本帖最后由 懒男孩 于 2021-8-9 14:56 编辑
今天分享一款酷炫的电脑动态壁纸软件,可能有小伙伴听说过它——Wallpaper Engine。这款软件在国内只能通过steam平台购买,目前售价19RMB。前不久,我的一个沙雕朋友在群里发了一段视频,内容就是他的电脑桌面上有一个可爱的妹子在跳舞。说实话,我是不喜欢这种壁纸的,咳咳,但是为了你们,我还是费尽心思去找了一下。这不,今天就分享给大家,激活版本的Wallpaper Engine,并且给大家赠送壁纸包。

Wallpaper Engine的强大之处在于它可以高度自定义电脑壁纸,你可以将自己喜欢的图片、视频、程序、网页等制作成自己的电脑壁纸。好了,下面开始上教程。
下载安装
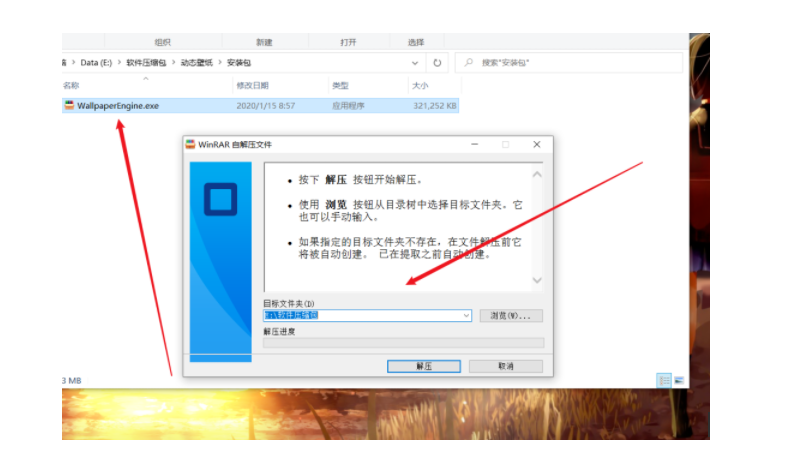
下载提供的压缩包,解压(解压工具),打开文件夹,点击程序解压,注意更改路径

