从简单到复杂,可以看下输出的结果和大家想的一样不
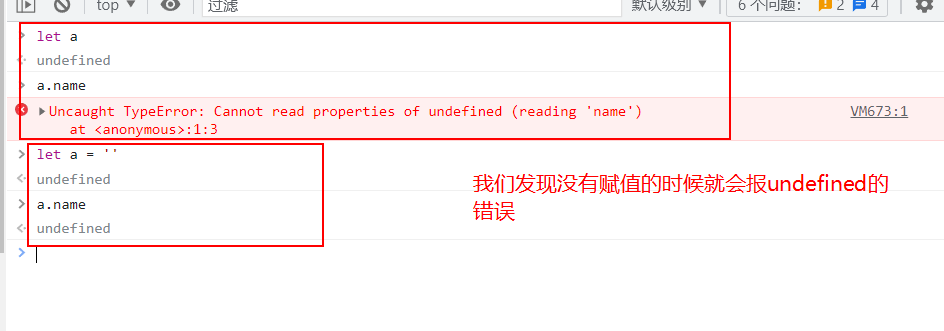
先看下为什么undefined报错 (为了防止该报错,我们再接收后台返回的数据的时候就会设置一个默认值(防止后端没有传字段,或者传的是null这种情况,前端报错))

接下来看下面的写法吧
const name = '李四'
const data = {
name: "张三"
}
function caoZuo() {
const {name} = data
let b = name
console.log(b) // 当name: "张三" 输出张三, name: "" 输出为空
}
caoZuo()
第二种
const name = '李四'
const data = {
}
function caoZuo() {
const {name} = data
let b = name
console.log(b) // 输出undefined
}
caoZuo()
// 为了防止出现undefined的情况我们这样写一下
const name = '李四'
const data = {
}
function caoZuo() {
const {name=''} = data
let b = name
console.log(b) // 输出空
}
caoZuo()
第三种
const name = '李四'
const data = {
name: '张三'
}
function caoZuo() {
const {name: returnName} = data // 这样写是把data中的name值赋值为returnName
let b = name
console.log(b) // 输出的是李四 returnName为张三
}
caoZuo()
第四种
const name = '李四'
const data = {
}
function caoZuo() {
const {name: returnName} = data
let b = name
console.log(b,returnName) // 这个时候b是李四,returnName为undefined
}
caoZuo()
//为了防止returnName出现undefined
const name = '李四'
const data = {
}
function caoZuo() {
const {name: returnName=''} = data
let b = name
console.log(b,returnName) // 这个时候b是李四,returnName为空
}
caoZuo()
第五种(肯定有人好奇为什么要这样变量要赋值给另外一个变量)
工作场景:前端全局状态管理中会有一个name变量,然后后端的接口也会返回一个name(如果后端返回name,我就取它返回的name,如果没有返回我就拿全局状态的name)
const name = '李四'
const data = {
}
function caoZuo() {
const {name: returnName} = data
let b = returnName || name
console.log(b) // 这个时候b是李四
}
caoZuo()
// 当data有值
const name = '李四'
const data = {
name: "张三"
}
function caoZuo() {
const {name: returnName} = data
let b = returnName || name
console.log(b) // 这个时候b是张三
}
caoZuo()

