本帖最后由 朱焱伟 于 2022-10-17 21:45 编辑
火猴英文网LOGO替换之油猴脚本工程化
火狐+油猴=?
“海鸟跟鱼相爱,只是一场意外”,标题提到的火猴,是新一代的脚本管理器,顾名思义:I have a Firefox, I have a tamperMonkey. Uh! Fire-Monkey!
从定义上说,火猴是火狐浏览器上的用户脚本管理器,它的作用是替代脚本猫。
【注】:更新:vite-plugin-monkey从v2.8.0版已支持sourcemap,推荐使用,本文基本作废。
rollup-userscript-template概述
本文目的还是继续探索脚本工程化的方法,提到火猴是因为火猴的作者cvzi也提供了一种基于rollup的脚本工程化的模板,cvziのrollup-userscript-template,你可以直接去看github上的描述,不再阅读本文。
我感觉模板有点不符合个人的使用习惯,稍作修改,并实现一个简单的例子:'火猴英文网LOGO替换',功能基本复刻steven026の油猴中文网LOGO替换,效果你懂的。接下来说明使用方法、修改过程和可行性。
使用方法
获取修改过的模板
可以使用度盘秒传链接提取导入百度网盘下载,或者在本论坛下载压缩包,之后解压缩。
987c421a2a76f497446f3d0e74d80fa3#910a12266ac72a864036ba428139b981#579747#rollup-userscript-template.7z
这里的rollup-userscript-template.7z是我在其最新版本v1.2.3基础上修改得来,增加对css的支持,实现'火猴英文网LOGO替换'功能。
运行命令
cd rollup-userscript-template
pnpm install
pnpm run build
pnpm run serve
Running webserver at http://localhost:8124
点击dev.user.js
运行serve命令之后会起一个8124端口的本地服务器,需复制到浏览器访问。
会dist目录下的bundle.user.js,bundle.user.js.map,dev.user.js,从原理上我们不难得知,dev.user.js是用于桥接的脚本,它的唯一作用是require本地服务器上的bundle脚本,因此,我们点击dev.user.js
接受脚本猫安装请求
油猴tampermonkey和脚本猫管理器都会发现user.js,然后向你发出安装请求,可以对油猴管理器的install请求点cancel,拒绝油猴的安装请求,并且接受脚本猫的安装请求。反之同理。
访问油猴中文网看效果
既然功能是是替换油猴中文网的LOGO,那就要访问它看效果。
访问之后,会出现脚本正在试图访问跨域资源的弹窗,点击总是允许。注意,这里的跨域访问,并不是我们开发的LOGO替换脚本(bundle)要的授权,而是模板本身要的授权。它的原理就是dev.user.js用GM_xmlhttpRequest去请求我们本地服务器上的bundle.user.js,因此跨域了。
授权之后,在油猴中文网上看到LOGO已经被替换为火猴英文网,模板运行成功,可以接着开发。
探索过程
下面是在原版rollup-userscript-template最新v1.2.3上的摸索过程.
添加对css文件的支持
之前使用Curly_Brackets的rollup油猴插件构建了简单的VanillaJS工程,它支持css,逻辑主要是在工程下的rollup_configs/default.js.看到里面需要postcss和autoprefixer等,可以如法炮制,差依赖了再继续安装一把梭:
pnpm install postcss
pnpm install autoprefixer
pnpm install @homegrown/rollup-plugin-postcss-modules
pnpm install serve-handler
之后修改rollup.config.js
+const autoprefixer = require('autoprefixer')
