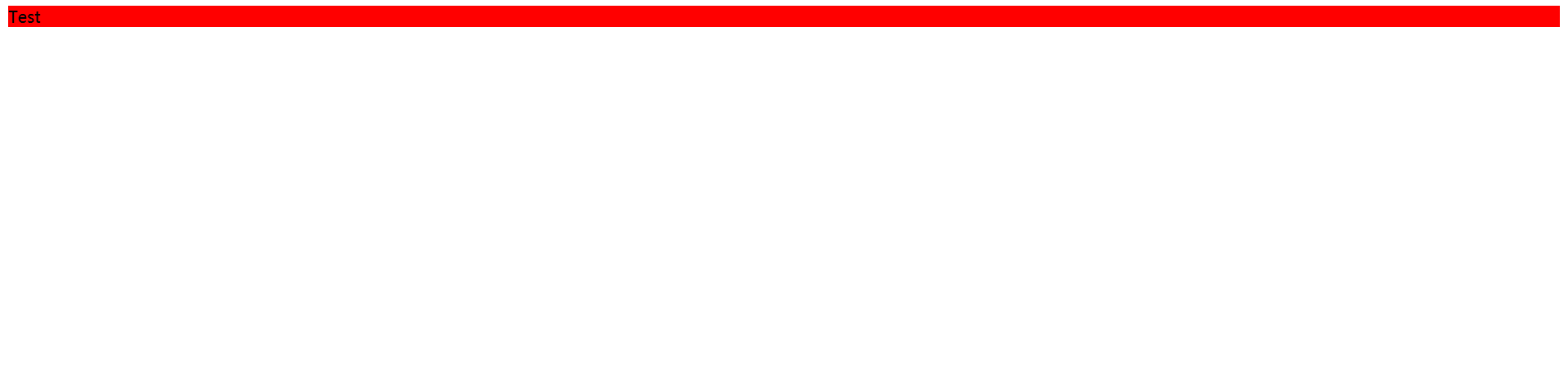
问题复现
这时div并没有占满


问题分析
这里是本人参考网络资料得出的结论,由于编程和英语能力薄弱可能存在问题,希望大佬们多多指教
博客大概得出的结论咋https://bbs.tampermonkey.net.cn/thread-205-1-1.html
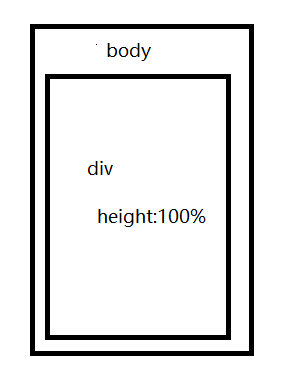
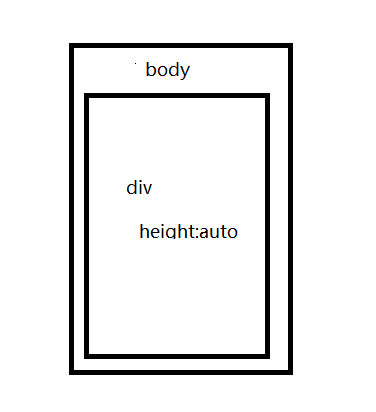
这里的问题是body没有高度,所以现在的代码图是

根据w3c手册所述
percentage
Specifies a percentage height. The percentage is calculated with respect
to the height of the generated box's containing block. If the height of
the containing block is not specified explicitly and this element is
not absolutely positioned, the value computes to auto.
auto
The height depends on the values of other properties.
百分比
如果指定高度百分比。则百分比是根据生成的框的包含块的高度计算的。如果未明确指定包含块的高度,并且此元素未绝对定位,则该值将计算为“auto”。
自动
高度取决于其他属性的值。
我们flex-grow无法生效因为这个问题
div虽然设定了100%的高度,由于body没有设定高度,所以div变成了height:auto

所以这时div的高度是块内所有高度的高度,而body就是div的高度
引入flex布局
那flex布局是为什么?
设置flex-basis又为什么好使?
flex-basis: auto 表示项目的本来大小,当设置为 auto 时会根据主轴方向检索该 flex-item 的 width 或 height 值作为 flex-basis 的值。如果 width 或 height 值为 auto,则 flex-basis 设置为 content,也就是基于 flex 的元素的内容自动调整大小。
flex-basis: 0 相当于指定了宽度或高度(由主轴方向决定)为 0。
当我们只设置flex-grow:1的时候
flex-basis为auto
会以内部元素的高度作为大小
而内部元素设置为了height:100%,变成了height:auto ,以内部元素内的内容作为高度
而设置了flex-basis为0的时候
指定了高度为0,此时的flex-grow自动占满空间
内部元素的height:100%会跟随上级的flex空间自动占满
这个bug是早期Firefox和Chorme都有存在,现在只有苹果的浏览器存在了,原因是因为严格遵守W3C标准
由于本人技术薄弱,可能存在有事实的出入,如果文章存在事实性错误希望大佬多多指教

