
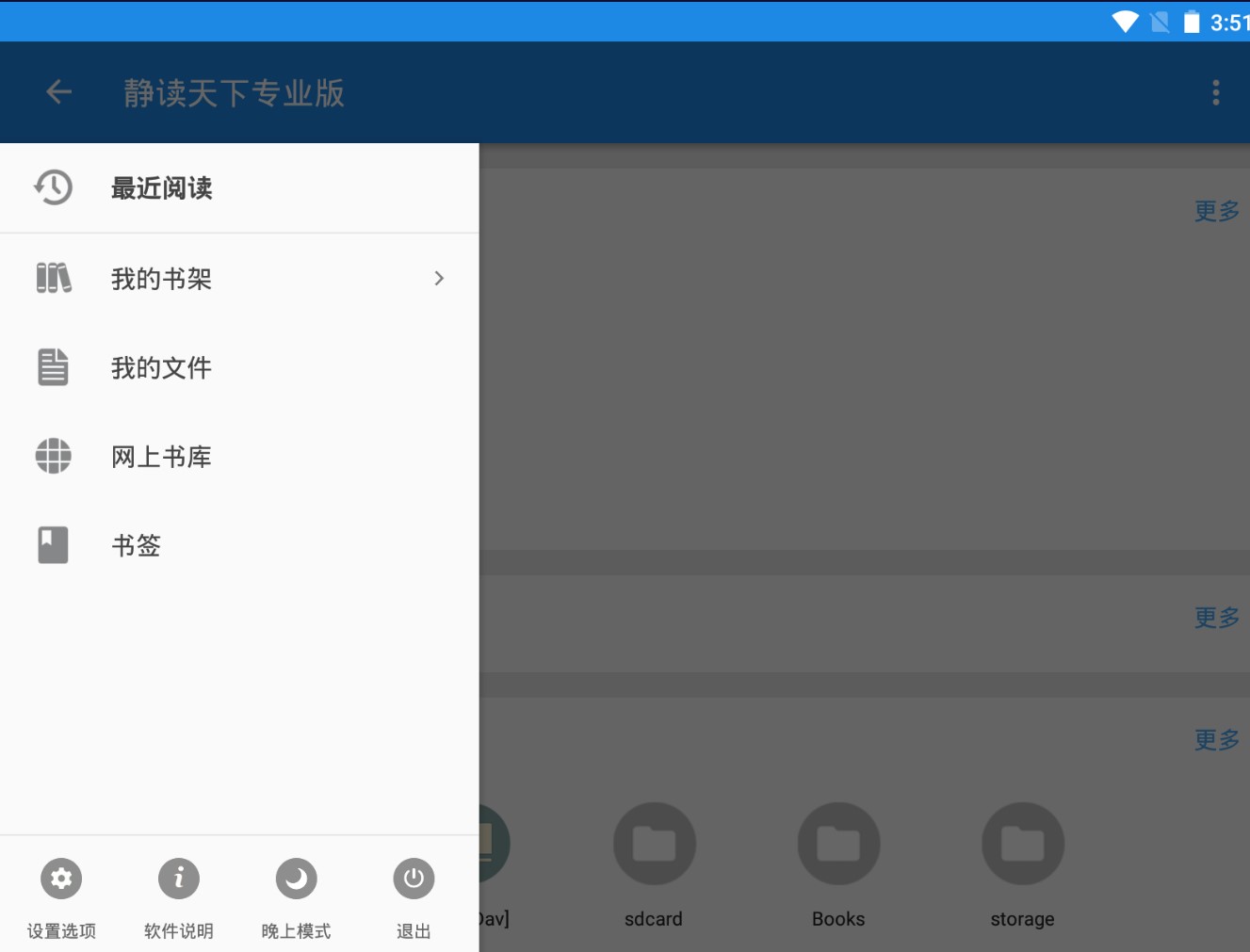
软件名称:静读天下专业版
软件版本:v7.8
软件简介:静读天下是一个电子书阅读器, 功能及特点:
- 支持多个在线书库, 内容丰富全面;
- 实现真正的平滑滚动, 深度优化txt格式长篇小说阅读体验; 并支持html, epub, pdf, mobi, azw3, djvu, prc, docx, odt, rtf, umd, fb2, chm, cbz, cbr, md(MarkDown), webp, rar, zip格式文件的阅读;
链接:https://pan.baidu.com/s/1a7bWsY5J1lIGEKCfEgaQsA?pwd=j5hd
提取码:j5hd