+const postcss = require('@homegrown/rollup-plugin-postcss-modules').default
+ }),
+ postcss({
+ plugins: [autoprefixer()],
+ writeDefinitions: false
这样,就添加了对css文件支持,可以import css文件进来。
【注】:更新:除了整个工程的sourcemap,上面postcss的插件里没有配置sourcemap选项,这是导致css不能看到源代码的原因
postcss({
plugins: [autoprefixer()],
writeDefinitions: false,
sourcemap:true,
})
简单功能demo
接下来和模板没太大关系了,实现替换LOGO功能即可。为什么要重新实现demo?模板里默认的demo代码,语法有点落后react版本,因此飘红warning,看着比较不爽。
src里不用的删了,留下index.js,再新增style.css,还有一个模板用来占位的empty.ts不去动。主要demo代码如下:
ReactDOM.createRoot(container).render(
<a href="./">
<div className={styles.huohou}>{text.firemonkey}</div>
<div className={styles.yingwenwang}>{text.en}</div>
</a>
);
另外一个细节是,我在package.json里把模板的名字改成了a-rollup-userscript-template,这样按字母排序可以在脚本管理器里靠前一点,方便开发。
注意事项
写demo时发现这个模板本身,更新代码的方式有点问题,有时候会出现不同步的现象。主要是更新require和grant之类不会自动更新,也就是说dev.user.js不会自动更新,更新的只是bundle.user.js,因此,涉及到header的更新,需要手动去reinstall一下dev.user.js,也就是在本地服务器点击一下。正常开发不受影响,可以接受。
sourcemap
对个人来说,这个rollup模板的优点除了jsx支持,就在于对sourcemap支持较好,开发时生成bundle.user.js和bundle.user.js.map,发布时去rollup.config.js把sourcemap选项改成'inline',就可以让user.js还原源码,生成的代码本身可读性也可以。
demo效果预览

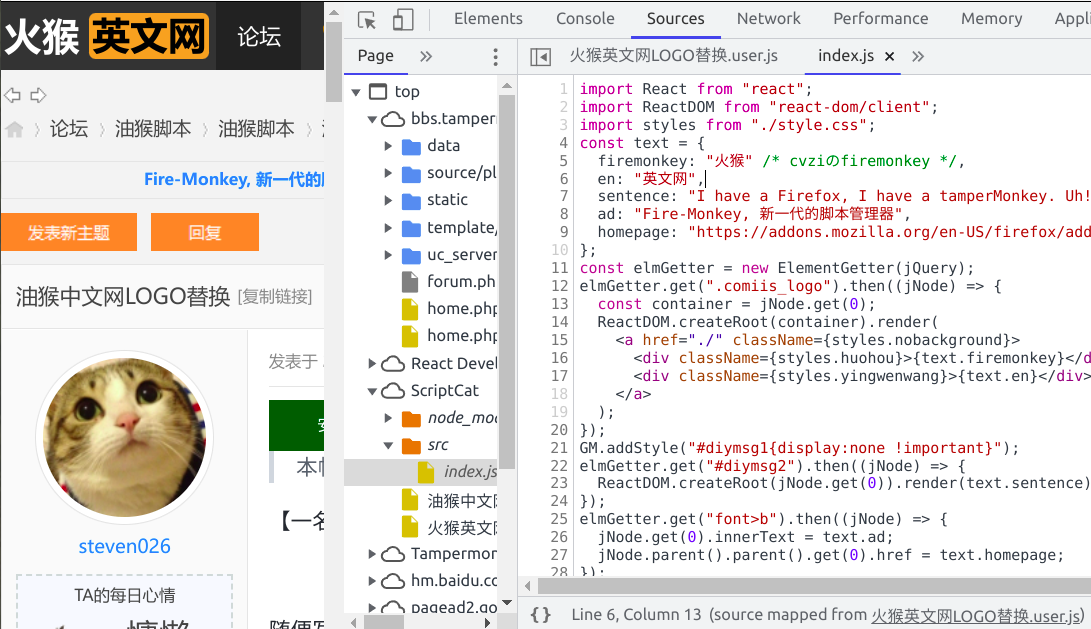
按F12可以从sources里page的scriptcat文件夹看到sourcemap过来的源代码index.js,注释也一并保留。实际上,工程中我真正写的代码就是index.js加一个style.css。
我对模板的修改主要是增加了对css文件的支持,可以在一个单独的css文件里写,可以语法高亮,不必搞字符串拼接。不过这个带来了点小问题,就是css源代码不能在F12的sources里看(狗尾续貂了属于是),如果希望sourcemap之后css也可读性,也可以写完了再去js里面搞字符串拼接,写起来爽就完事了。
我只保留了一个index.js和style.css,不代表这个工程不能多个文件,实际上可以写多个js,也可以写多个ts。这些源代码还能在目标网站按F12看到。
比较
这个模板并不比lisonge@vite-plugin-monkey那个vite脚手架更好,但是支持了sourcemap。我的评价是非常满意,在知道vite脚手架怎么配置sourcemap之前,就用它了。
火猴脚本管理器本身也很有特点,它之于脚本猫,就像sqlite之于mysql,很轻量。火猴仅不到一万行代码,功能上比不了几十万行的脚本猫,但可读性不错,如果你想搞个脚本狗,或许可以看看。
题外话
一个有趣的一点是,本文的火猴英文网LOGO替换如果和steven026の油猴中文网LOGO替换一起使用的话,那LOGO还是油猴中文网:任何邪恶,终将绳之以法。如果脚本是可以分胜负的话,我不知道她是不是赢了,但是我很清楚,从一开始我就输了。
相关资料

