Vue的组件开发可以通过本地构建Vue项目,或者通过CDN引入Vue的JS文件,再进行组件开发
作为学习不到一年的小白,当然是有多简单就整多简单了~
- 在vscode中新建一个HTML文件
- 使用script标签引入Vue3的JS文件
- 创建一个id为app的div标签
- 将Vue实例挂载到app,如下
const app = Vue.createApp({});
app.mount("#app");
接下来开始组件的开发
- 在同目录下新建package文件夹,用来存放组件(文件夹名可随意改)
- 在package文件夹中新建一个js文件与css文件
在js文件中编写组件代码(方便展示写在一起,编写多个组件可以创建单独js文件编写):
// 按钮组件
const ZsButton = {
name: "zs-button", // 自定义name组件名称
props: {
type: { // 校验类型并指定默认值
type: String,
default: "default",
}
},
template: `
<button :class="['zs-button', 'zs-button--' + type]">
<span>
<slot></slot>
</span>
</button>`
}
// 开关组件
const ZsSwitch = {
name: 'zs-switch',
props: {
type: {
type: String,
default: "default",
}
},
template: `
<label :class="['zs-switch', 'zs-switch--' + type]">
<input type="checkbox">
<span class="slider"></span>
</label>`
}
const coms = [ZsButton, ZsSwitch]
const MyPlugin = {
install(app) { // install方法在使用时可以通过use安装
coms.forEach((com) => {
app.component(com.name, com) // 注册组件
})
}
}
css文件中编写组件样式,这里省略~
回到HTML文件中,使用use安装组件并引入package文件夹中js与css文件
app.use(MyPlugin);
在app中放置组件:
<div id="app">
// 按钮写(抄)了三个样式,type默认为 default
<zs-button>按钮 1</zs-button>
<zs-button type="mimicry">按钮 2</zs-button>
<zs-button type="beautiful">按钮 3</zs-button>
// 开关
<zs-switch></zs-switch>
</div>
验证组件是否可用:
在vscode中可以安装 Live Server 扩展,然后在HTML文件中右键点击
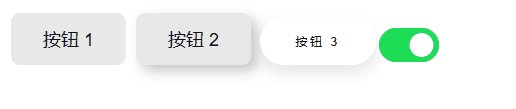
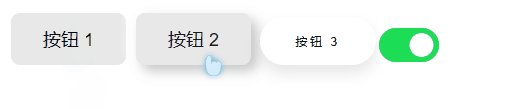
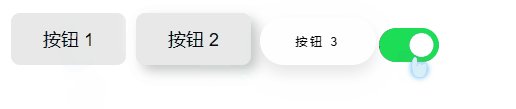
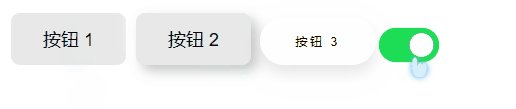
最终呈现的效果:

PS:想要在油猴脚本中使用组件,需要将编写的js与css文件发布到npm再引入使用~

