
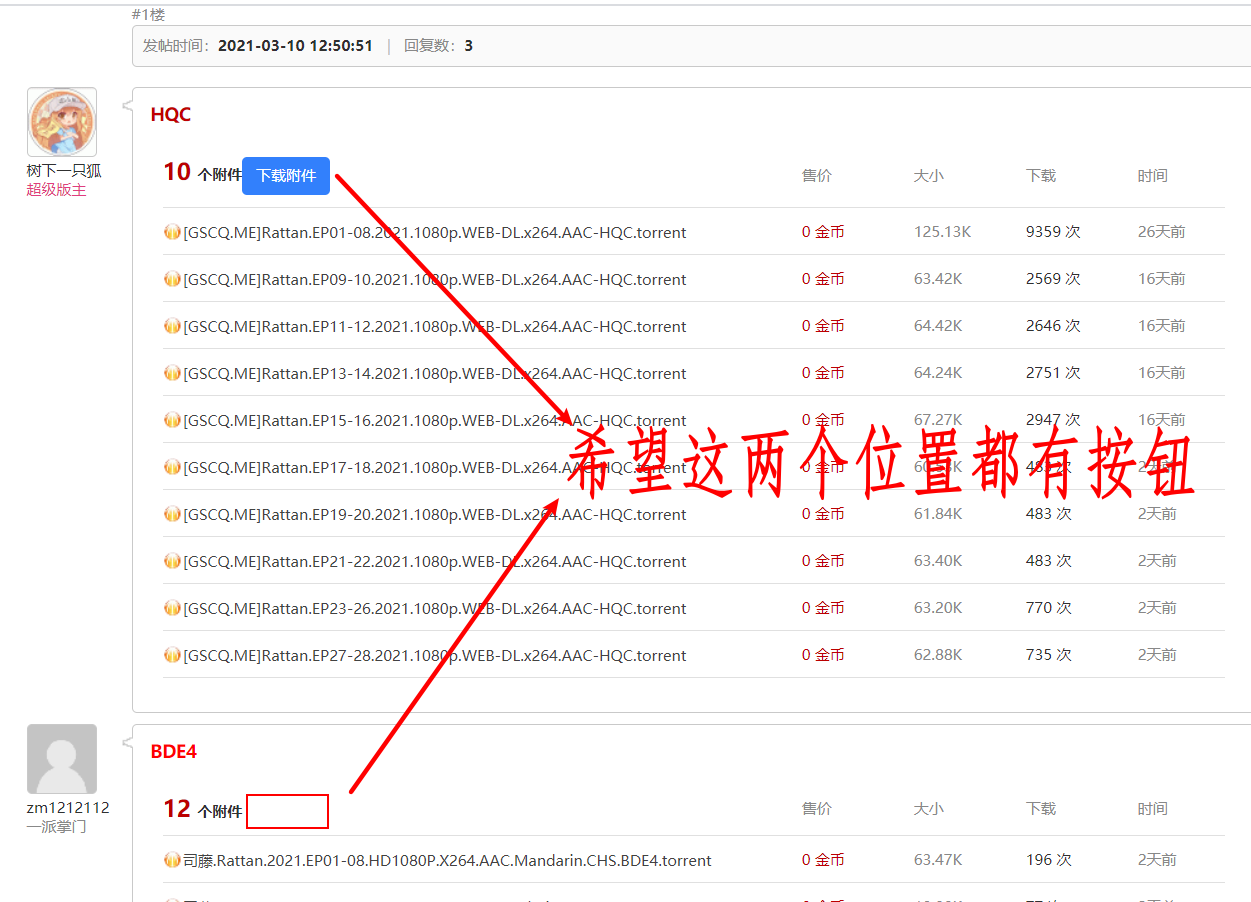
向网页添加按钮为什么只有一个??
https://www.btbtt.me/thread-index-fid-950-tid-4576574.htm
我用for或者while循环都不行,结果都只有最后一个被成功添加按钮,但是如果不使用循环(注释代码)就能每个都可以添加按钮。
// ==UserScript==
// @name 创建一个按钮
// @namespace http://tampermonkey.net/
// @version 0.1
// @description 创建一个按钮
// @author 木羊羽
// @match www.btbtt.me/*
// @run-at document-end
// @grant none
// ==/UserScript==
let download_button = document.createElement('button');
download_button.textContent = ' 下载附件';
download_button.style.color = '#fff';
download_button.style.backgroundColor = '#3280fc';
download_button.style.padding = 'inherit';
download_button.style.fontSize = 'inherit';
download_button.style.lineHeight = '1.53846154';
download_button.style.textAlign = 'center';
download_button.style.verticalAlign = 'Middle';
download_button.style.border = '1px solid transparent';
download_button.style.border = '1px solid transparent';
download_button.style.borderRadius = '4px';
download_button.style.cursor = 'pointer';
window.onload = function (){
bolds = document.querySelectorAll('.bold');
let i = bolds.length;
while (i--) {
bolds[i].appendChild(download_button);
}
// bolds[0].appendChild(download_button);
// bolds[1].appendChild(download_button);
};

