本帖最后由 小陈 于 2021-3-1 18:56 编辑
Flex 布局是什么
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为 Flex 布局。

行内元素也可以使用 Flex 布局。

注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
基本概念
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。

容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
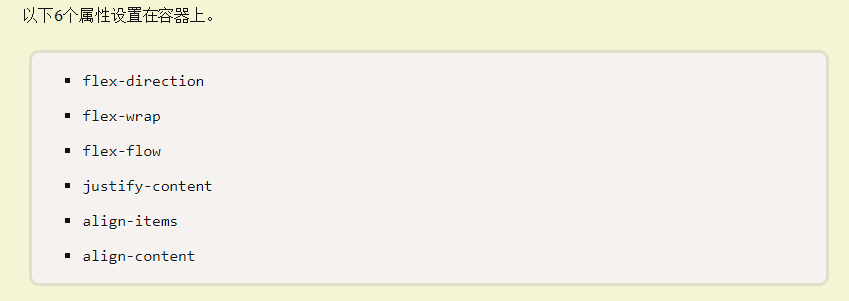
容器的属性

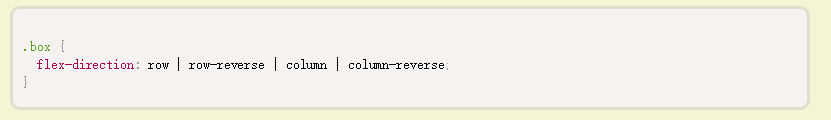
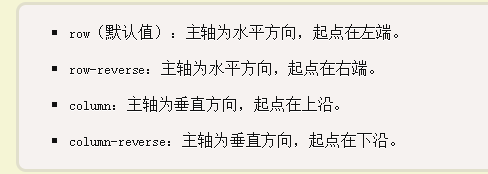
首先我们说一下flex-direction,这一属性决定的主轴的方向


flex-wrap
默认情况下,项目都排在一条线(又称"轴线")上。
那么如果一条轴线排不下,如何换行。

nowrap(默认):不换行。
wrap:换行,第一行在上方。
wrap-reverse:换行,第一行在下方。
flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。

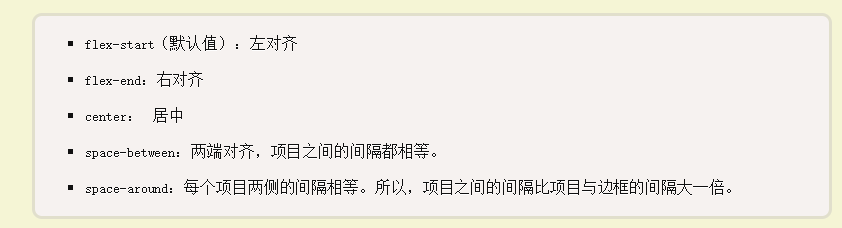
justify-content
justify-content属性定义了项目在主轴上的对齐方式。


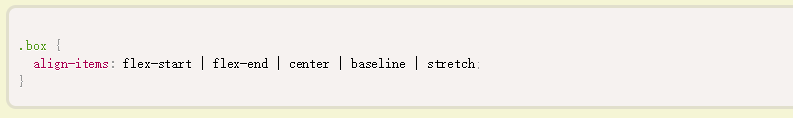
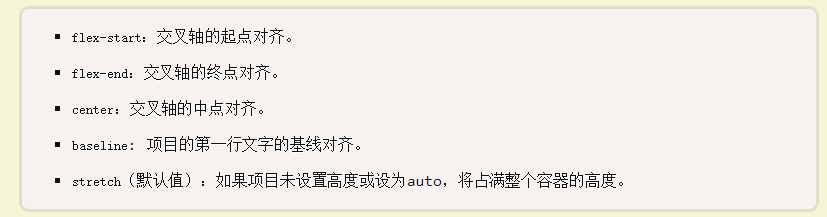
align-items
align-items属性定义项目在交叉轴上如何对齐。


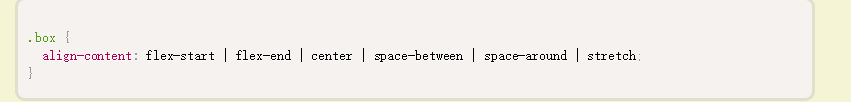
align-content
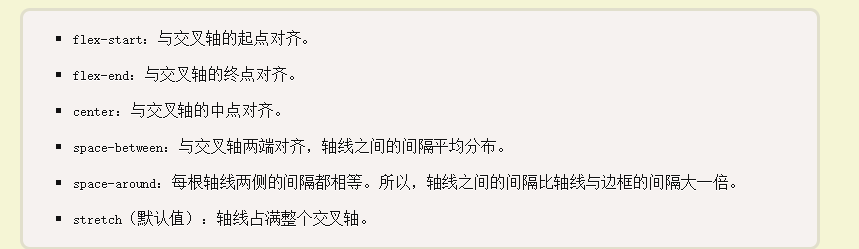
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。


常见布局的Flex写法
http://www.ruanyifeng.com/blog/2015/07/flex-examples.html

