本帖最后由 develoepr_ken 于 2021-6-20 18:17 编辑
> 本帖最后由 develoepr_ken 于 2021-5-23 23:53 编辑
SearchForAnswer
一个小工具,监控剪贴板并搜索您复制的题目。
对于有脚本的平台可以直接使用脚本,而脚本不支持的平台用这个工具就不用在手机上搜题啦。
在哪儿下载?
源码:developer-ken/SearchForAnswer
软件:Github - 发行版
上述地址可以带领您下载到最新版本。
请始终使用最新版本,不解决旧版本用户的任何问题!
如何使用?
- 打开软件,选择您的搜题引擎(目前接入了icodef的题库,和论坛中另外几个脚本一样的,以后会增添题库);
- 填写你的Token(提供给题库。如果题库不需要Token可不填。使用icodef时,微信公众号[叛逆青年旅社]发送token获取token);
- 勾选"开始运行"开始检测剪贴板;
- 可使用[窗口置顶],[自动复制],[精简界面]等功能,使用更方便。
- ([强制粘贴]可以解决部分平台不允许粘贴的问题,目前在内测,当前版本不会有那个选项。)
如何贡献?
如何创建新的搜题引擎?
如果你有题库或题库协议,欢迎编写搜题引擎,也可以将相关信息提供给我。
搜题引擎应处于[SolutionDir]/Engines/SearchEngine文件夹中,且继承ISearchEngine接口。如果目标题库需要登录,则应继承ILoginSearchEngine接口。不应当同时继承以上两个接口。
对于需要登录的题库,EngineInfo.NeedLogin应为 true,并在登录成功后更改为 false。
如果登录需要验证码,EngineInfo.NeedCaptcha设为 true;不再需要时设为 false。
另外,请将您的引擎添加到引擎列表,位于EngineLib.cs 文件中:
- 将您的引擎加入
switch (engineName) 块
- 将您的引擎名称(须与case块对应)加入
public static List的返回值列表中
如果需要帮助,欢迎联系我。
如何贡献代码/修复BUG?
Fork项目->提交更改->提交PullRequest->审核通过->合并代码并进入贡献者名单
请仔细填写Commit Message,并在PullRequest消息中进行一些解释说明。
如果审核不通过,也不用灰心。如果您的更改包含有意义的修改,我会添加到您Fork的链接。
当前引擎
目前已支持以下题库:
上述题库的维护者使得本项目的运行成为可能,特别致谢。
后续计划加入一些广告功能,引导用户点击题库提供的广告,为维护者增添微薄收入。
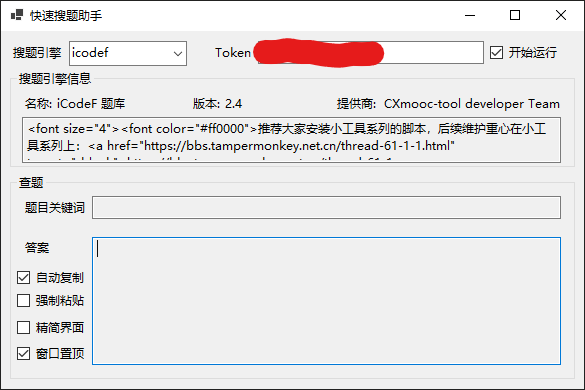
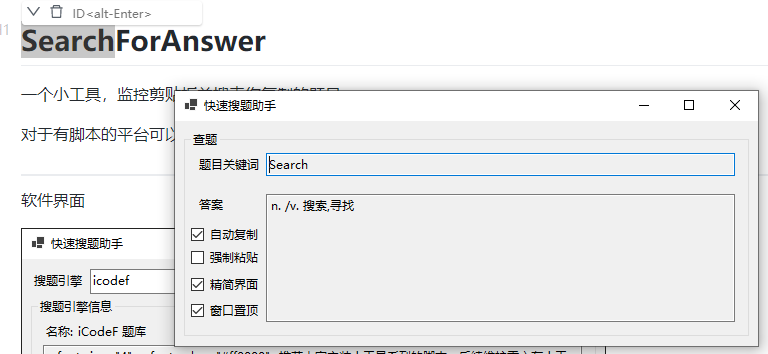
软件界面