该版本经过实测确实可用!
软件简介
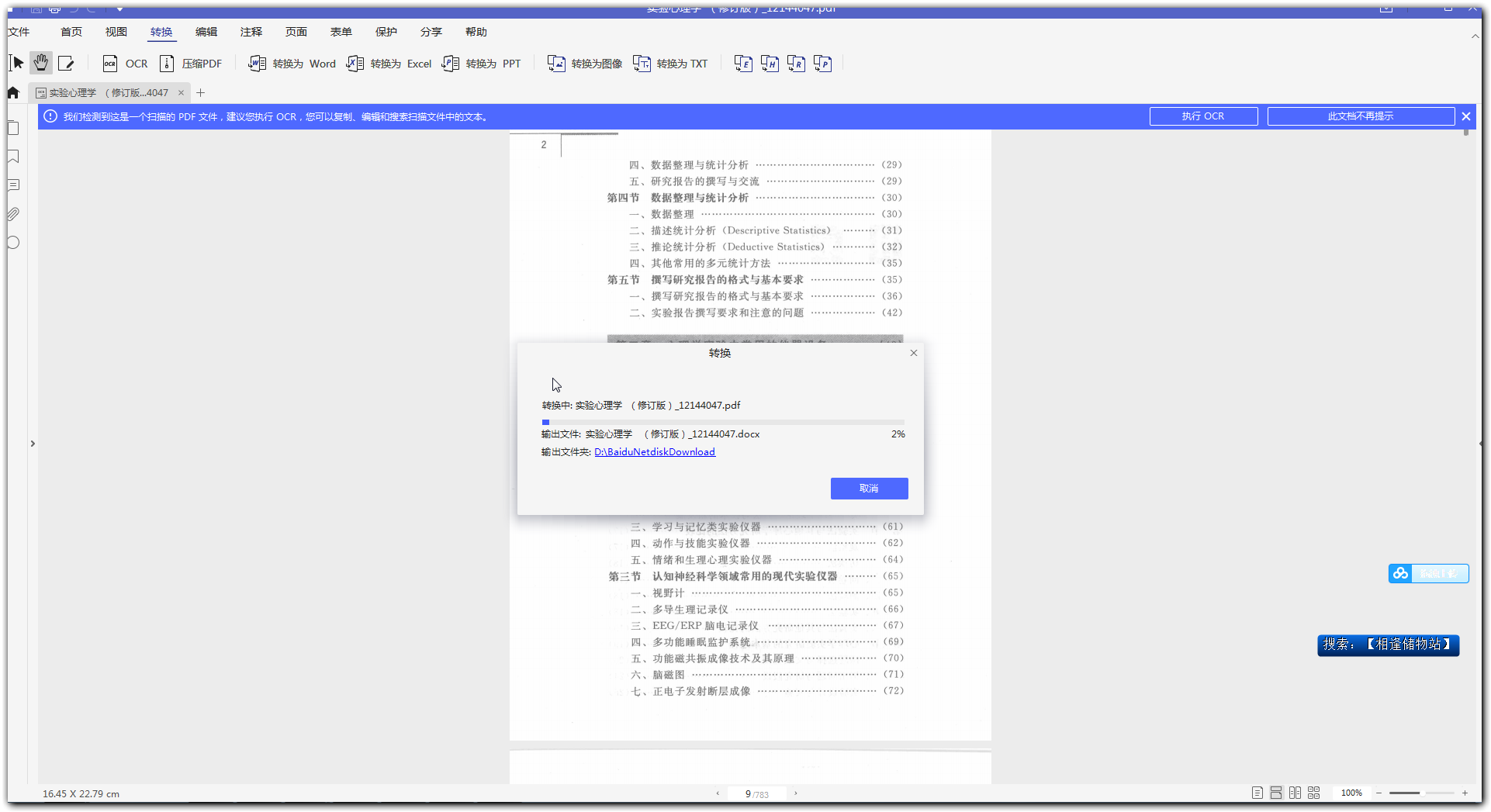
万兴PDF专家(Wondershare PDFelement)是一款专业的PDF编辑软件,采用类似word界面和工具条设计,无需改变工具操作习惯。这款软件支持编辑、创建、扫描以及云同步等功能,能够满足绝大部分用户的办公需求。
而且,该软件还采用了OCR光学识别引擎技术,能够大大提高文字的识别率。除了阅读PDF文档,还能对PDF文档进行随意编辑和修改,且不改变格式和排版。也可对PDF文档进行审阅和评论、注释,所有的功能操作都极其简单。
使用此工具您可以创建和编辑PDF并将其转换为其他格式。万兴PDF编辑器使您只需点击几下即可添加文本或访问OCR工具,使用OCR将扫描的PDF转换为可编辑的文本,提供了编辑PDF文件的最简单方法,包括文本,图像,链接,页面,水印,背景,页眉,页脚等,与注释,便笺,文本框,图章和个性化绘图工具集成,便于文档共享和协作。
版本特点
- 基于官方版拆包,免安装绿化处理,已解除专业版全部功能
- 可选:添加右键PDF编辑,设置PDF默认程序、安装万兴打印机
- 能够关联文件类型,可以识别本地OCR组件离线包安装检测释放
- 无后台 Wondershare Helper Compact 组件,该组件拆包已删除
- 删除了多语言、自动升级组件、反馈程序、发送报告等不必要文件
- 阻止关闭了自动检测升级,无视选项解决后续强制下载安装包限制
软件特色
- 轻松转化PDF文档,转换的文件还原程度高,能够最大程度的保留原有布局不改变。可以把PDF文档或者PDF扫描件转换成Word、Excel、PPT、EPUB、HTML、Text、RTF等多种常用格式;
- 可一键识别表单填写区域,支持数据识别,生成表格文档,批量处理PDF表单;
- 表单归档和数据录入,自动识别可填写表单域,无需转换格式,即可直接填写;
- 定义表单选项形式,比如:文本字段,复选框,单选按钮,组合框,列表框,按钮或签名域;
- 编辑功能,能让用户直接在PDF中进行文字编辑,跟使用Word一样;
- 注释工具:包括高亮、下划线、删除线、画笔、签章、文本标注等等;
- OCR字符识别技术:扫描件也可以OCR图文转换为可编辑的文档。
软件下载
链接:https://pan.baidu.com/s/1Uh-Jxvj9dpc_wsO52GA1LA
提取码:1234

