本帖最后由 言小溪enncy 于 2023-11-25 14:52 编辑
qba-js
题库解析器,题库文档转换器,题库文本在线转换成表格
由于需要对题库进行整理收集,但是市面上各种格式的题库文档格式参差不齐,所以开源出了一个解析算法工具,希望可以帮助到大家。
在线演示:https://enncy.github.io/qba-js/
github: https://github.com/enncy/qba-js
API: https://github.com/enncy/qba-js/blob/main/docs/modules.md
引入方法
jsdelivr-CDN引入
<script src="https://cdn.jsdelivr.net/npm/qba-js@latest/dist/index.min.js"></script>
浏览器引入
<script src="./dist/index.js"></script>
ES模块
<script type="module">
import qba from './dist/index.es.js';
// ...
</script>
npm
# 下载依赖
npm install qba-js
// cjs nodejs 引入
const qba = require('qba-js');
// es import 引入
import qba from 'qba-js';
使用示例
const content = `...题库文本...`;
const results = qba.parse(content);
console.log(results);
使用答案转换成内容处理器
const content = `...题库文本...`;
const results = qba.parse(content, {
handlers: [qba.handlers.AnswersChangeToOptionContentHandler]
});
console.log(results);
使用全部通用处理器
const content = `...题库文本...`;
const results = qba.parse(content, {
handlers: Object.entries(qba.handlers).map((e) => e[1])
});
console.log(results);
API 文档
https://github.com/enncy/qba-js/blob/main/docs/modules.md
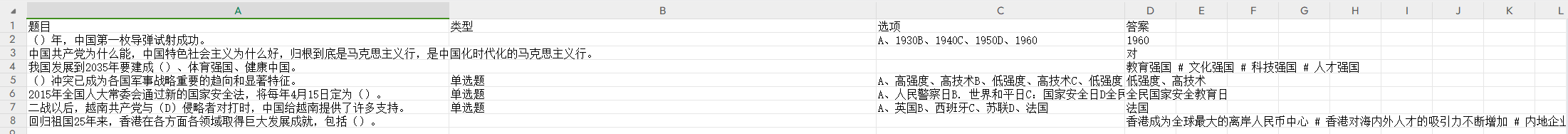
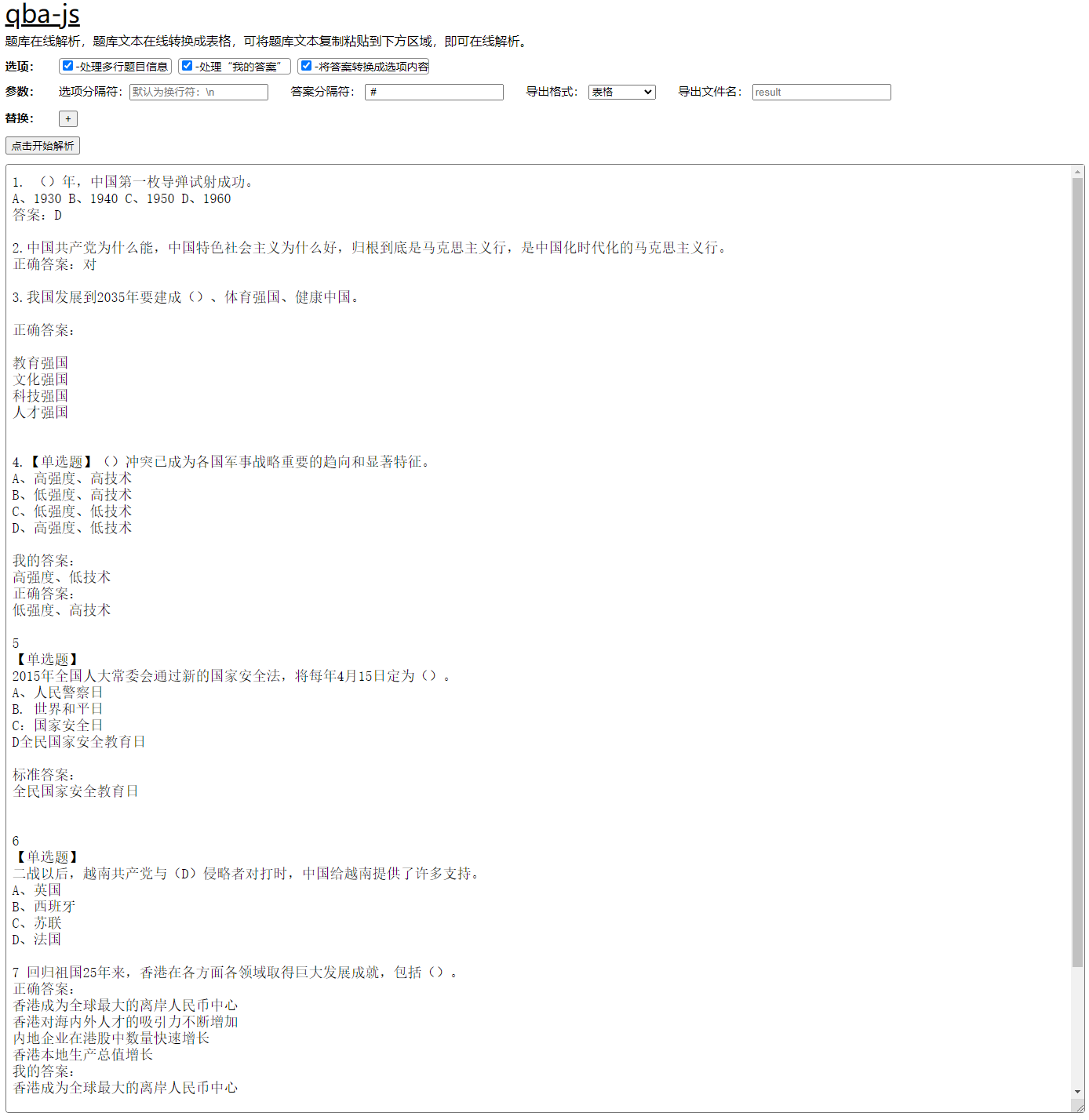
在线演示-示例效果:
解析前:

解析后