开篇
在输入账号密码和选择学校后
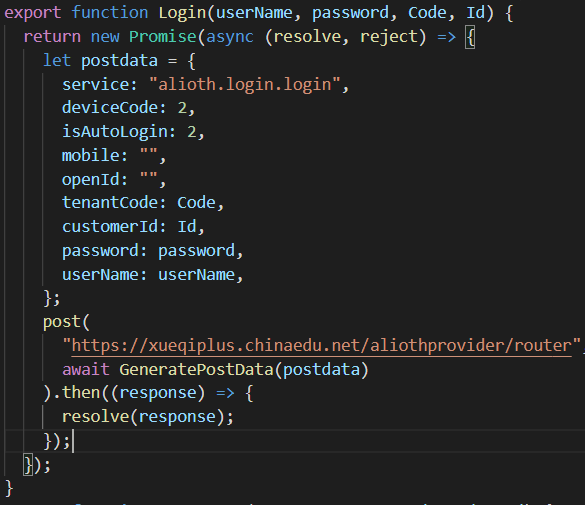
我们编写登录部分的逻辑
正文
之前根据我们的抓包可以知道
地址都一致的,根据信息的不同和service的名字来判断
所以以下我们用service的name来做区分
首先书写抓包的逻辑
https://xueqiplus.chinaedu.net/aliothprovider/router
appKey=00000001&format=json&v=1.0×tamp=时间戳&ns=&userName=账号&password=密码&customerId=学校id&tenantCode=学校code&mobile=&openId=&deviceCode=8&isAutoLogin=2&service=alioth.login.login&sign=sign签字
我们可以发现存在一个学校id和学校code
还需要账号密码
我们在之前获取学校的api里只有id,说明还有其他接口请求了code
但是我们先不管,先写好登录部分的函数

然后分析一个id是哪里来的
发现是
https://xueqiplus.chinaedu.net/aliothprovider/router
appKey=00000001&format=json&v=1.0×tamp=时间戳&ns=&customerId=学校id&deviceCode=8&service=alioth.login.tenant.listByCustomer&sign=sign签字
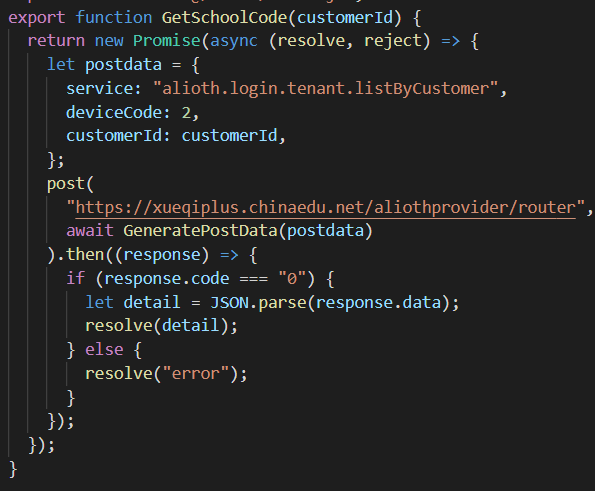
通过学校id读取了学校code
那我们相应也书写一下代码

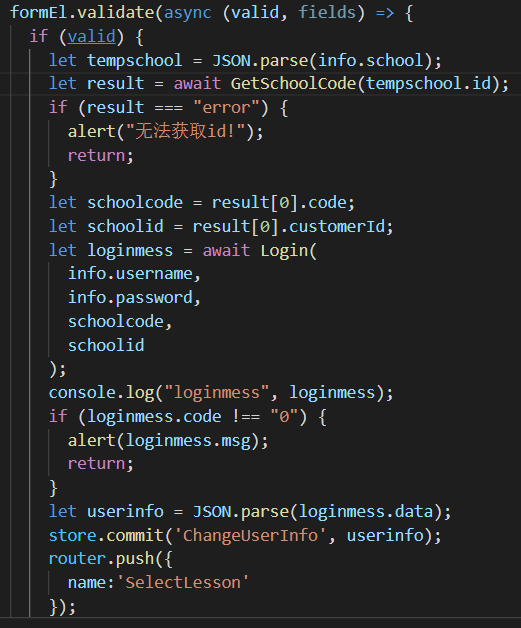
接下来来跑登录逻辑

首先通过GetSchoolCode获取学校的id和code
然后带着账号密码一起进行登录
如果出现错误则直接提示返回信息的msg
没有出现警告则对data信息进行解码
然后放入vuex中
最后进行路由跳转
Vuex则进行全局的信息存储
之所以丢到Vuex里是因为用户信息的很多东西很有可能在多个页面里进行复用
那我们这节课就解决完登录部分的逻辑了
结语
撒花~

