前文
因为nuxt的资料实在太少了
我学nuxt大概才三四天
参考过程大概写的这篇文章
算作抛砖引玉吧
大佬轻喷
app到底是什么?
因为这个是一个很大的项目
还是很复杂的,我们只了解大概的流程即可
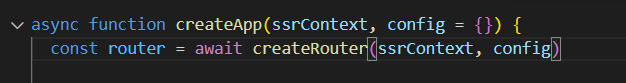
我们可以看.nuxt的index.js的createApp函数

第一句创建了一个路由
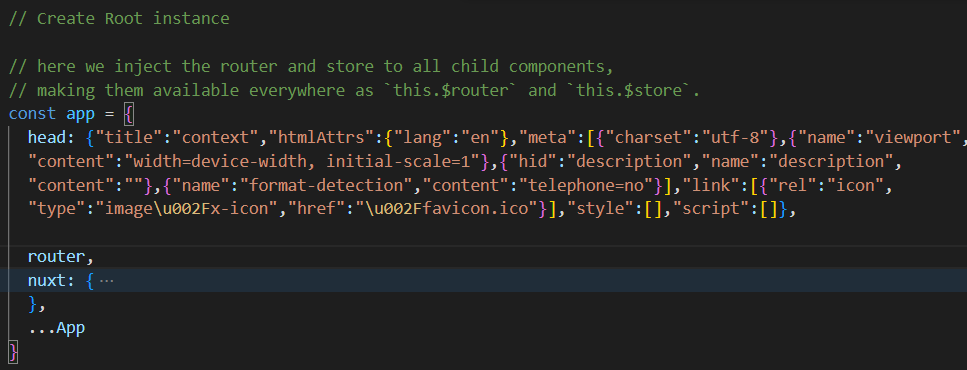
然后声明了一个app对象

包含了head,router,nuxt的配置选项以及app组件的所有options选项
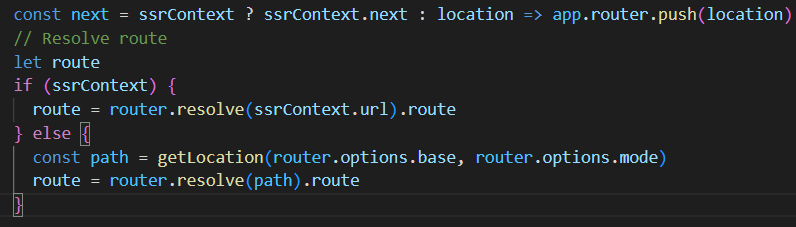
然后对路由进行了一定的处理,这里看大概像是在做路由初始化定位

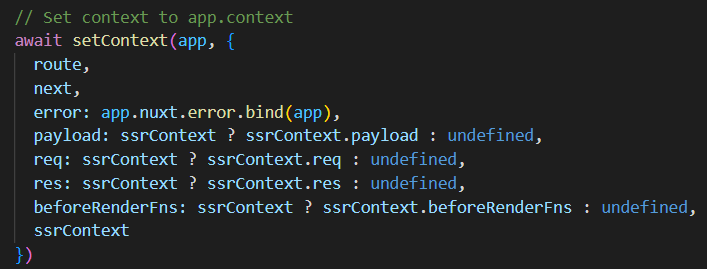
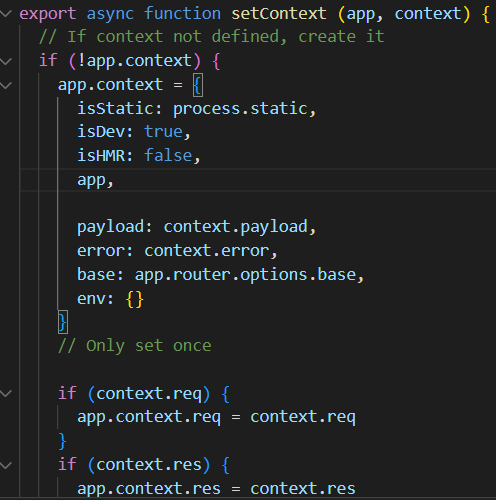
这里定义了context,调用了setContext函数,同时传入了一个对象,作为初始化context对象

我们走进去看看,这里设置了context对象
也就是说context对象的app就是我们之前看到的app
context对象包含了isDev,isHMR等等属性的一个对象
然后根据传入的context对象,对app.context的各个属性进行赋值

那么我们就理解了context.app到底是什么
context为一个初始化对象,包含了各个属性
其中有一个app属性
app属性包含了head属性、router属性、nuxt的基础配置属性以及App.vue的选项属性
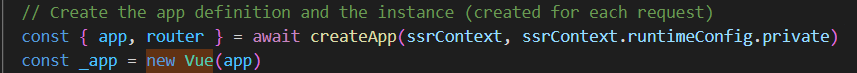
然后我们在看server.js

可以找到这里对之前的app对象进行了new Vue
_app即是vue实例
那么我们现在读一下官方的文档
三方中文站
app
包含所有插件的 Vue 根实例。例如:在使用 axios 的时候,你想获取 $axios 可以直接通过 context.app.$axios 来获取
官方英文站
app
The root Vue instance options that includes all your plugins. For example, when using i18n, you can get access to $i18n through context.app.i18n.
可以看到
The root Vue instance options that includes all your plugins.
根vue实例选项包含你所有的插件。
所以我认为vue中文文档可能出现了翻译性错误(可能,因为学的不久我也不确定)
那么这里我们就了解的context.app是什么~
结语
撒花~

