本帖最后由 wwwwwllllk 于 2023-7-9 09:04 编辑
这个脚本发出来也是为了想听大家的意见,因为做着做着发现有一部分不是自己要的功能了。但是无意间我就又改成了另一个功能。
本来这个脚本我是想实现知乎,b站,掘金这是3个收藏比较多的网站,但是我几乎从来不会看收藏,我想增加我看收藏的频率,所以我想把内容都记录到语雀(语雀的数据表的功能很好用)
由于我使用的脚手架会改变知乎的样式,所以我使用我之前的记录网址的脚本来替代。(https://scriptcat.org/script-show-page/723),而且知乎我一般更多保存的是我自己写的回答,因为知乎的检索机制实在是很拉胯,但是我发现他最近出来一个在某个话题下面查看我的回答
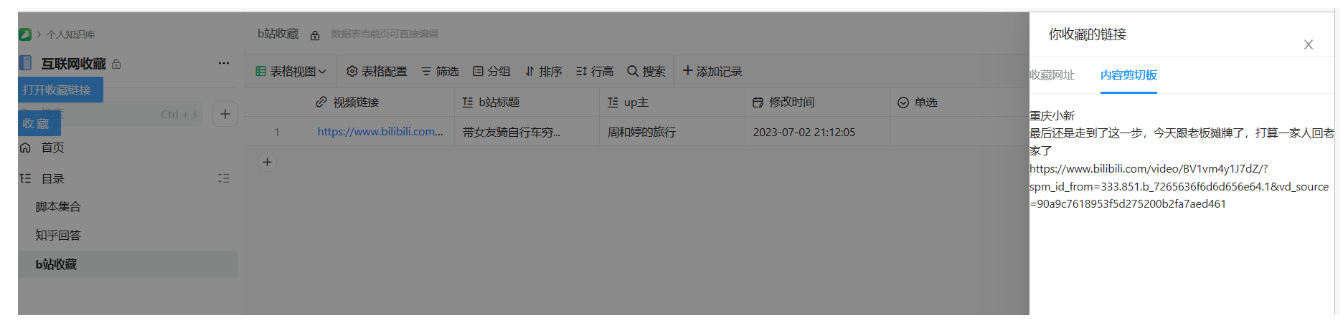
b站的话我收藏的话我一般会记录up主名字,题目和当前视频链接。所以当你点击收藏的时候会直接把这些内容放到剪切板里面

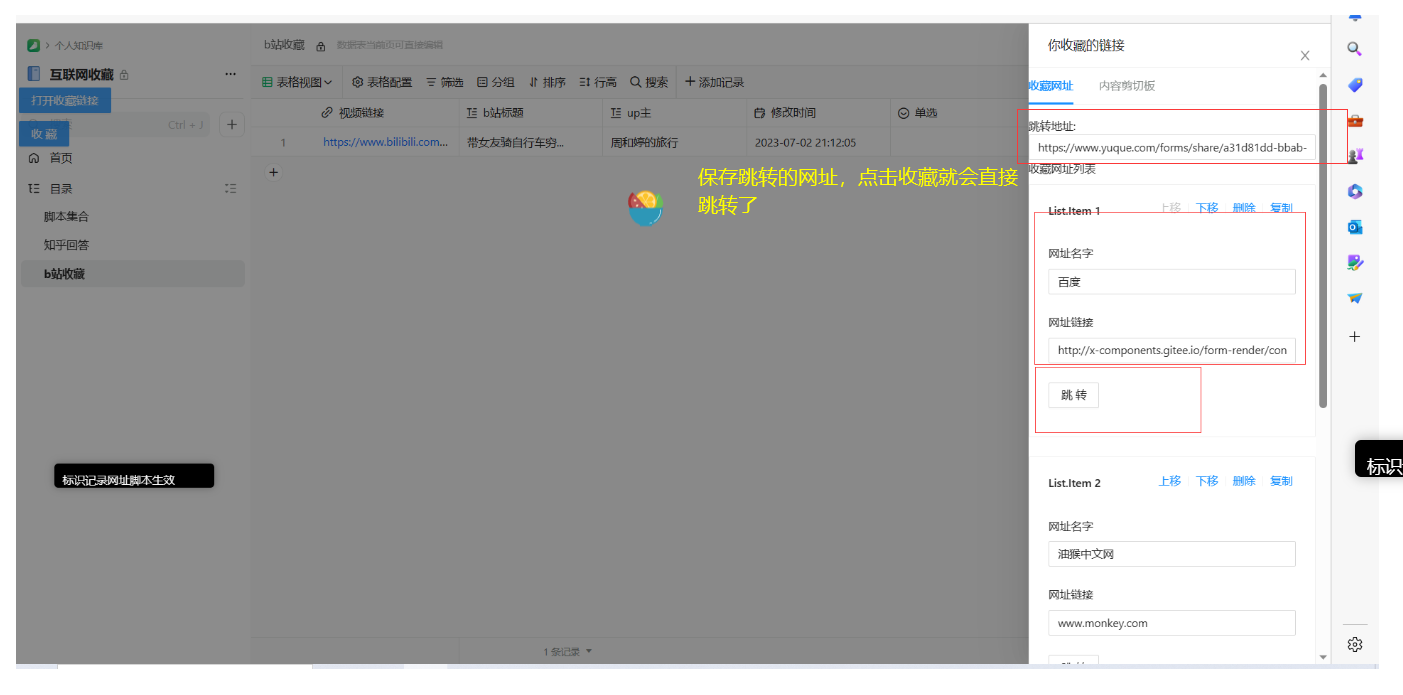
收藏的网址列表其实这里做成了一个收藏夹的功能了,你点击跳转可以跳转到对象的网站(我刚开始没想过这个,但是写一半了,之前的设计好像不合理,所以做成了一个收藏夹功能,同时可以直接跳转,感觉也还可以)

其实我一直有这个痛点关于收藏,但是收藏又不是每天用,所以一直没有解决,这个脚本似乎也只是让我开始规划我自己的收藏夹,还不是很完美