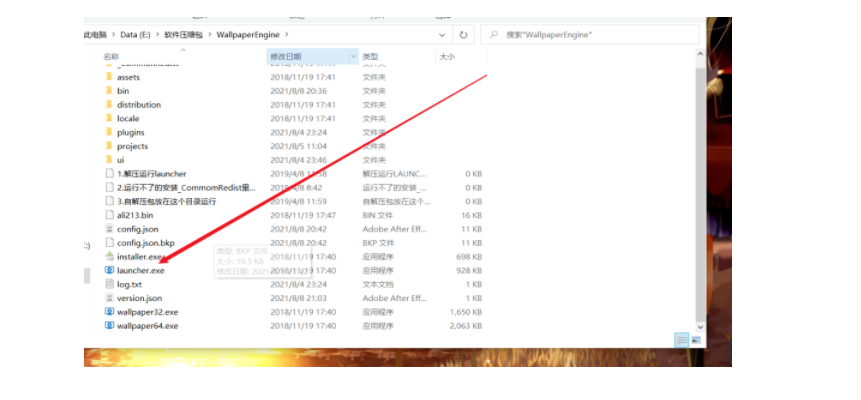
打开解压到本地的安装程序,点击“launcher.exe”启动安装程序

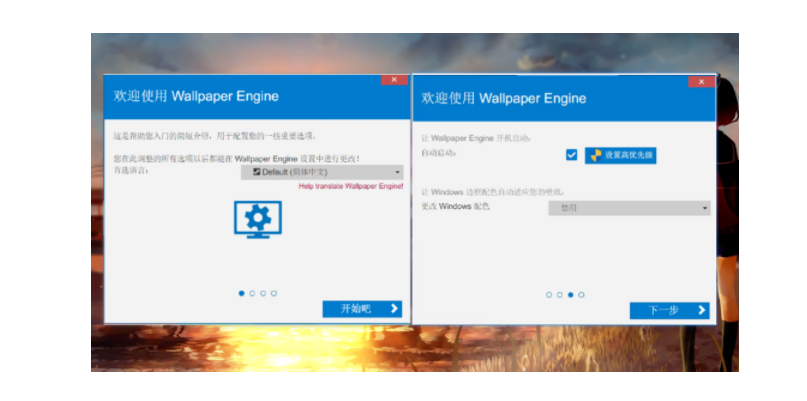
这里注意切换成中文就行,当然如果你有四六级男孩李恒道的水准就大可不必切换了

切换壁纸
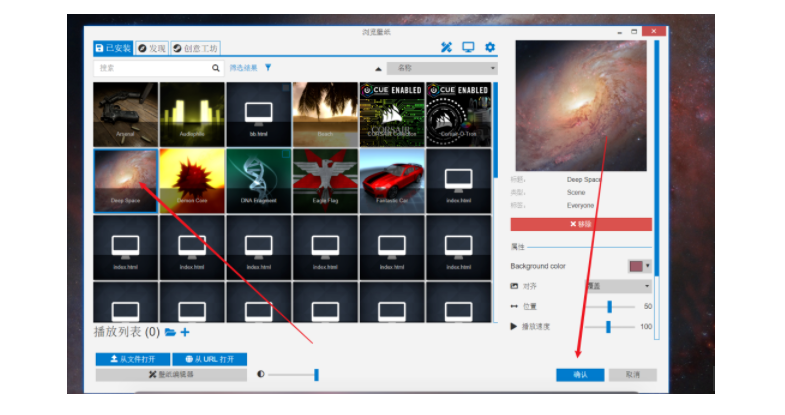
进入软件后,选中壁纸,然后点击确定即可切换

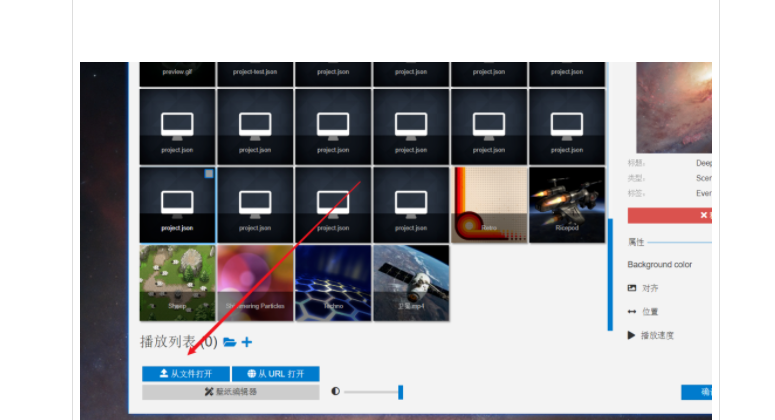
点击从文件打开,选择我提供的壁纸包,即可替换期中的壁纸
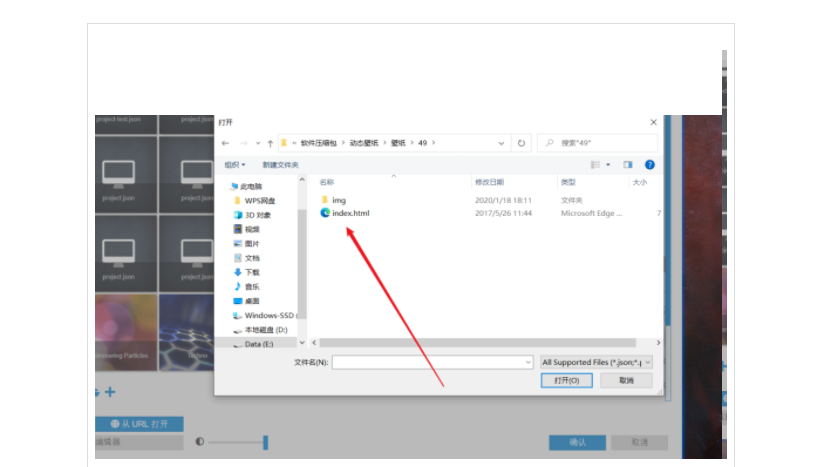
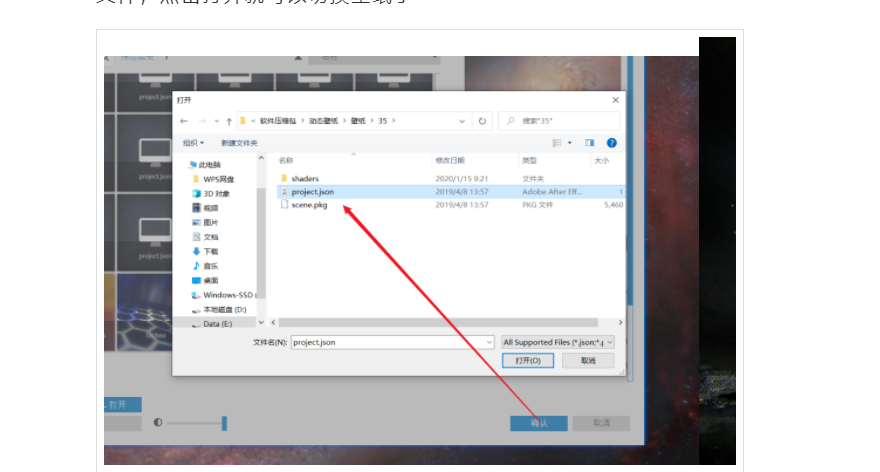
下图为多图模式,向右滑动可看,选中壁纸包里json和html格式的文件,点击打开就可以切换壁纸了



同理,你可以把自己喜欢的视频设置成桌面壁纸,如上操作在文件中打开,选择视频就行
我已经找天才少年要了几部片,放在桌面上了。。。。。。

链接:https://pan.baidu.com/share/init?surl=DkuBuhChoiZiG-uPejT9UQ
密码:0usk



