只能说工程化了好多问题都不是问题了
npm install xlsx(我没成功可能是q的原因用的cnpm i xlsx)
然后直接引入用就好了(import * as XLSX from 'xlsx'; 我之前写 import XLSX from 'xlsx'报错了,不知道是不是vite的原因不确定)
import { useEffect } from 'react';
import { useState, Fragment } from 'react';
import * as XLSX from 'xlsx';
import './App.css'
function App() {
const onImportExcel = (file) => {
// 获取上传的文件对象
const { files } = file.target;
// 通过FileReader对象读取文件
const fileReader = new FileReader();
fileReader.onload = event => {
try {
const { result } = event.target;
// 以二进制流方式读取得到整份excel表格对象
const workbook = XLSX.read(result, { type: 'binary' });
let data = []; // 存储获取到的数据
// 遍历每张工作表进行读取(这里默认只读取第一张表)
for (const sheet in workbook.Sheets) {
if (workbook.Sheets.hasOwnProperty(sheet)) {
// 利用 sheet_to_json 方法将 excel 转成 json 数据
data = data.concat(XLSX.utils.sheet_to_json(workbook.Sheets[sheet]));
// break; // 如果只取第一张表,就取消注释这行
}
}
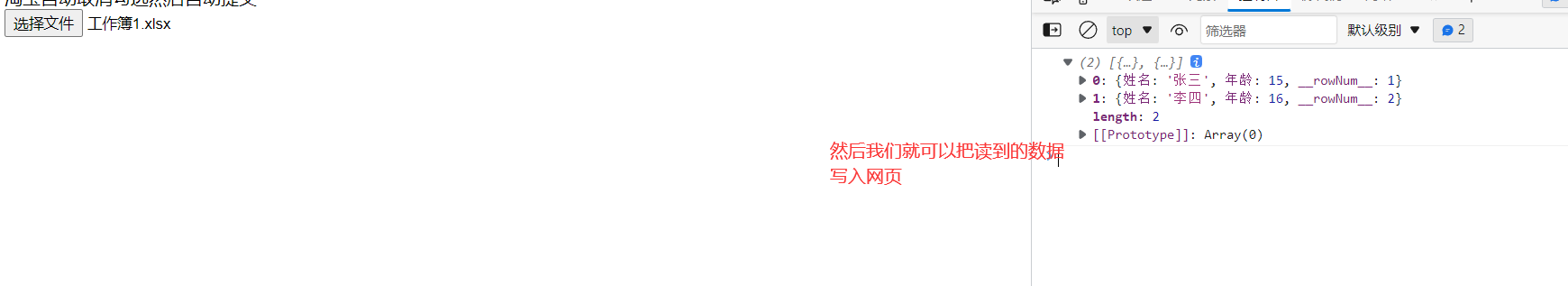
console.log(data);
} catch (e) {
// 这里可以抛出文件类型错误不正确的相关提示
console.log('文件类型不正确');
return;
}
};
// 以二进制方式打开文件
fileReader.readAsBinaryString(files[0]);
}
return (
<Fragment>
<div class='jb_content'>
<input type='file' accept='.xlsx, .xls' onChange={(file) => { onImportExcel(file) }} />
</div>
</Fragment>
);
}
export default App;