关于
刚学nuxt没几个星期
可能存在事实性出入
请勿完全相信文章
正文
我们在nuxt的store写一个index.js
export const state = () => {
return {
counter: 0,
};
};
这里的state是一个函数
因为
https://vuex.vuejs.org/zh/guide/modules.html#%E6%A8%A1%E5%9D%97%E9%87%8D%E7%94%A8
如果我们使用一个纯对象来声明模块的状态,那么这个状态对象会通过引用被共享,导致状态对象被修改时 store 或模块间数据互相污染的问题。
实际上这和 Vue 组件内的 data 是同样的问题。因此解决办法也是相同的——使用一个函数来声明模块状态(仅 2.3.0+ 支持):
服务端每一次访问地址,nuxt都会生成一次vuex
这个时候为了防止同一个state被引用
我们必须使用函数返回state来规避这个问题
然后我们来研究一下具体的实现代码
在.nuxt\store.js
Vue.use(Vuex)
let store = {};
引入了vuex
并且创建了一个store的空对象
接下来是一个
(function updateModules())()
自执行函数
store = normalizeRoot(require('..\\store\\index.js'), 'store/index.js')
// If store is an exported method = classic mode (deprecated)
if (typeof store === 'function') {
return console.warn('Classic mode for store/ is deprecated and will be removed in Nuxt 3.')
}
// Enforce store modules
store.modules = store.modules || {}
获取了store对象,判断是否是一个函数
如果是函数则提出降级警告
并且判断modules,如果不存在给一个空对象
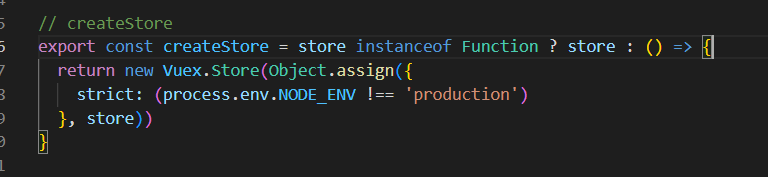
然后暴露出一个函数

常量const createStore
如果store是函数则直接赋值函数
如果是对象则返回一个箭头函数
内部进行Object.assign合并
然后创建vuex实例
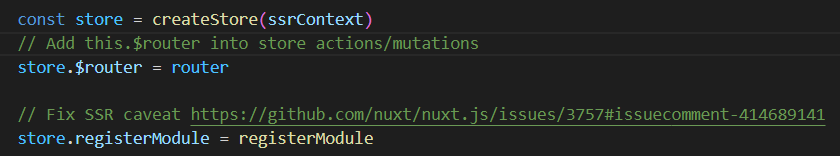
该函数在.nuxt\index.js调用

调用createStore函数并且传入context上下文
赋值上router以及registerModule函数
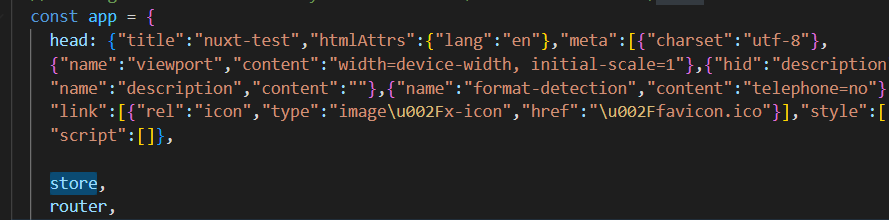
然后混入到app对象中

这里的app对象是一个拓展的初始化根实例选项

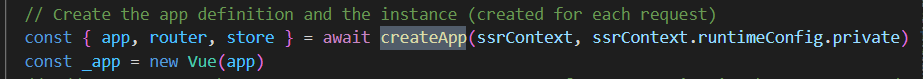
当调用createApp得到app对象后
会将app对象,store,router暴露出来
然后初始化一个vue实例
接下来往后走到了
if (store._actions && store._actions.nuxtServerInit) {
try {
await store.dispatch('nuxtServerInit', app.context)
} catch (err) {
console.debug('Error occurred when calling nuxtServerInit: ', err.message)
throw err
}
}
判断是否存在nuxtServerInit函数,如果存在则调用
后边就基本没sotre什么事了
收工~
结语
撒花~

