前文
之前我们做了用户信息存储到vuex了
但是一旦刷新vuex的数据就会丢失
而且如果用户信息没有存在我们也不应该让其访问进其他页面
所以这节课处理vuex存储问题以及路由守卫
Vuex存储问题
这里我们使用vuex-persistedstate库
直接
npm install vuex-persistedstate --save
安装后
在vuex中导入
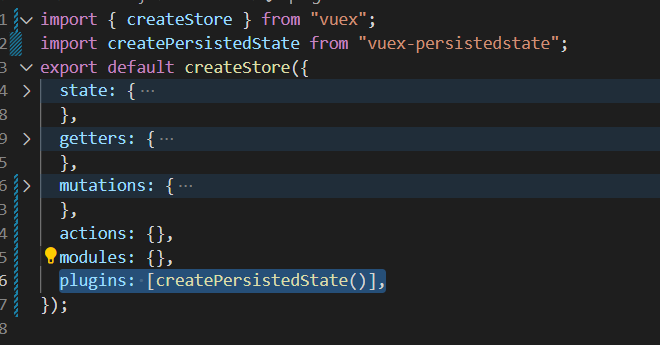
import createPersistedState from "vuex-persistedstate";
然后设置
plugins: [createPersistedState()],

这样我们解决了页面刷新问题了
但是有一点需要注意
使用了Vuex-persistedstate会导致vue调试工具的vuex显示出问题
这点目前没有找到特别好的解决办法...
如果有心情可以挑其他库测试一下
路由守卫
接下来我们应该设置路由守卫了
确保没有用户信息的时候跳转回登录页面
按道理过期也应该跳转,但是这里我们暂时先不写
因为我还没遇到~
直接写一个路由拦截函数
router.beforeEach((to, from, next) => {
if (to.name != "home") {
if (!store.state.UserInfo.bindUserList) {
next({ name: "home" });
return;
}
}
next();
})
这里判断了store的state的UserInfo的bindUserList属性是否存在
如果存在则认为登录,不存在则跳转回home页面
因为使用了Vuex
所以我们需要导入一下store
使用
import store from "@/store/index.js";
导入一下
就ok了~
那么我们就完成了vuex持久化+路由守卫问题了
结语
撒花~

