1.安装vue
npm install -g @vue/cli
2.创建项目
vue create electron_project
根据喜好选择对应的配置
3.进入目录,安装element-plus
npm install --save element-plus
然后配置src/main.js为
引入element-plus
import { createApp } from "vue";
import App from "./App.vue";
import router from "./router";
import store from "./store";
import ElementPlus from "element-plus";
import "element-plus/dist/index.css";
createApp(App).use(ElementPlus).use(store).use(router).mount("#app");
4.安装electron
输入 vue add electron-builder
有一个警告There are uncommitted changes in the current repository, it's recommended to commit or stash them first.
可以直接忽略,选Y
选择最新的版本等待加载完毕
5.运行
输入npm run electron:serve
可能出现报错
TS2571: Object is of type 'unknown'.
60 | await installExtension(VUEJS3_DEVTOOLS);
61 | } catch (e) {
> 62 | console.error("Vue Devtools failed to install:", e.toString());
| ^
63 | }
64 | }
65 | createWindow();
\ Bundling main process...
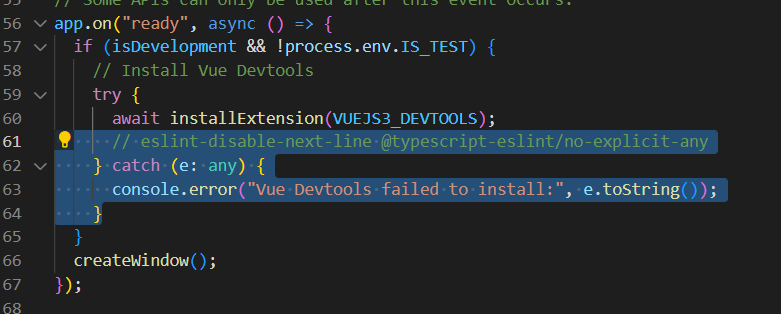
这个时候进入\src\background.ts的第62行新增选中代码

app.on("ready", async () => {
if (isDevelopment && !process.env.IS_TEST) {
// Install Vue Devtools
try {
await installExtension(VUEJS3_DEVTOOLS);
// eslint-disable-next-line @typescript-eslint/no-explicit-any
} catch (e: any) {
console.error("Vue Devtools failed to install:", e.toString());
}
}
createWindow();
});
如果继续报错
error in ./src/background.ts
Module build failed (from ./node_modules/ts-loader/index.js):
TypeError: loaderContext.getOptions is not a function
则安装特定版本的ts-loader和webpack
先输入 npm install ts-loader@~8.2.0
然后再次尝试运行
如果还是不行就继续尝试运行
npm install [email]webpack@5.40.0[/email]
然后继续运行
解决问题的详细链接参考下方
参考
https://stackoverflow.com/questions/68016372/webpack-ts-loader-error-loadercontext-getoptions-is-not-a-function
https://github.com/nklayman/vue-cli-plugin-electron-builder/issues/1714
https://juejin.cn/post/7057516642426683399

