我想字节写个线上考试查题插件,用自己上传的题库。
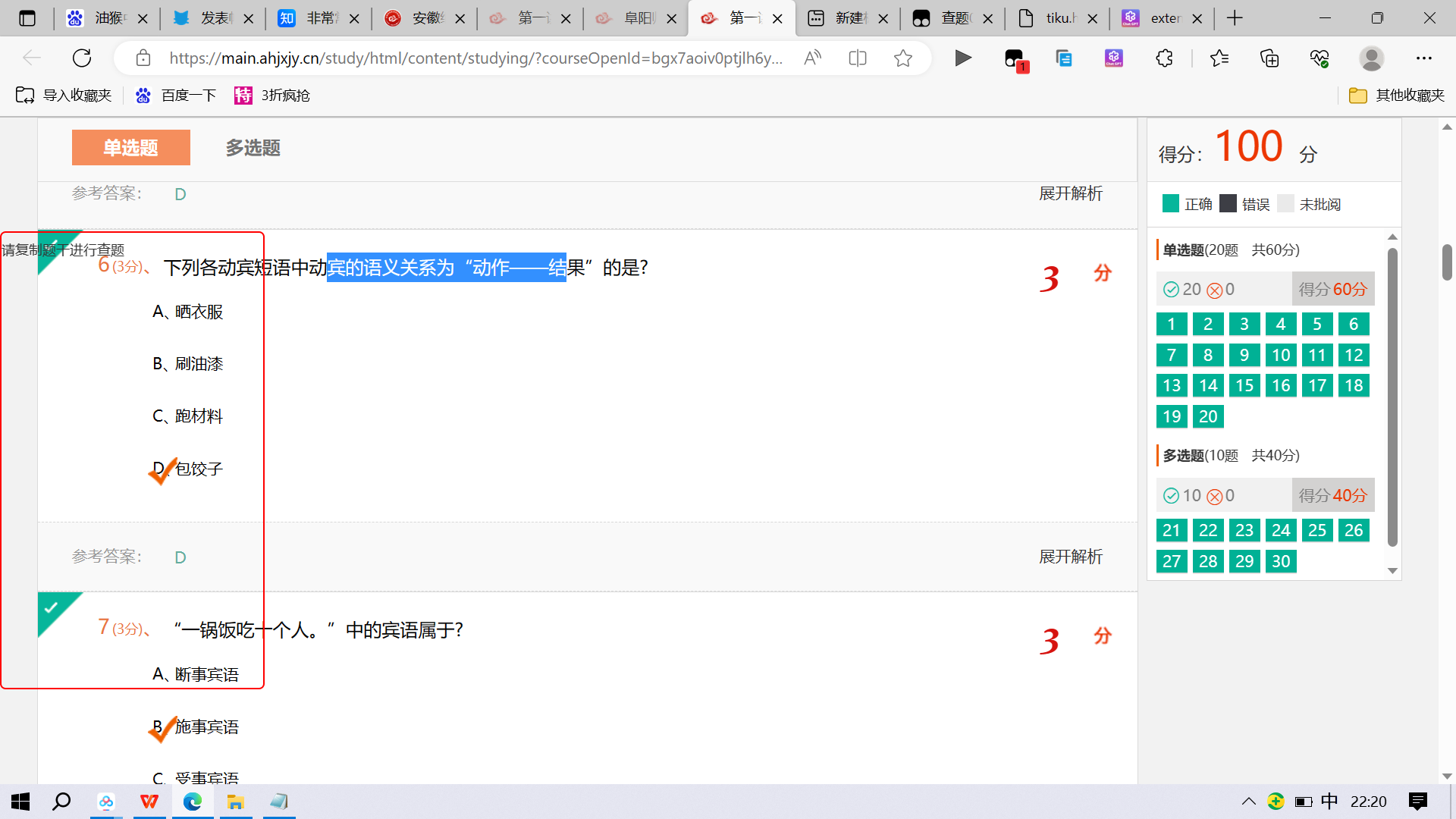
在我自己的测试网站功能已经能正常使用,但是到了生产环境就出现了问题。
1,在实际环境里
window.addEventListener('mouseup', function(event) {
var selectedText = window.getSelection().toString(); // 获取选中的文字
alert(selectedText);
for(let i=0;i<tiku.length;i++){
if(tiku[i][0].includes(selectedText)){
h.innerHTML ="";
for(let j = 0;j<tiku[i].length;j++){
h.innerHTML += tiku[i][j]+"
";
}
i=tiku.length;
break;
}
}
});
window.addEventListener('copy', function() {
let text = window.getSelection().toString();
alert(text);
for(let i=0;i<tiku.length;i++){
if(tiku[i][0].includes(text)){
h.innerHTML ="";
for(let j = 0;j<tiku[i].length;j++){
h.innerHTML += tiku[i][j]+"
";
}
i=tiku.length;
break;
}
}
});
这两个函数不起作用。
2,在实际环境里我插入div不能被鼠标拖动。
我的全部代码如下
// ==UserScript==
// @name 查题001
// @namespace http://tampermonkey.net/
// @version 0.1
// @description try to take over the world!
