关于
本文为https://remix.run/docs/en/v1/tutorials/blog的重构
会在官方的脉络下重新书写并且补充一些个人认为还算有意思的知识点
由于也是刚接触remix框架
可能有一定的理解错误
欢迎在评论区留言!
开始
首先我们初始化一个项目
npx create-remix@latest --template remix-run/indie-stack blog-tutorial
--template表示初始化出一个Remix的完整项目,官方称之为Remix Stacks,相当于一些示例
更具体可以参考
https://remix.run/docs/en/v1/pages/stacks
输入代码提示
Need to install the following packages:
[email]create-remix@1.7.6[/email]
Ok to proceed? (y)
选择y
? TypeScript or JavaScript? 选择TypeScript
? Do you want me to run `npm install`? 选择Yes
然后等待一会
接下来输入
npm run dev启动项目
我们就进入页面了!

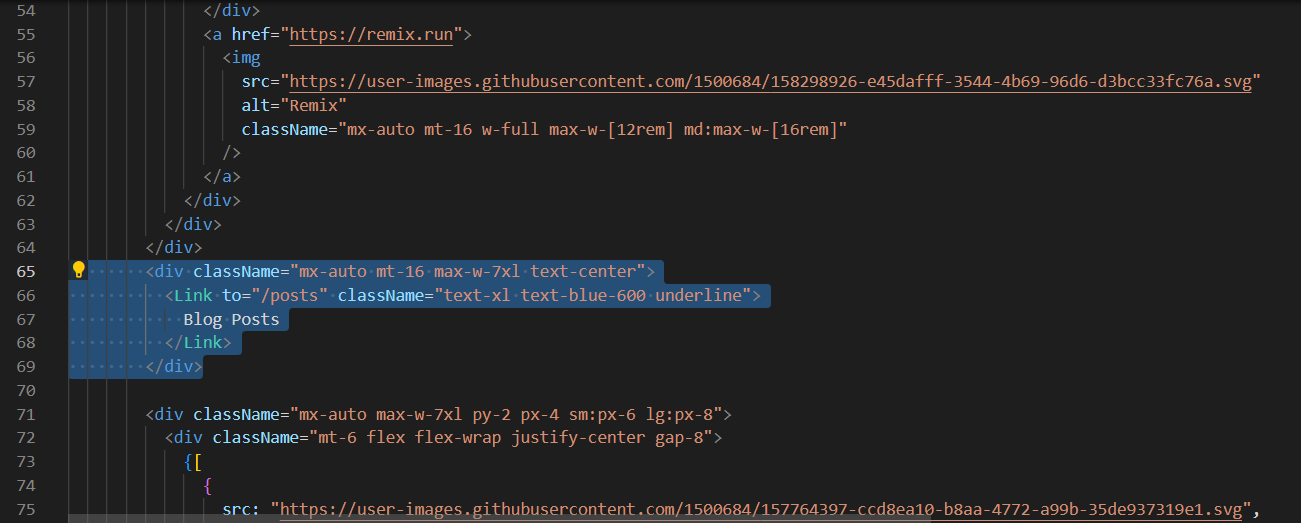
我们可以找到图片的下方插入一个新的跳转路由
<div className="mx-auto mt-16 max-w-7xl text-center">
<Link
to="/posts"
className="text-xl text-blue-600 underline"
>
Blog Posts
</Link>
</div>

结果如下

补充
该模板项目采用了tailwindcss,可以参考官网
https://tailwindcss.com/
设置路由
现在单击链接会跳转到一个404

现在我们创建对应的路由
在app/router里创建一个/posts/index.tsx
router目录里的都将被解析成路由路径
我们可以直接命名成app/router/posts.tsx,但是我们还会创建其他路由,所以创建一个posts目录把其他文件跟posts的index.tsx放在一起会更好
路径访问/posts的时候会默认访问到posts目录的index.tsx文件
目前我们建立文件后会显示出来错误

我们开始填充文件内容
export default function Posts() {
return (
<main>
<h1>Posts</h1>
</main>
);
}
接下来刷新浏览器,可以看到了显示内容
加载数据
加载数据内置于Remix中
如果你是近几年学习的Web开发
可能习惯于做两件事
1.创建出一个api用于提供数据
关于该处可以参考类似的框架
https://nextjs.org/docs/api-routes/introduction
2.创建一个使用该api的组件
在Remix,组件的文件内也负责写它自己的API
当浏览器请求的时候,他在服务器上会知道如何与自己进行沟通
也就是说不必使用Api路径来获取数据
现在让我们来提供一些数据
将加载路径的api路由设置为loading函数
app\routes\posts\index.tsx
import { json } from "@remix-run/node";
import { useLoaderData } from "@remix-run/react";
export const loader = async () => {
return json({
posts: [
{
slug: "my-first-post",
title: "My First Post",
},
{
slug: "90s-mixtape",
title: "A Mixtape I Made Just For You",
},
],
});
};
export default function Posts() {
const { posts } = useLoaderData();
console.log(posts);
return (
<main>
<h1>Posts</h1>
</main>
);
}
loaders是该组件的后端API,他将通过useLoaderData与你的程序对接,在Remix中,客户端与服务器之间是极其模糊的,这真疯狂。
这个时候如果你直接访问路径会在服务端进行渲染,就会触发服务端的打印函数
如果在客户端跳转到该路径,将是SPA页面,会在客户端触发打印函数
接下来我们修改渲染函数为
export default function Posts() {
const { posts } = useLoaderData();
return (
<main>
<h1>Posts</h1>
<ul>
{posts.map((post) => (
<li key={post.slug}>
<Link
to={post.slug}
className="text-blue-600 underline"
>
{post.title}
</Link>
</li>
))}
</ul>
</main>
);
}
记得修改import路径为
import { Link, useLoaderData } from "@remix-run/react";
就有了一个最基本的页面了

结语
撒花~

