前言
目前存在多种布局方式,如格珊布局,媒体布局,弹性布局等方式,媒体布局通常适用于不同分辨率的兼容。
而格珊布局相对来说较为简单,这里就不进行叙述了,学习弹性布局足够满足大部分的需求了。
目前几乎所有浏览器都支持弹性布局,大家可以放心使用弹性布局。
该文章大部分摘自http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
如何使用弹性布局
我们可以在任意属性上写display:flex来使其启动弹性布局。
采取Flex布局的元素叫做Flex容器,而子元素成为了容器成员,称为Flex项目。
我们可以设置多个属性在Flex容器上。
如flex-direction、flex-wrap、flex-flow、justify-content、align-items、align-content。
Flex-direction
决定元素的排列方向
row,由左到右排列
row-reverse,由右到左排列
column,由上到下排列
column-reverse,又下到上排列
Flex-wrap
nowrap,不进行换行,元素挤在同一行
wrap,换行,当不满足宽度的时候元素排列在下一行
wrap-reverse,换行,当不满足宽度的时候元素排列在该行的上一行
Flex-flow
flex-flow属性是flex-direction、flex-wrap的属性的缩写方式,默认值为row以及nowrap、
设置例子
flex-flow:flex-direction属性||flex-wrap属性
Justify-content
justify-content属性定义了容器内元素的排列方式。
属性有flex-start、flex-end、center、space-between、space-around。
该属性主要处理元素的横向分布的排列
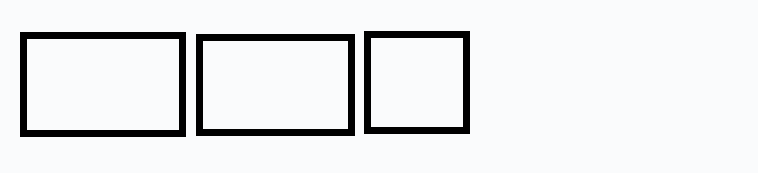
flex-start
属性排列左对齐

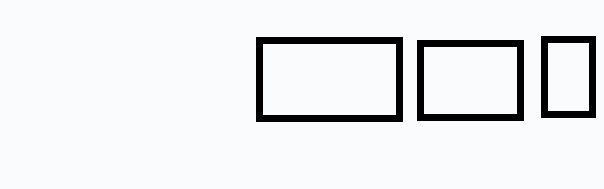
flex-end
属性排列右对齐

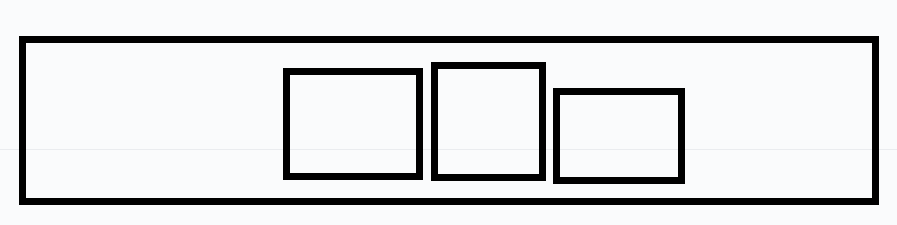
center
属性排列居中

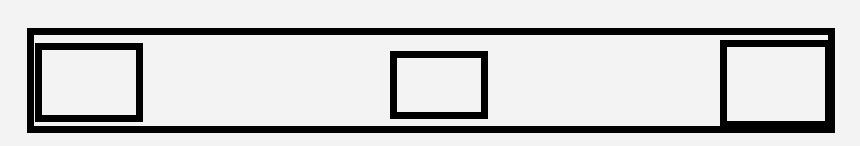
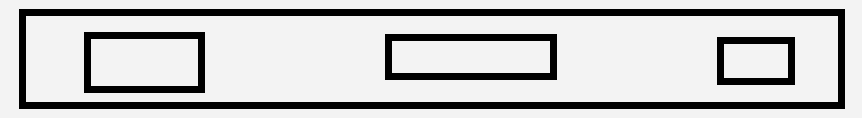
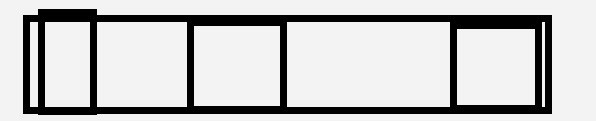
space-between
属性排列分布在整个宽度,项目之间的间隔相等
 4
4
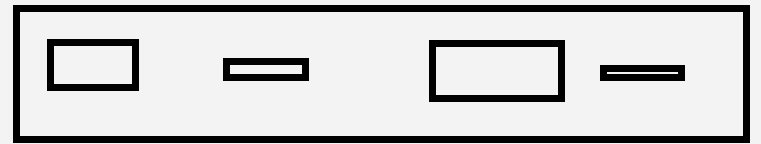
space-around
项目之间的间隔比项目与边框的间隔大一倍

