MutationObserver
之前我们已经大概了解MutationObserver函数,这节课我们来详细研究一下传入的参数以及使用。
MutationBoserver构造函数
MutationObserver()
创建并返回一个新的 MutationObserver 它会在指定的DOM发生变化时被调用。
var observer = new MutationObserver(callback);
observer.observe(targetNode, observerOptions);
在构造MutationObserver对象的时候传入一个回调函数,会创建一个对象并返回
对这个对象调用observer函数并传入监控node以及配置选项即可。
observe部分我们暂且不提,我们先来看一下回调函数,查看mdn文档可知
语法
var observer = new MutationObserver(callback);
参数
callback
一个回调函数,每当被指定的节点或子树以及配置项有Dom变动时会被调用。回调函数拥有两个参数:一个是描述所有被触发改动的 MutationRecord 对象数组,另一个是调用该函数的MutationObserver 对象。
我们可以知道,传入的callback回调函数接受两个参数,一个是MutationRecord对象的数组,另一个则是调用该函数的MutationObserver对象,也就是我们new出来的这个对象。
那MutationRecord对象是什么呢?
MutationRecord 代表一个独立的 DOM 变化,在每次随 DOM 变化调用 MutationObserver 的回调函数时,一个相应的 MutationRecord 会被作为参数,传递给回调函数。
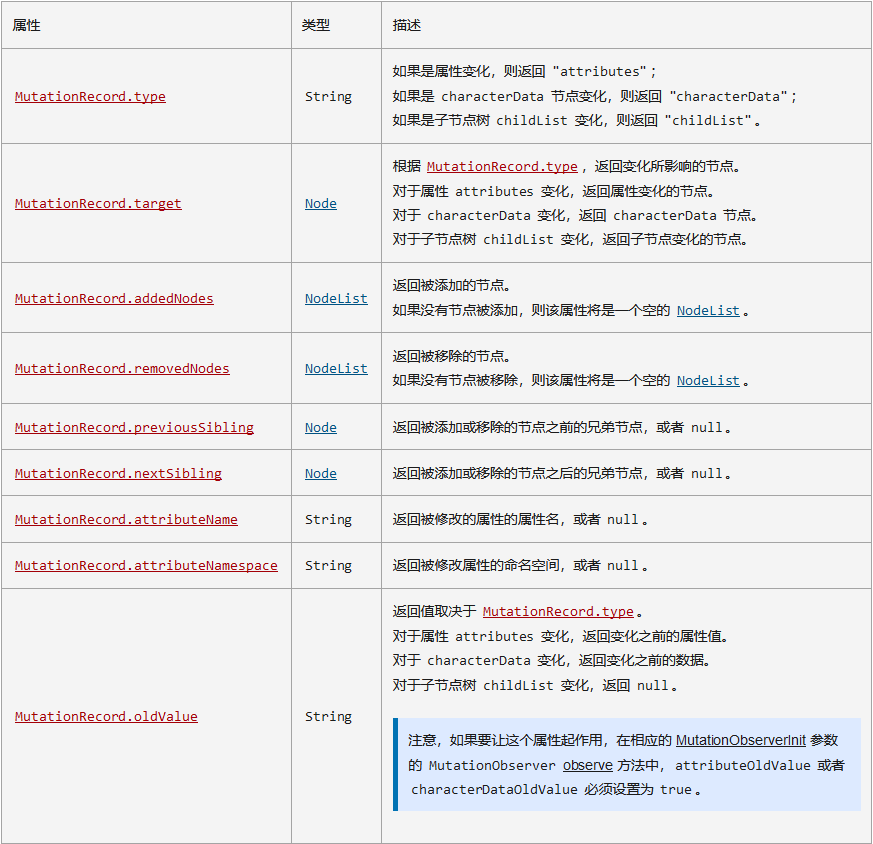
MutationRecord的属性有以下几种

这里我们挑几个比较重要的讲
MutationRecord.type
如果返回attributes则是属性变化
如果返回characterData则是字符数据变化
(注意,根据其他人测试称,仅对CharacterData节点类型数据改变才会被捕获)
如果返回childList则是节点树发生变化
MutationRecord.target
返回变化所影响的节点
addedNodes
返回添加的节点列表
removedNodes
返回删除的节点列表
previousSibling
返回被添加或移除的节点之前的兄弟节点,或者 null。
nextSibling
返回被添加或移除的节点之后的兄弟节点,或者 null。
attributeName
返回被修改的属性的属性名,或者 null。
attributeNamespace(这个目前不太清楚,查了一下疑似是XML的东西)
返回被修改属性的命名空间,或者 null。
oldValue
返回值取决于 MutationRecord.type
对于属性 attributes 变化,返回变化之前的属性值。
对于 characterData 变化,返回变化之前的数据。
对于子节点树 childList 变化,返回 null。
注意,如果要让这个属性起作用,在相应的 MutationObserverInit参数的 MutationObserver 的observe方法中,attributeOldValue 或者 characterDataOldValue 必须设置为 true。