// @author zhiqu
// @match https://main.ahjxjy.cn/*
// @match file:///C:/Users/Le'novo/Desktop/tiku.html
// @icon https://www.google.com/s2/favicons?sz=64&domain=undefined.
// @grant GM_addStyle
// @require https://unpkg.com/xlsx/dist/xlsx.full.min.js
// ==/UserScript==
GM_addStyle(' #parentDIV { height: 2000px;} #suspensionBox { width: 230px; height: 400px; border: 1.5px solid red; border-radius: 5px;}.scrollTop{position:fixed;top:100px;z-index = 200;font-size:15px;line-height:30px;}');
var tiku;
var outdiv;
var h;
(function() {
let d1 = document.createElement("div");
d1.setAttribute("id", "parentDIV")
outdiv = document.createElement("div");
outdiv.setAttribute("id", "suspensionBox")
outdiv.innerHTML = '<input type="file" id="excelFile" accept=".xlsx, .xls" /><button id="convertBtn">导入题库</button>';
document.body.appendChild(d1).appendChild(outdiv);
document.getElementById('convertBtn').addEventListener('click', function() {
var inputFile = document.getElementById('excelFile').files[0];
if (inputFile) {
var fileReader = new FileReader();
fileReader.onload = function(e) {
var arrayBuffer = e.target.result;
var workbook = XLSX.read(arrayBuffer, {type:'array'});
var worksheet = workbook.Sheets[workbook.SheetNames[0]];
tiku = XLSX.utils.sheet_to_json(worksheet, {header:1});
};
fileReader.readAsArrayBuffer(inputFile);
}
});
let timer = setInterval(() => {
if(tiku != null){
outdiv.innerHTML = "";
h = document.createElement("p");
h.innerHTML = "请复制题干进行查题";
outdiv.appendChild(h);
