前言
由于之前已经讲过了大部分常见的问题以及套路以及操作用法以及如何正确嗦东北话。
所以接下来的日子里我们将在短暂接触CSS后学习如何绘制页面以及学习Vue。
块级元素和行级元素
HTML元素通常分为两大种,块级元素以及行级元素,块级元素如div,每次创建后自动占满一个横行,我们可以给他设置长宽等,而行级元素则不会占满一整行,会与其他元素相邻,无法设置宽度高度等等,这时候我们可以通过设置display为inline-block来让其可以设置宽高度。
PX
px称之为一像素,对于普通的屏幕,为一个像素点,对于高分辨率屏幕一个像素占了多个物理像素,通常来说96px=2.54cm
宽度
width,我们通常可以使用固定的宽度,如100px,200px等,也可以设置50%等,这时候会根据上层的宽度计算自身的宽度。
也可以设置最大宽度max-width以及最小宽度min-width来设置元素的最大与最小宽度
高度
height,与width同理。
同样有max-heigt以及min-height。
外边距
管控元素与元素之间的距离,如A B,A与B之间的距离就是外边距。
我们使用margin设置
通常为margin:1px 2px 3px 4px
其设置的方向为上右下左。
如果为margin:1px 则为四个方向都是1px
如果设置为margin:1px 2px;则上下为1px左右为2px;
内边距
内边距是元素自身的距离

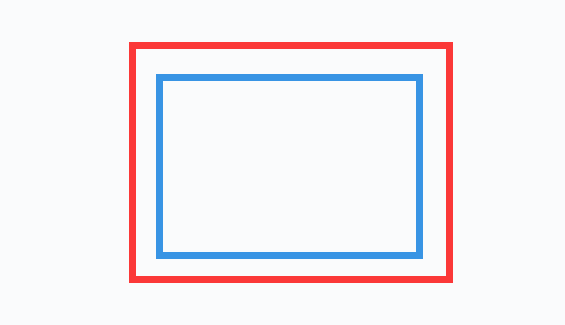
红色是元素的宽度,红色与蓝色之间是内边距,这个地方是无法放置元素的,当我们放了一个元素在内,是由蓝色内开始放元素的,
通常使用padding
如padding:1px 2px 3px 4px
建议:能用padding的时候尽量不要用margin,margin存在一些穿透的兼容性问题

