|
|
本帖最后由 3162007152 于 2021-6-14 10:28 编辑
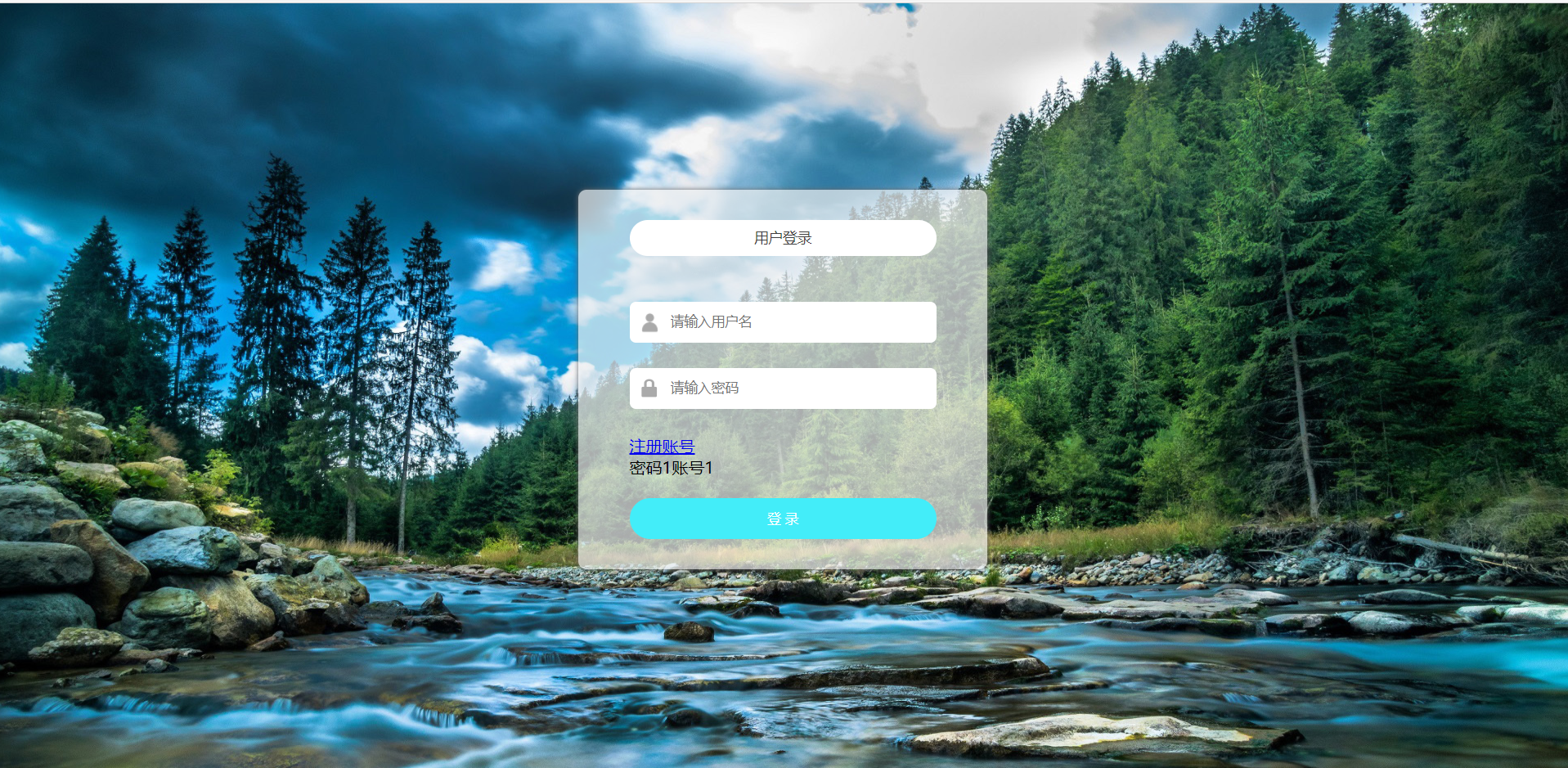
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>登录注册</title>
<link rel="stylesheet" type="text/css" href="1.css">
</head>
<body>
<div class="page">
<div class="background">
<img src="img/1.png" alt>
</div>
<div class="login-wrap">
<div class="title">
<span id="normal" class="normal lv-active">用户登录</span>
</div>
<div class="normal-wrap">
<form id="credentials" action="" method="post">
<div class="tips">
<span class="word err"></span>
</div>
<div class="c-input">
<div class="icon">
<img src="img/user.png" alt>
</div>
<input type="text" class="input" name="username" id="name" placeholder="请输入用户名">
</div>
<div class="c-input">
<div class="icon psd">
<img src="img/psd.png" alt>
</div>
<input type="password" class="input" name="password" id="pass" placeholder="请输入密码">
</div>
</form>
<div class="forget-wrap">
<a class="forget" href="http://www.lieren.xyz">注册账号</a>
<p>密码1账号1</p>
<form name="f" method="get" action="">
<button class="btn pc_loginbtn" id="save">登 录</button>
</form>
</div>
<script>
function check(){
var name=document.getElementById("name").value;
var pass=document.getElementById("pass").value;
if(name=="1" && pass=="1")
{
alert("登入成功");
window.document.f.action="index.html";
window.document.f.submit();
}else{
alert("用户名或密码错误");
}
}
</script>
</body>
</html>
---------------------------------
css--------------
* {
margin: 0;
padding: 0;
}
.background {
position: absolute;
width: 100%;
height: 100%;
z-index: -1;
top: 0;
left: 0;
}
.background img {
width: 100%;
height: 100%;
}
.login-wrap {
width: 400px;
background: rgba(241, 241, 241, 0.7);
border-radius: 8px;
position: absolute;
top: 60%;
left: 50%;
margin-left: -200px;
margin-top: -270px;
box-sizing: border-box;
padding: 30px 50px;
box-shadow: 0 0 5px #6d6a6a;
}
.login-wrap .title {
color: #3e3e40;
background: white;
border-radius: 60px;
height: 35px;
line-height: 35px;
font-size: 14px;
overflow: hidden;
}
.login-wrap .title span {
display: inline-block;
width: 100%;
text-align: center;
cursor: pointer;
}
.login-wrap .tips {
height: 35px;
line-height: 35px;
font-size: 14px;
margin: 5px 0;
color: red;
}
.c-input {
background: white;
border-radius: 6px;
height: 40px;
margin-bottom: 25px;
}
.icon {
height: 100%;
width: 40px;
border-radius: 6px 0 0 6px;
float: left;
text-align: center;
}
.icon img {
margin-top: 8px;
width: 25px;
height: 25px;
}
.psd img {
width: 20px;
height: 20px;
margin-top: 9px;
}
.input {
background: white;
height: 100%;
width: calc(100% - 52px);
border: none;
border-right: none;
outline: none;
float: left;
box-sizing: border-box;
}
.btn {
height: 40px;
border-radius: 60px;
background: #43edf9;
color: white;
width: 100%;
outline: none;
cursor: pointer;
border: none;
margin-top: 20px;
}---------------------

|
-

|