clearInterval(timer);//任务完成释放任务
}
}, 1000);
})();
window.addEventListener('mouseup', function(event) {
var selectedText = window.getSelection().toString(); // 获取选中的文字
alert(selectedText);
for(let i=0;i<tiku.length;i++){
if(tiku[i][0].includes(selectedText)){
h.innerHTML ="";
for(let j = 0;j<tiku[i].length;j++){
h.innerHTML += tiku[i][j]+"
";
}
i=tiku.length;
break;
}
}
});
window.addEventListener('copy', function() {
let text = window.getSelection().toString();
alert(text);
for(let i=0;i<tiku.length;i++){
if(tiku[i][0].includes(text)){
h.innerHTML ="";
for(let j = 0;j<tiku[i].length;j++){
h.innerHTML += tiku[i][j]+"
";
}
i=tiku.length;
break;
}
}
});
window.onscroll=function(){
var t = document.documentElement.scrollTop||document.body.scrollTop;
var suspensionBox = document.getElementById("suspensionBox");
suspensionBox.className = "scrollTop";
}
var suspensionBox = document.getElementById('suspensionBox');
var mouseX, mouseY;
suspensionBox.addEventListener('mousedown', function(e) {
mouseX = e.clientX - suspensionBox.offsetLeft;
mouseY = e.clientY - suspensionBox.offsetTop;
});
document.addEventListener('mousemove', function(e) {
if (mouseX && mouseY) {
var newLeft = e.clientX - mouseX;
var newTop = e.clientY - mouseY;
suspensionBox.style.left = newLeft + 'px';
suspensionBox.style.top = newTop + 'px';
}
});
document.addEventListener('mouseup', function() {
mouseX = null;
mouseY = null;
});
/*
*/

这是实际环境下的

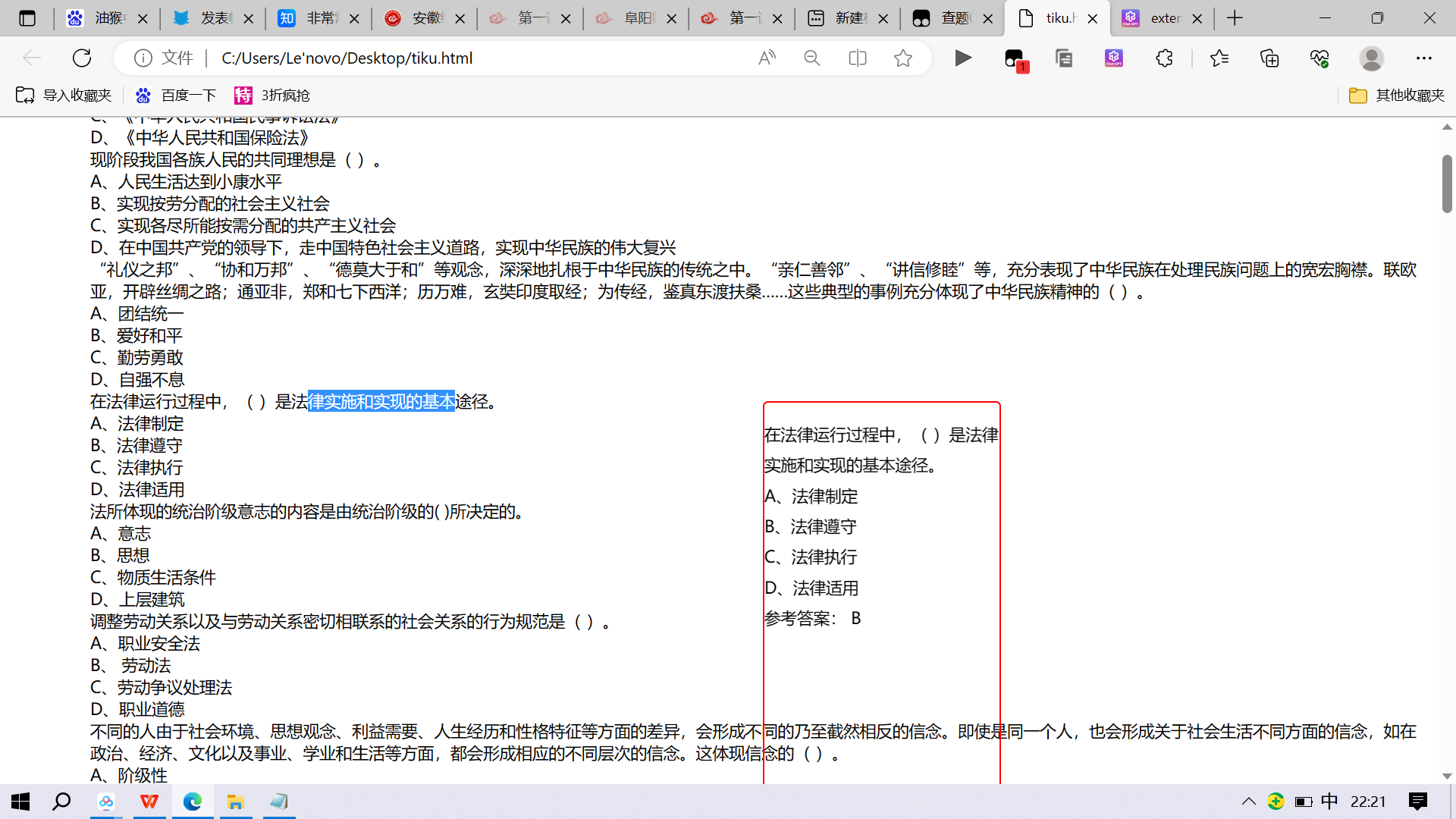
这是我想要的效果

