前言
因为最近公众号题库需要自建,单台的服务器支撑不住模糊查询的需求,于是又掏钱购买了一台服务器做集群,最开始是直接使用docker搭建,踩了不少的坑,光是记录的目录一屏都塞不下了。
后面又因为服务器比较多,业务又散乱,每次做个操作都得登录一个宝塔面板进行操作,资源利用也不合理,于是决定使用k8s来进行调度管理,另外也是折腾一下devops,搭建了ldap、jenkins、gitea、harbor等工具,不过还只是搭建了,流程什么的还没处理,有兴趣的话我后面再记录进行分享。很多东西我就不多赘述了,更多是一个记录,给需要的人。
这里我使用的系统是ubuntu20.04,4h8g*3 4h4g*1

搭建k8s
高可用方案
由于腾讯云轻量不支持keepalived,所以keepalived+haproxy的方案无法使用,但可以使用hosts+haproxy来解决,缺点就是每个worker节点也需要搭建haproxy。
腾讯云工单回复

配置
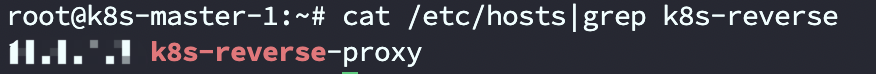
在每个节点上都配置上一个反向代理的host,反向代理的ip填本机的ip,让api server的请求走本地代理,再由代理转发给可用的k8s节点。
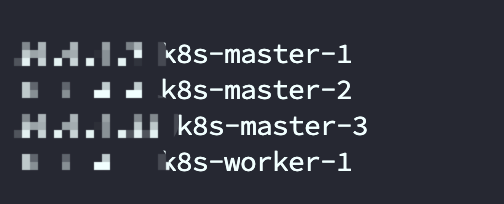
另外将每个主机的主机名修改成k8s-master-1的形式,配置上hosts
hostnamectl set-hostname k8s-master-1
反向代理host