align-items
align-items属性控制元素在容器中的竖向排列方式
主要属性有flex-start、flex-end、center、baseline、stretch。
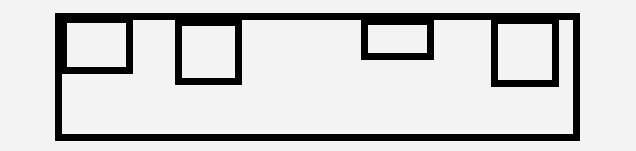
flex-start
元素都排列在竖向的最上面。

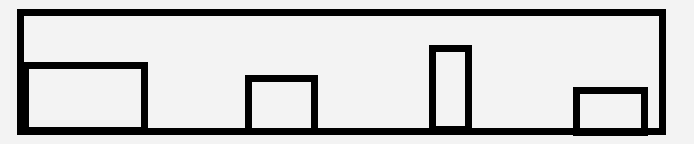
flex-end
元素排列在竖向分布的最下方

center
元素都堆列在高度的中间位置

stretch
元素会占满高度

baseline
根据项目的第一行文字的底线进行对齐

Align-content
align-content属性定义了项目可以换行时,多行的对齐方式。
属性有flex-start、flex-end、center、space-between、space-between、space-around、strectch
由于与之前基本一致所以这里大概叙述一下即可
flexstart,由开头进行排列
flex-end,由高度的结尾进行排列。
center,基于整个高度的中心线为轴线进行排列。
space-between,前后进行对其,不同项目之间的间隔均等。
space-around,项目与边框的宽度是项目与项目之间的宽度的二分之一
stretch, 不同行均分高度
项目属性
除了容器存在属性,项目相应的也存在属性。
其属性常用的有六个
order,flex-grow,flex-shrink,flex-basis,flex,align-self
注意,这里不建议单独使用flex-grow,flex-shrink,flex-basis这三个属性!
建议直接使用order,flex,align-self这三个即可
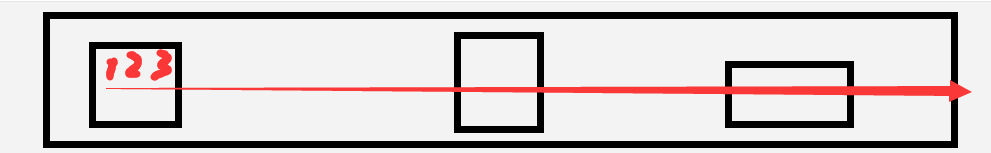
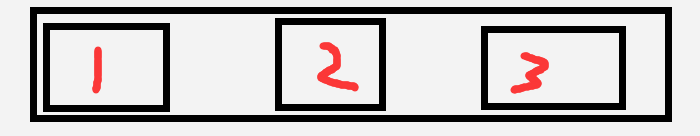
order
order定了容器中项目的排列顺序,数值越小在容器中越靠前

flex-grow
定义项目的放大比例,默认情况下为0,即不放大
如果设定了项目的放大比例不为0
则根据剩余空间以及比例计算占用多少空间
如项目的放大比例为1 1 1
则平分剩余空间
如放大比例为2 1 1
则剩余空间分为四分,第一个占50%剩余空间,其余占25%
flex-shrink
定义了项目的缩小比例,默认为1,即空间不足时缩小。
如果属性为0的时候即代表不缩小。
flex-basis
flex-basis属性定义了在进行放大或缩小之前,项目占用的宽度
默认为auto,即为项目自身本来的大小。
如果设置为如200px的值等,即为一个固定的大小。
然后在此基础上进行放大以及缩小。
flex属性
为flex-grow,flex-shrink,flex-basis三个属性的简写
默认为0 1 auto
即为不放大,可缩小,固定值自动
该属性有两个快捷值
为auto 为1 1 auto 即可放大,缩小,宽度自动
为none则0 0 auto 即不可放大以及缩小,宽度自动
警告
如果容器内只有一个元素,并这个元素想占满整个容器
请不要单独使用flex-grow
而是使用flex:1 1 0这样
否则可能出现在不同平台以及浏览器下宽度高度为0的情况。
原因是浏览器解析问题。
align-self
当设置了align-items的属性后,可以对项目使用align-self
以使得该项目与其他项目采用了不同的对齐方式。
默认情况下为auto
表示继承父元素的align-items属性,如果没有父元素
则等同于stretch。
属性有auto,flex-start,flex-end,center,baseline,stretch。
除auto外,其他属性与align-items属性的特性完全相同。
该属性较不为常用,不必特别在意
结语
撒花~

