开篇
由于我也没怎么仔细研究过注册Mutation Event与MutationObserver函数之前的性能差距,所以这篇大概测试一下性能以及前文所说的一些知识点。
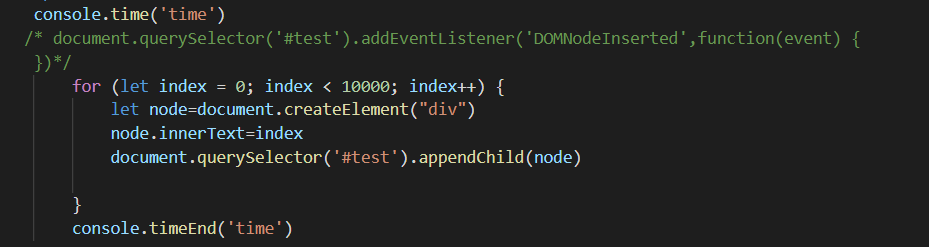
我们可以使用console.time('time')以及console.timeEnd('time')来获取函数的执行时间,这里我们首先书写代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id='test'>
6666
</div>
</body>
<script>
console.time('time')
document.querySelector('#test').addEventListener('DOMNodeInserted',function(event) {
})
for (let index = 0; index < 10000; index++) {
let node=document.createElement("div")
node.innerText=index
document.querySelector('#test').appendChild(node)
}
console.timeEnd('time')
</script>
</html>
监控后对函数进行暴力插入10000次测试性能
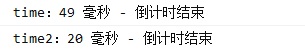
得出time:46 毫秒 - 倒计时结束
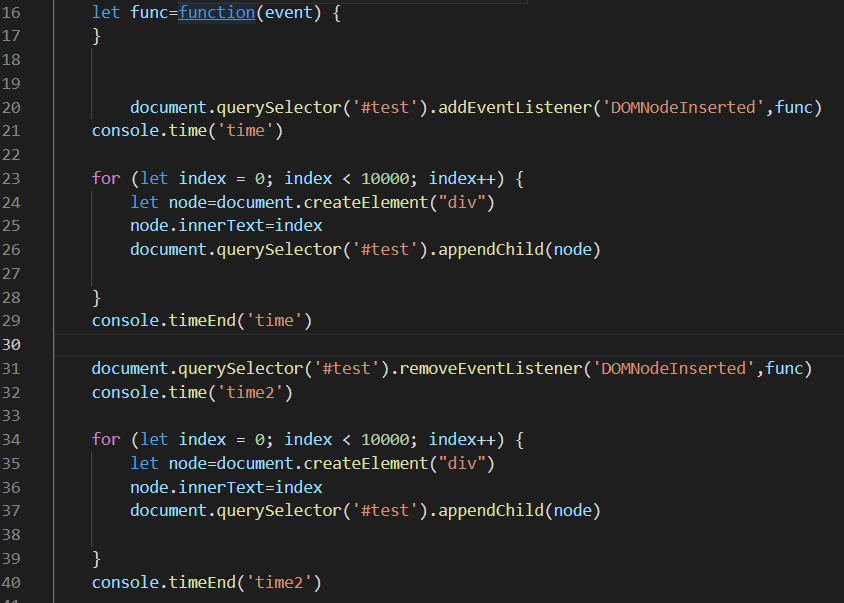
接下来取消addEventListener执行,然后测试速度

得出time:27 毫秒 - 倒计时结束
通过简陋的测试可以观察出,相差速度极大!
根据上文说过的【移除listener并不能逆转这种破坏!】
接下来我们先添加再移除监测一下性能

这里我首先对函数进行一万次的插入以及移除
然后对其进行插入10000次节点进行测试
得出time:25 毫秒 - 倒计时结束
由于有一定的速度差距,但是可以认为移除监听器可以取消影响dom插入速度的效果!
为了防止我们的思路出现错误,我们先监听插入一万次,再取消监听插入一万次,测试速度


可以得出取消监听器可以恢复运行速度。
补充
根据cxxjackie补充,Muation Event在注册时候执行的回调函数属于同步执行代码,其主要的执行损耗都在于function内的复杂操作,相比之前注册的损耗可以忽略不计。
而MutationObserver则为异步执行代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id='test'>
6666
</div>
</body>
<script>
console.time('time')
document.querySelector('#test').addEventListener('DOMNodeInserted',function(event) {
console.log(event)
console.log(event)
console.log(event)
console.log(event)
console.log(event)
})
for (let index = 0; index < 10000; index++) {
let node=document.createElement("div")
node.innerText=index
document.querySelector('#test').appendChild(node)
}
console.timeEnd('time')
</script>
</html>
执行time:854 毫秒 - 倒计时结束
可以观察到有几十倍的差距!
结论
注册Mutation Event极大影响速度,移除监听器后不再影响速度,以及李恒道很闲。

