各位大佬好,我在研究一个react网页中的esc,这个网页的输入框在按下esc后自动关闭,所以导致输入法打错字按下esc后会直接关闭输入框然后丢失文本。我希望的是劫持esc功能,而不是更改文本框的消失功能。
我用添加了如下的脚本,希望劫持住esc的事件
window.addEventListener("keydown",function(event){
if(event.key=='escape'){
console.log('this is esc')
event.stopImmediatePropagation()
event.stopPropagation()
event.preventDefault()
console.log('应该被取消了')
}
})
document.addEventListener("keydown",function(event){
if(event.key=='escape'){
console.log('this is esc')
event.stopImmediatePropagation()
event.stopPropagation()
event.preventDefault()
console.log('应该被取消了')
}
})
但是没有用,这个keydown还是在继续传播

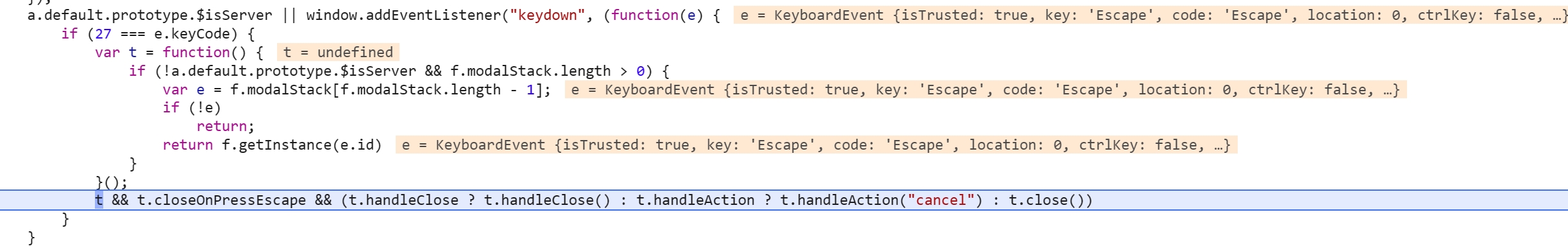
图中的这一段代码是在react的里面,是个window.addEventListener
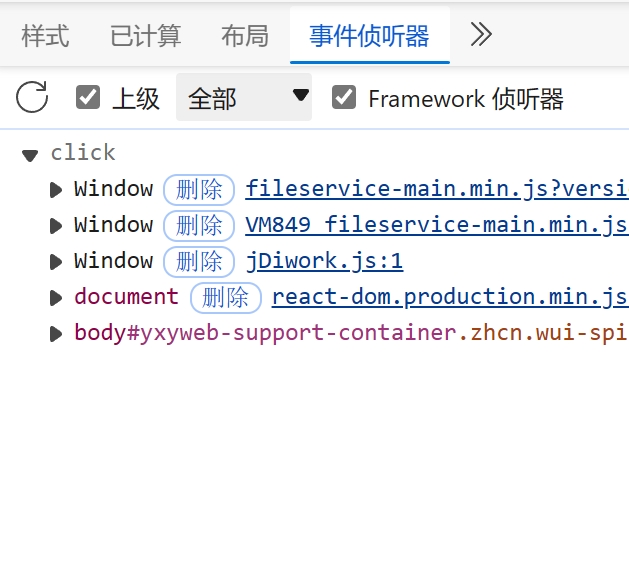
但是我把网页中的所有keydown、keyup、keypress事件都删除后,还是可以用esc取消文本框。
更绝的是我把除了必要的click之外的事件全删除了,它还是可以用esc取消文本框。