前文
这节课我们来基本学习一下网络抓包
我们先来看一下

昨天垃圾桶图标会清空我们的全部数据

这里依次是暂停以及搜索,第三个是拦截
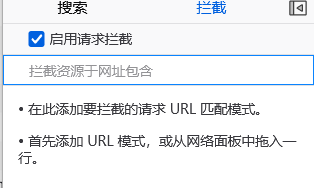
当我们想做每日签到之类的,不想让该请求向服务器发送,但是还想指导我们到底看到了什么就可以使用拦截

拦截为一个url,类似于match匹配规则
请求分类
我们也可以选择查看的请求类型

这里分别为所有,html文件,css文件,js文件,xhr请求,字体文件请求,图像,媒体,websocket,以及其他类型
我们可以多选,因为我们抓包一半不需要看其他的,只需要看xhr就行

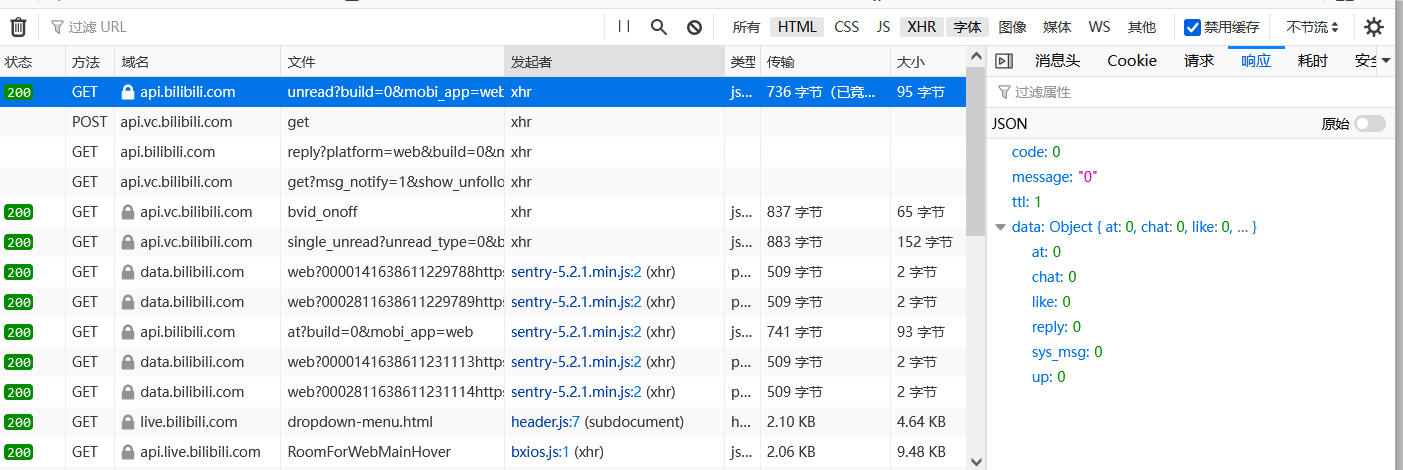
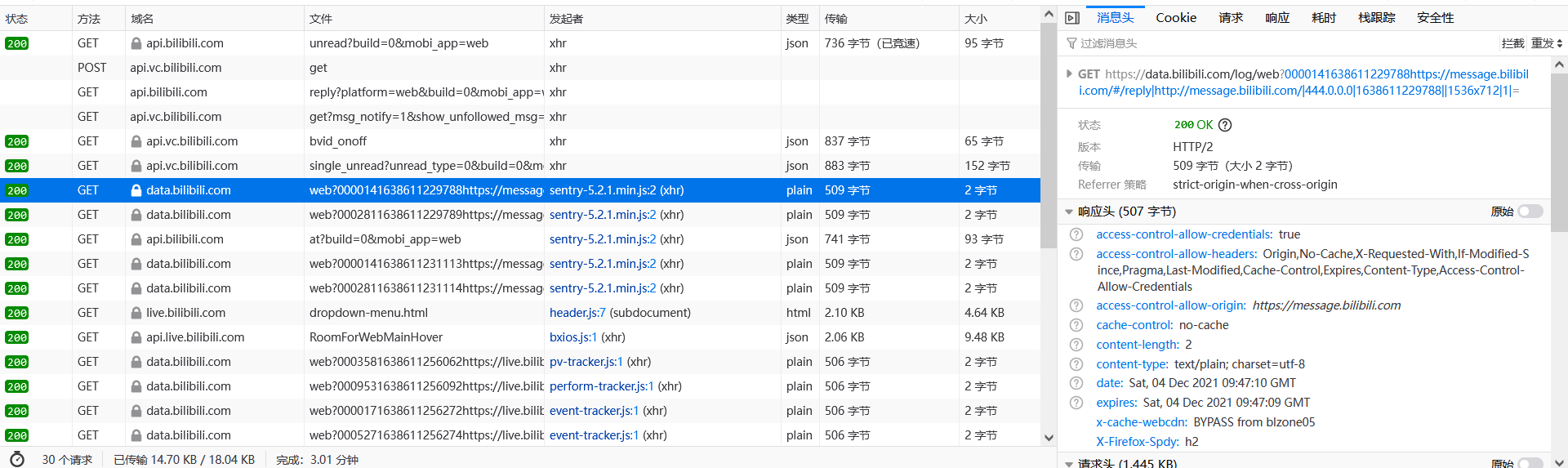
我们先看左半边
状态:服务器告诉我门的这个请求的状态
方法:GET、PUSH、PUT等等,为请求的方法类型
域名:我们请求的域名地址
文件:我们请求的路径
发起者:到底由哪个js文件以及行数发起了这个请求,我们也可以在这里看到到底是XHR还是FETCH
类型:json通常为json化的对象,而plain为纯文本
传输:传输所占用的文件大小
大小:文件实际大小
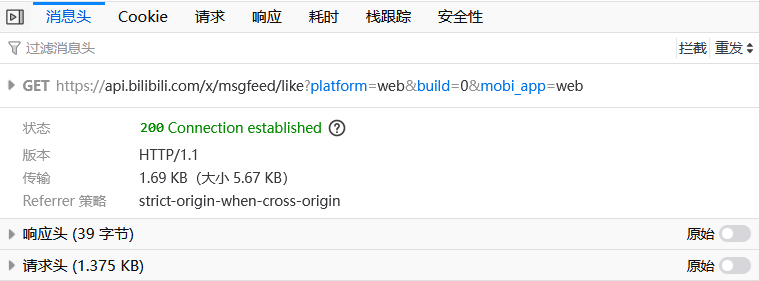
接下来我们来了解一下右侧的

