测试地址https://tongcheng360.com/
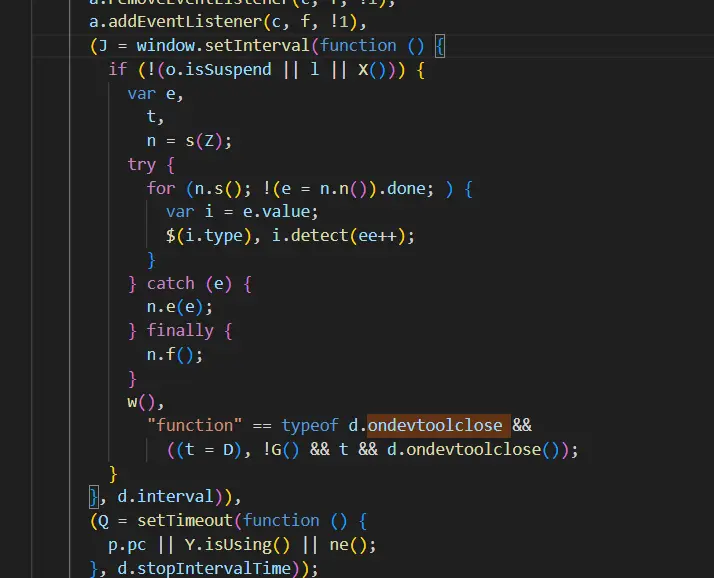
堆栈回溯可以拿到
A = window.setInterval(function() {
if (!(e.isSuspend || l || D())) {
var t, n, i = f(U);
try {
for (i.s(); !(t = i.n()).done; ) {
var o = t.value;
L[o.type] = !1,
o.detect(q++)
}
} catch (e) {
i.e(e)
} finally {
i.f()
}
T(),
"function" == typeof d.ondevtoolclose && (n = j,
!_() && n && d.ondevtoolclose())
}
}, d.interval),
根据代码特征很像这个库
https://link.zhihu.com/?target=https%3A//github.com/theajack/disable-devtool

先不思考太多,我们先一处一处过,首先对setInterval进行hook,对函数进行toString来检测
代码如下
// ==UserScript==
// @name Pass Console
// @namespace https://bbs.tampermonkey.net.cn/
// @version 0.1.0
// @description try to take over the world!
// @author You
// @match https://tongcheng360.com/*
// @run-at document-start
// @grant none
// ==/UserScript==
const originSetInterval = window.setInterval
window.setInterval = function (func, time) {
if (func.toString().indexOf('ondevtoolclose') !== -1) {
return -1
}
return originSetInterval.call(this, func, time)
}
测试一下,结果发现只有这一个地方检测

除此以外也可以直接打死初始化点
Object.defineProperty(window, "DisableDevtool", {
get: function () {
return function(){
}
},
set: function (str) {
},
});