集群host

安装haproxy
apt update
apt install haproxy
haproxy配置
# /etc/haproxy/haproxy.cfg
#---------------------------------------------------------------------
# Global settings
#---------------------------------------------------------------------
global
log /dev/log local0
log /dev/log local1 notice
daemon
#---------------------------------------------------------------------
# common defaults that all the 'listen' and 'backend' sections will
# use if not designated in their block
#---------------------------------------------------------------------
defaults
mode http
log global
option httplog
option dontlognull
option http-server-close
option forwardfor except 127.0.0.0/8
option redispatch
retries 1
timeout http-request 10s
timeout queue 20s
timeout connect 5s
timeout client 20s
timeout server 20s
timeout http-keep-alive 10s
timeout check 10s
#---------------------------------------------------------------------
# apiserver frontend which proxys to the control plane nodes
#---------------------------------------------------------------------
frontend apiserver
bind *:8443 # 此处是你反向代理k8s api server的端口
mode tcp
option tcplog
default_backend apiserver
#---------------------------------------------------------------------
# round robin balancing for apiserver
#---------------------------------------------------------------------
backend apiserver
option httpchk GET /healthz
http-check expect status 200
mode tcp
option ssl-hello-chk
balance roundrobin # 轮询,下面填上你的k8s master节点
server k8s-master-1 10.0.0.1:6443 check
server k8s-master-2 10.0.0.2:6443 check
server k8s-master-3 10.0.0.3:6443 check
# [...]
启动haproxy
systemctl enable haproxy
systemctl restart haproxy
安装kubeadm
我是使用的kubeadm搭建的,这里使用阿里的源来安装
apt-get update && apt-get install -y apt-transport-https
curl https://mirrors.aliyun.com/kubernetes/apt/doc/apt-key.gpg | apt-key add -
cat <<EOF >/etc/apt/sources.list.d/kubernetes.list
deb https://mirrors.aliyun.com/kubernetes/apt/ kubernetes-xenial main
EOF
apt-get update
apt-get install -y kubelet kubeadm kubectl
安装containerd
containerd 是一个来自 Docker 的高级容器运行时,并实现了 CRI 规范。它是从 Docker 项目中分离出来,之后 containerd 被捐赠给云原生计算基金会(CNCF)为容器社区提供创建新容器解决方案的基础。
安装参考链接:https://docs.docker.com/engine/install/ubuntu/ 我这里只是把用到的命令复制粘贴过来
sudo apt-get update
sudo apt-get install \
ca-certificates \
curl \
gnupg \
lsb-release
sudo mkdir -p /etc/apt/keyrings
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo gpg --dearmor -o /etc/apt/keyrings/docker.gpg
echo \
"deb [arch=$(dpkg --print-architecture) signed-by=/etc/apt/keyrings/docker.gpg] https://download.docker.com/linux/ubuntu \
$(lsb_release -cs) stable" | sudo tee /etc/apt/sources.list.d/docker.list > /dev/null
sudo apt-get update
sudo apt-get install docker-ce docker-ce-cli containerd.io docker-compose-plugin
# 证明成功
sudo docker run hello-world
配置 containerd和拉取pause镜像
containerd config default > /etc/containerd/config.toml
systemctl restart containerd
crictl pull lank8s.cn/pause:3.6
ctr -n k8s.io i tag lank8s.cn/pause:3.6 k8s.gcr.io/pause:3.6
安装k8s
下面是我的kubeadm安装k8s的配置,因为使用flannel,podSubnet配置成为了10.244.0.0/16
配置
apiVersion: kubeadm.k8s.io/v1beta3
bootstrapTokens:
- groups:
- system:bootstrappers:kubeadm:default-node-token
token: 123456.123456789012345
ttl: 24h0m0s
usages:
- signing
- authentication
kind: InitConfiguration
localAPIEndpoint:
advertiseAddress: 10.0.0.1 # 执行kubeadm的节点ip
bindPort: 6443
nodeRegistration:
criSocket: unix:///run/containerd/containerd.sock
imagePullPolicy: IfNotPresent
name: k8s-master-1 # 执行kubeadm的节点名
taints: null
---
apiServer:
timeoutForControlPlane: 4m0s
apiVersion: kubeadm.k8s.io/v1beta3
certificatesDir: /etc/kubernetes/pki
clusterName: kubernetes
controllerManager: {}
dns: {}
controlPlaneEndpoint: "k8s-reverse-proxy:8443"# 使用反向代理的host,做高可用
etcd:
local:
dataDir: /var/lib/etcd
imageRepository: registry.aliyuncs.com/google_containers # 修改使用阿里云的镜像,如果遇到镜像问题可用使用 crictl pull lank8s.cn/pause:3.6 和 ctr -n k8s.io i tag lank8s.cn/pause:3.6 k8s.gcr.io/pause:3.6 手动处理
kind: ClusterConfiguration
kubernetesVersion: 1.24.0 # k8s版本
networking:
podSubnet: 10.244.0.0/16
dnsDomain: cluster.local
serviceSubnet: 10.96.0.0/12
scheduler: {}
安装
安装好后直接一行命令就行了,然后等待k8s集群启动就好
kubeadm init --config=kubeadm.yaml --upload-certs
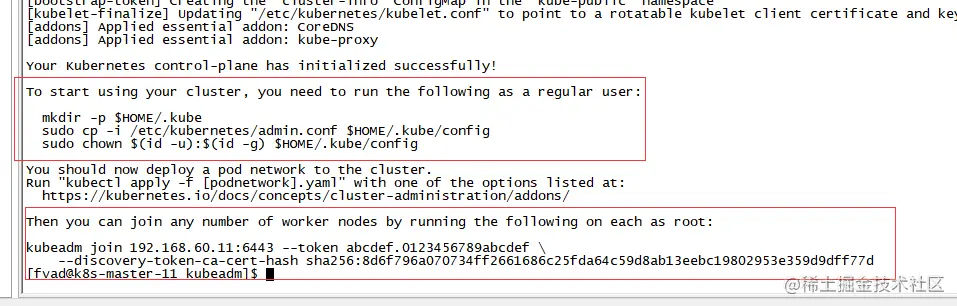
之后会输出类似下面的内容(因为我已经安装好了从别处复制粘贴来的)

将框框里的命令复制粘贴到master和worker节点去执行,将节点们连接起来,注意,前面的步骤也需要重复执行。
安装好k8s之后还得安装cni才能让集群正常工作:
kubectl apply -f https://raw.githubusercontent.com/flannel-io/flannel/master/Documentation/kube-flannel.yml
至此集群就安装完成了,如果出现有什么问题,可以使用去查看状态日志,大部分是cni和容器镜像的问题
systemctl status kubelet.service