首先显示了GET和路径,然后是状态,版本,传输,referer是跨域限制
响应头即服务器传输给你的头数据
请求头即你提交给服务器的头数据
注意,如果你写GM_xhr函数的时候,如果碰到一些乱七八糟的问题,推荐比对一下协议头,防止服务器对协议头的一些参数进行验证

Cookie为我们存储的证明我们身份的数据,在提交的时候一起携带了上去,GM_xhr在进行post的时候通常会自动带上,一般无需在意
请求为我们提交的数据
响应为服务器给我们的数据
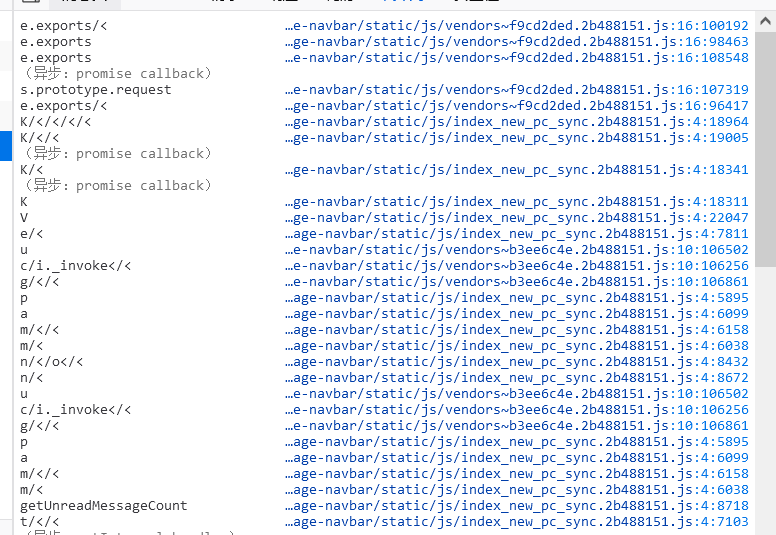
堆栈跟踪是非常重要的一个东西,即调用函数一直到发送数据的函数顺序,我们通常在这里根据函数名就能找到非常多的信息,但是这里并没有太显眼,有机会大家可以自己看一看
耗时和安全性没什么用,我们可以忽略

Tips
那我应该怎么找到我想要的函数?
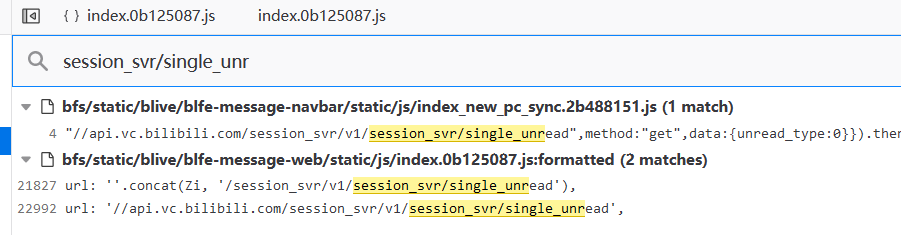
我们可以复制一部分的网址,最好是动态数据之前,域名之后
如www.baidu.com/search?151a531wda3dw
这个时候搜search通常有妙用
火狐为Ctrl+Shift+F
Chrome下方栏有搜索

为什么我原样贴进去了post,但是不好使?
可能post存在加密,这个时候你要自己调试js代码,找到加密的位置,想办法自己重写一份或者调用原有的加密
也可以看一下协议头,确定自己的协议头与网页的协议头基本一致,没有太大的差别
然后打开油猴管理器的网络界面,对其进行抓包,与原网页的包进行对比,确定到底存在什么差异
以上如果都确定无误,可以考虑删除脚本放弃了
贴心小提示
如果是跟账户有关的数据,每次登录改变,但当次访问不改变的时候,可以尝试翻一下网页源代码
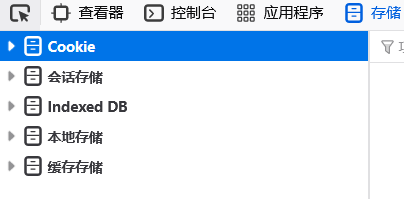
或查看存储

Cookies存储为存储你的用户数据
会话存储为关闭页面,跳转页面等后悔清除
本地存储除主动删除以及设置过期时间外,一直存在
缓存存储是为了缓存Response对象,这个相对较为小众,未查到特别多的资料
Indexed DB是因为目前浏览器数据存储不适合存储大量数据
Cookies不超过4K,每次请求都会携带发送回服务器
而LocalStorage在2.5MB至10MB,根据浏览器不同
同时不提供搜索功能,不能建立自定义索引
所以发明了Indexed DB,是浏览器提供的本地数据库
可以被网页创建以及操作
适合存储大量数据,提供查找接口,简历索引等等
具体资料可以参考
http://www.ruanyifeng.com/blog/2018/07/indexeddb.html
那么这节课我们就基本了解了网络抓包的基本操作了
结语
撒花~

