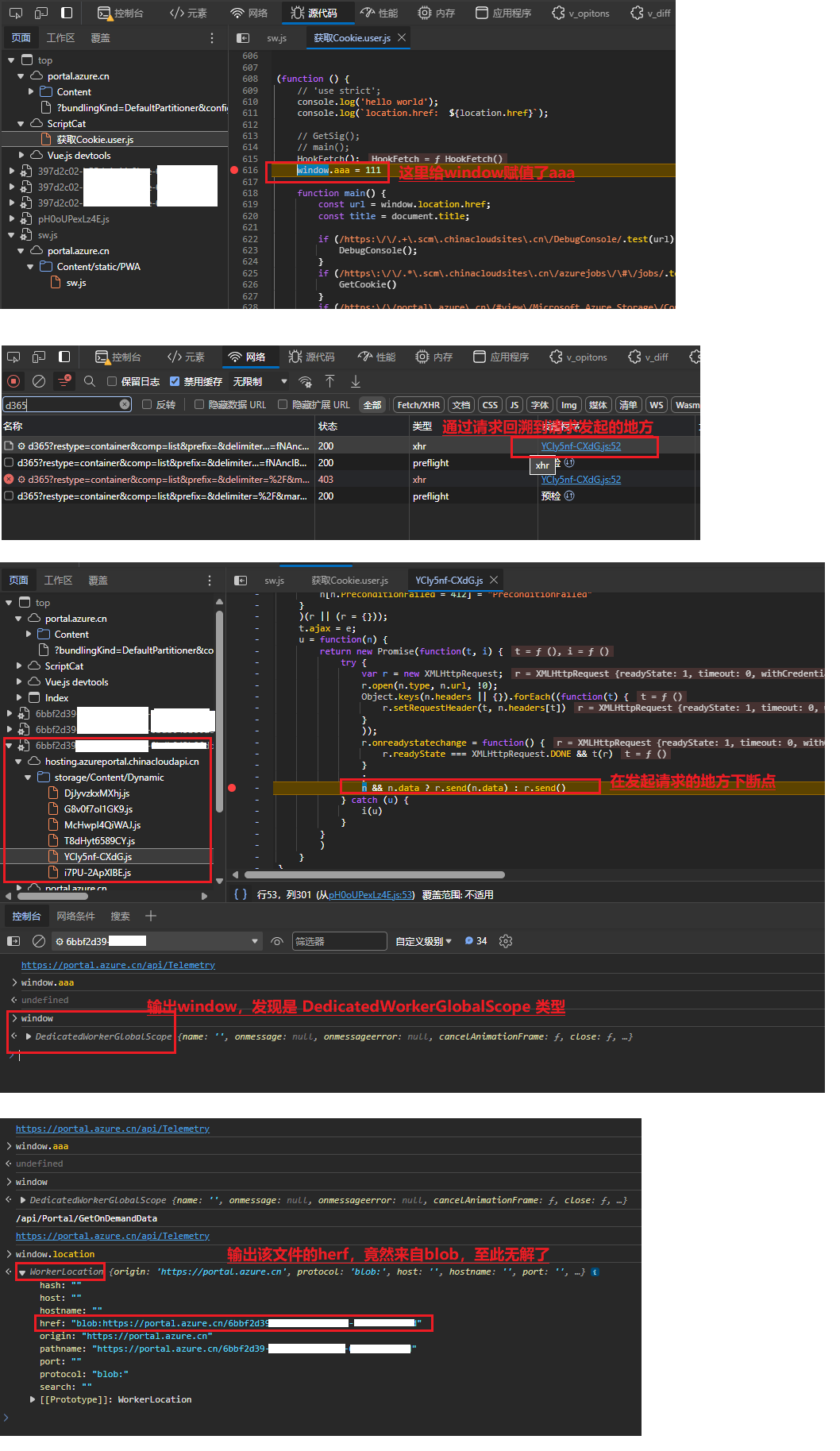
想劫持其中一个叫做“d365”的请求上的参数,但是调试了半天发现,好家伙,这个请求不是从主页上面发起的请求,是一个叫做“YCIy5nf-CXdG.js”文件中发起的。
更加离谱的是,这个请求发起的地方,不在window的作用域,而是叫一个DedicatedWorkerGlobalScope作用域
脚本中引入了ajaxhook,首页的请求都可以拦截到,就是"d365"这个请求拦截不到
bing查了很久,加上GPT问了半天,没搞懂Worker这个东西,有知道的大佬破局吗?
脚本注入的网页地址为 Azure的存储账户中的存储浏览器(如图)(隐私信息已打码)

附上调试过程(隐私信息已打码):

