前文
如果你看了之前的循环控制,相信大概了解了循环,但是为什么一定要加key?不加不可以么?
我们可以从本篇的代码以及接下来的理论课来学习一二
由于接下来的理论和概念会越来越复杂
所以会分为必看和非必看,如果为非必看
代表记忆知识点即可,没有能力的无需看本篇。
代码
// ==UserScript==
// @name 修改Vue3
// @namespace http://tampermonkey.net/
// @version 0.1
// @description try to take over the world!
// @author You
// @match https://bbs.tampermonkey.net.cn/forum.php
// @icon https://www.google.com/s2/favicons?domain=tampermonkey.net.cn
// @require https://raw.githubusercontent.com/lihengdao666/Modify-Tampermonkey-Libs/master/vue.js
// @grant unsafeWindow
// @grant GM_getResourceText
// @grant GM_addStyle
// ==/UserScript==
let text=`<div id="app" style="position: absolute;top: 50vh;left: 50vw;background: #fb7d7d;padding:10px;">
<div>
<button @click='ChangeCheck'>ChangeCheck</button>
</div>
<div v-for='(item,index) in setlist'>
<input type="checkbox" /> {{item}}
</div>
</div>`
var el=document.createElement('div')
el.innerHTML=text;
document.body.append(el)
const Counter = {
data() {
return {
setlist:['张三','李四','王二麻子'],
}
},
methods:{
ChangeCheck(){
this.setlist=['王二麻子','李四','张三']
},
}
}
const app = Vue.createApp(Counter);
app.mount("#app");
这里其实非常简单,setlist是张三李四王二麻子,如果我们点击了,就切换一下,这里我没有设置key
我们来看一下执行情况。
初始化是这样的

我们勾选一下张三

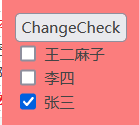
点击切换

可以看到虽然名字变了,但是选择的选项依然没有跟随改变
这时候要出问题的。
产生原因
Vue在进行队列的绘制的时候,如果我们不对每个循环设置唯一的key元素,那就会认定为相同的元素
一旦判定为相同的元素,vue不会再进行移动等操作,而是会原地对文本进行替换。
这里因为我们没有设置key
旧的项为张三,新的项为王二麻子
而没有key即判定王二麻子和张三是一个概念上的相等的元素
这时候就会简单的把张三替换为王二麻子,导致选中项没有跟随。
如何解决
那你可能要想,我设置key不就行了么?
这时候我写上key

将key设置为index
再进行测试一下
发现依然会出现这种情况!
为什么?
因为旧的情况下张三的key1 而新的情况下王二麻子的key1
这两个元素依然是相等的!
那我有什么好的解决方案
1.将字符串改为对象,设置一个一定唯一的id。
2.设置该字符串为key(不推荐,因为是中文,Vue对中文的兼容性个人认为不是那么的好)
这里我投机取巧一下
设置了字符串为key

经过测试,设置了key为中文字符后,Vue挪动了元素
因为这时候比对张三的key是张三,而王二麻子的key为王二麻子
两个并不是相同的元素,所以会进行挪动,而不是原地赋值。
结语
那么我们就学习了vue的列表绘制的key的作用,概念相对还是较为难以理解的
但是相信如果你一章一章看下来
真的会有很大的收获
撒花~

