Github
特别感谢@steven026本库主要由其进行开发
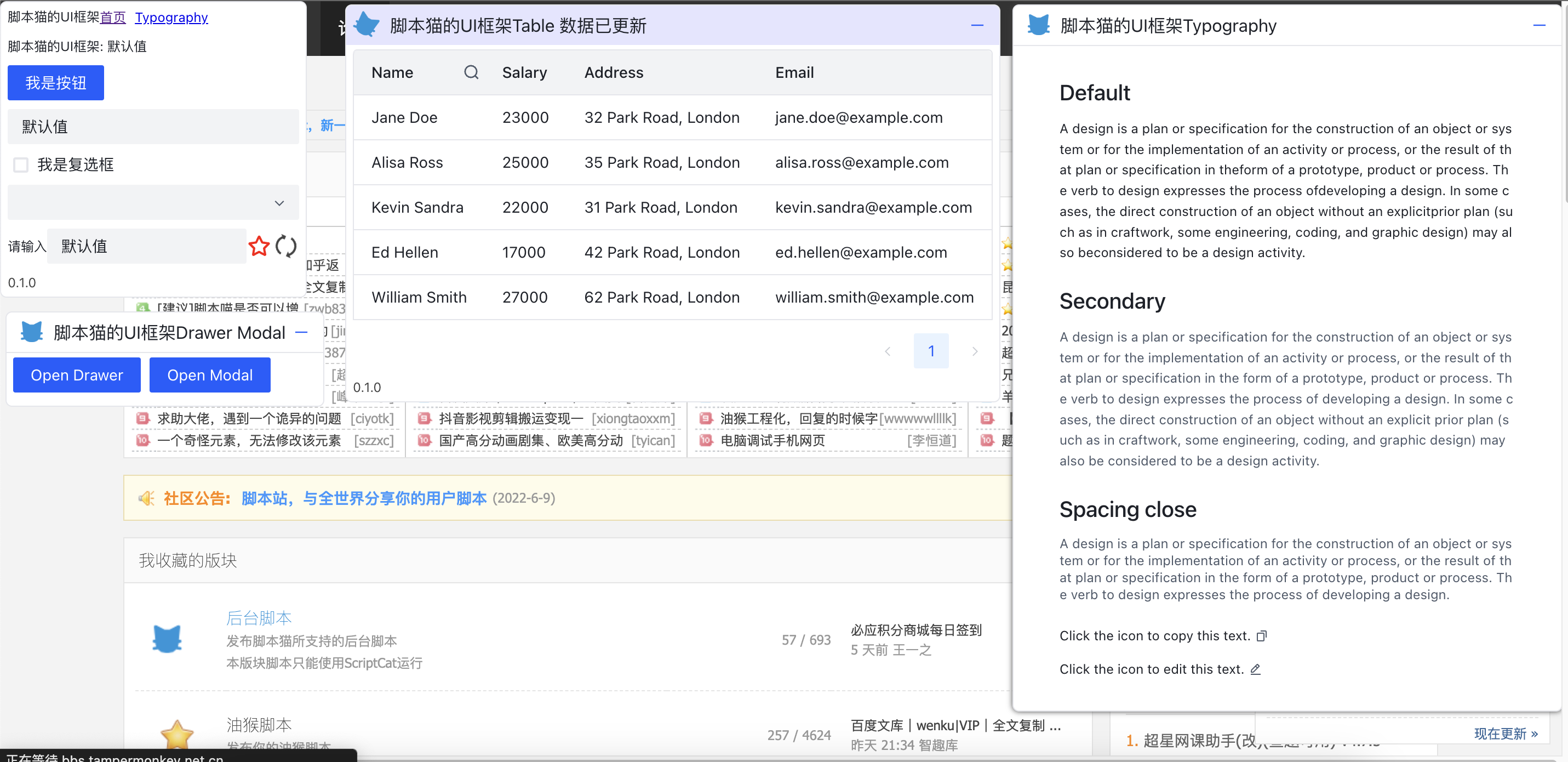
脚本猫UI库
这是一个类react语法适用于油猴脚本的UI库,底层基于React和Arco。
帮助你快速构建一个美观且不会影响页面的UI面板。

使用方式
首先你需要在油猴脚本中@require本库,链接已发布在脚本站中:脚本猫UI库
例如下面这样:
// ==UserScript==
// @name 脚本猫UI库
// @namespace https://scriptcat.org/
// @description 基于Arco做的UI库, 用于快速开发脚本的UI界面
// @version 0.1.0
// @author You
// @match https://bbs.tampermonkey.net.cn/
// @require https://scriptcat.org/lib/1167/1.0.0/%E8%84%9A%E6%9C%AC%E7%8C%ABUI%E5%BA%93.js
// ==/UserScript==
另外UI库支持两种使用方式,函数模式与JSX模式。
函数模式
函数模式使用js的方式编写组件进行使用
示例
JSX模式
jsx模式需要将组件写为JSX的字符串模式
示例
组件
本框架是基于Arco,你可以在他的官网上看组件相关的文档,调用方式和参数几乎一致,你也可以查看示例来学习如何使用。