附上脚本(部分)(代码中使用了 grant none 让其注入到全局window):
// ==UserScript==
// @match *://portal.azure.cn/*
// @match https://hosting.azureportal.chinacloudapi.cn/*
// @match https://b2ccrminterfacesaprd.blob.core.chinacloudapi.cn/*
// @require https://unpkg.com/ajax-hook@3.0.3/dist/ajaxhook.js
// @grant GM_cookie
// @grant none
// @connect chinacloudsites.cn
// @connect portal.azure.cn
// ==/UserScript==
(function () {
// 'use strict';
HookFetch();
window.aaa = 111;
function HookFetch() {
ah.proxy({
//请求发起前进入
onRequest: (config, handler) => {
console.log(config.url);
handler.next(config);
},
//请求发生错误时进入,比如超时;注意,不包括http状态码错误,如404仍然会认为请求成功
onError: (err, handler) => {
console.log(err.type);
handler.next(err);
},
//请求成功后进入
onResponse: (response, handler) => {
// console.log(response.response)
handler.next(response);
},
});
}
})();
2024-4-4 00:18:39 更新(补充实例代码,就是模拟了原网页的一个demo)
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/1.8.0/jquery-1.8.0.js"></script>
</head>
<body></body>
</html>
<script>
// 实例化一个Web Worker
var worker = new Worker("./worker.js");
worker.postMessage({
url: "http://example.com/api",
method: "GET",
headers: {
"Content-Type": "application/json",
},
});
// 这里发起一次ajax请求
$.ajax({
url: "/?name=index.html",
type: "Get",
});
</script>
worker.js
self.onmessage = function (event) {
// 这里发起一次http请求
var xhr = new XMLHttpRequest();
xhr.open('GET', '/?name=worker', true);
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
self.postMessage(xhr.responseText);
}
};
xhr.send();
};
脚本(和原来没变化,只加入了run-at)
// ==UserScript==
// @name hook web worker
// @namespace http://tampermonkey.net/
// @version 2024-04-03
// @description try to take over the world!
// @author You
// @match *://*/*
// @require https://unpkg.com/ajax-hook@3.0.3/dist/ajaxhook.js
// @grant GM_cookie
// @grant none
// @connect chinacloudsites.cn
// @connect portal.azure.cn
// @run-at document-start
// ==/UserScript==
(function () {
// 'use strict';
HookFetch();
window.aaa = 111;
function HookFetch() {
ah.proxy({
//请求发起前进入
onRequest: (config, handler) => {
console.log(config.url);
handler.next(config);
},
//请求发生错误时进入,比如超时;注意,不包括http状态码错误,如404仍然会认为请求成功
onError: (err, handler) => {
console.log(err.type);
handler.next(err);
},
//请求成功后进入
onResponse: (response, handler) => {
// console.log(response.response)
handler.next(response);
},
});
}
})();
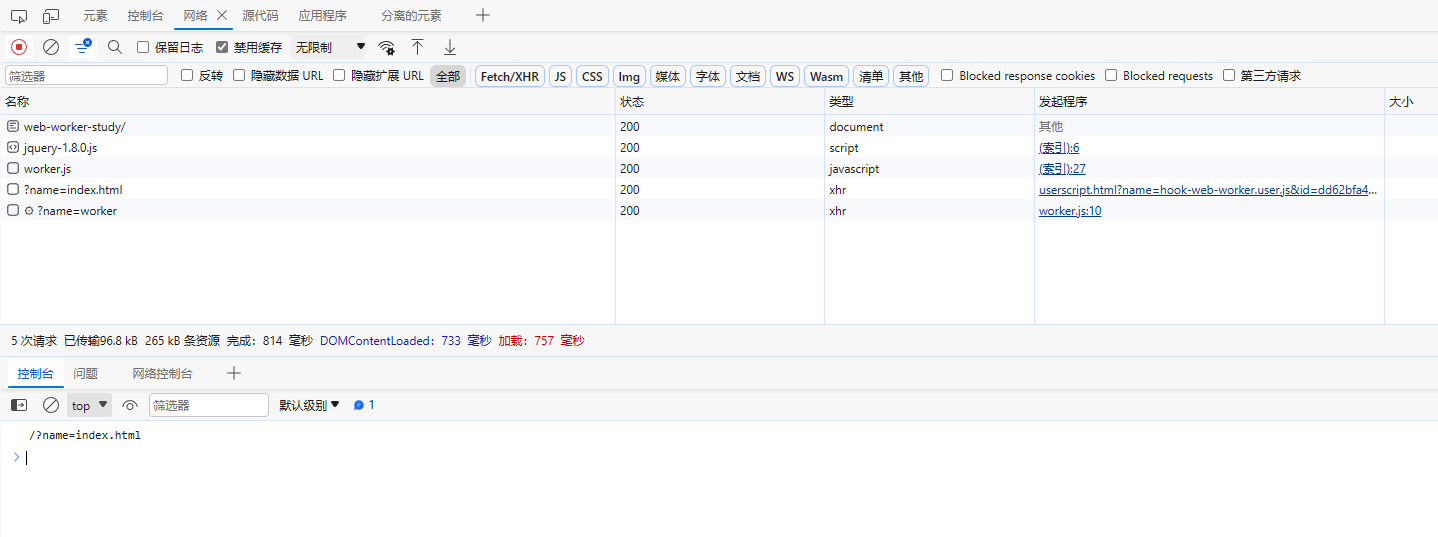
运行结果

通过上述运行结果看到,还是只有index.html注入成功了,而worker.js中没有注入成功(如果worker.js也注入了的话,控制台会打印name=worker这个请求)
demo和原网页稍微有一点区别的地方在于,Azure中的worker有window对象,demo没有(只有self),不过对象类型是一样的(通过打印self可以看到是一样的)

