本帖最后由 15555006583 于 2022-11-27 02:29 编辑
本帖最后由 15555006583 于 2022-11-27 02:18 编辑
本帖最后由 15555006583 于 2022-11-27 02:14 编辑
[零基础学习油猴脚本开发]第二节 脚本自动化之模拟点击和表单填写
今天晚上看完这个之后,想做一个自动点击全选按钮
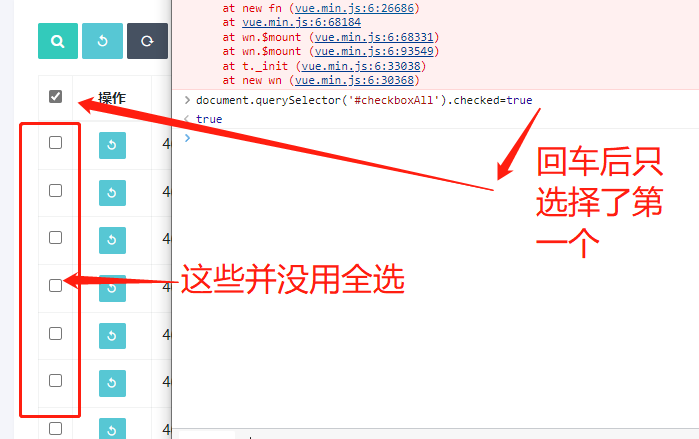
按照视频上的操作后出现的问题是 只会选 选择框(全选) 但实际并没用全选
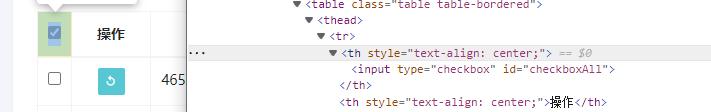
document.querySelector('#checkboxAll').checked=true

就是只打上了对勾 却没实现全选的功能

正常点击的话 会有全选的功能
纯小白 真真正正的第一次,感觉太酷了
想实现的功能是 【自动全选-----刷新-----等待弹出确定按钮----下一页】
全选:出问题不会操作
刷新:document.querySelector('button.btn-cyan').click()
确定(等待弹出):$('a:contains(确定)')[0].click()
下一页:$('a:contains(下一页)')[0].click() 【按照B站的视频没用特征 翻页均为class="page-link"就又找了$('a:contains(下一页)这个方法】
重复操作【自动全选-----刷新-----等待弹出确定按钮----下一页】
目前写出来的是这样
window.setInterval(function(){
少个自动全选
document.querySelector('#checkboxAll').checked=true
document.querySelector('button.btn-cyan').click()
$('a:contains(下一页)')[0].click()
$('a:contains(确定)')[0].click()
},2000);
麻烦老大再看看有没有其他问题
我自己感觉 问题1 全选---刷新--到弹出确定会有延迟3-5秒左右---下一页