小总结
我们在new MutationObserver的时候传入一个callback函数,函数在被调用的时候会传入两个参数,一个是MutationRecord数组,一个是调用callback函数的MutationObserver对象本身。
对象方法
该对象还存在三个方法,分别为observe、disconnect、takeRecords
我们一个一个来学习
observe
配置MutationObserver在DOM更改匹配给定选项时,通过其回调函数开始接收通知。
调用该函数的时候传入两个参数,分别为target以及options(可选)
target
DOM树中的一个要观察变化的DOM Node (可能是一个Element) , 或者是被观察的子节点树的根节点。
options 可选
一个可选的MutationObserverInit 对象,此对象的配置项描述了DOM的哪些变化应该提供给当前观察者的callback。
那MutationObserverInit是什么呢?
MutationObserverInit字典描述了 MutationObserver的配置。
有以下属性
childList 可选
设为 true 以监视目标节点(如果 subtree 为 true,则包含子孙节点)添加或删除新的子节点。默认值为 false。
subtree 可选
设为 true 以将监视范围扩展至目标节点整个节点树中的所有节点。MutationObserverInit 的其他值也会作用于此子树下的所有节点,而不仅仅只作用于目标节点。默认值为 false。
attributes 可选
设为 true 以观察受监视元素的属性值变更。默认值为 false。
以上三个是比较常用的属性,childlist监控子节点,subtree将监视范围拓展到所有子节点,attribute监控属性值的变更。
characterData可选
设为 true 以监视指定目标节点或子节点树中节点所包含的字符数据的变化。无默认值。
characterDataOldValue可选
设为 true 以在文本在受监视节点上发生更改时记录节点文本的先前值。
attributeFilter 可选
要监视的特定属性名称的数组。如果未包含此属性,则对所有属性的更改都会触发变动通知。无默认值。
attributeOldValue可选
当监视节点的属性改动时,将此属性设为 true 将记录任何有改动的属性的上一个值。
disconnect()
阻止MutationObserver实例继续接收的通知,直到再次调用其observe()方法,该观察者对象包含的回调函数都不会再被调用。
takeRecords()
从MutationObserver的通知队列中删除所有待处理的通知,并将它们返回到MutationRecord对象的新Array中。
那么到这里我们就已经初步了解了MutationObserver的所有函数以及使用。
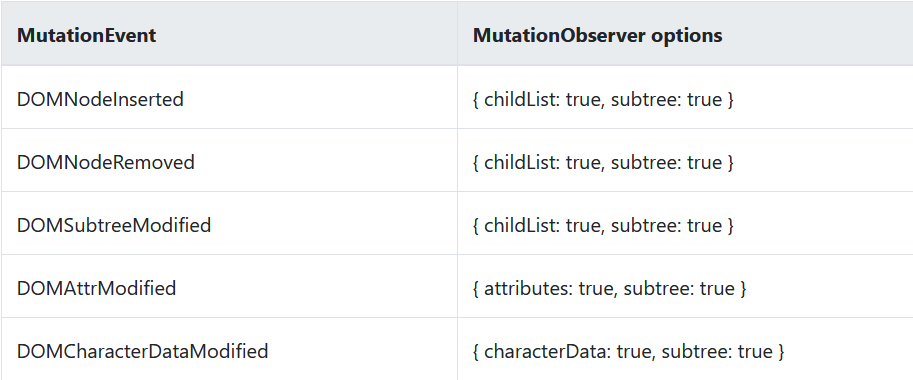
最后附上Mutation Event以及MutationObserver的对应关系
来源https://segmentfault.com/a/1190000012787829

结语
撒花~

